.NET MAUI Chart Categorical Series Combine Mode
When the series in a Cartesian Chart are more than one, a few different drawing strategies can be used.
The possible strategies are:
-
None—The series are not combined and each series is plotted independently. -
Cluster—The series are combined next to each other (applicable for Bar Series). -
Stack—The series form stacks. -
Stack100—The series form stacks that occupy 100% of the plot area and the characteristic size of each series is proportional to its relative value.
The default combine mode is None. You can define the current combine mode with the CombineMode property of the series.
The
CombineModecan be applied only to Categorical Series such as Bar, Line, and Area.
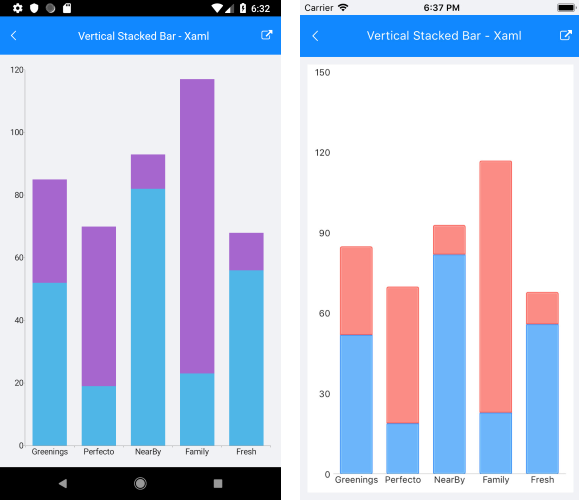
Stack Bar Series Example
The following example shows how to create a Stack Cartesian Chart with Bar Series :
1. Create the needed business objects, for example:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
2. Create a ViewModel:
public class SeriesCategoricalViewModel
{
public ObservableCollection<CategoricalData> Data1 { get; set; }
public ObservableCollection<CategoricalData> Data2 { get; set; }
public SeriesCategoricalViewModel()
{
this.Data1 = GetCategoricalData1();
this.Data2 = GetCategoricalData2();
}
private static ObservableCollection<CategoricalData> GetCategoricalData1()
{
var data = new ObservableCollection<CategoricalData>
{
new CategoricalData { Category = "Greenings", Value = 52 },
new CategoricalData { Category = "Perfecto", Value = 19 },
new CategoricalData { Category = "NearBy", Value = 82 },
new CategoricalData { Category = "Family", Value = 23 },
new CategoricalData { Category = "Fresh", Value = 56 },
};
return data;
}
private static ObservableCollection<CategoricalData> GetCategoricalData2()
{
var data = new ObservableCollection<CategoricalData>
{
new CategoricalData { Category = "Greenings", Value = 33 },
new CategoricalData { Category = "Perfecto", Value = 51 },
new CategoricalData { Category = "NearBy", Value = 11 },
new CategoricalData { Category = "Family", Value = 94 },
new CategoricalData { Category = "Fresh", Value = 12 },
};
return data;
}
}
3. Declare a CombineMode property to the Bar Series in XAML:
<telerik:RadCartesianChart>
<telerik:RadCartesianChart.BindingContext>
<local:SeriesCategoricalViewModel />
</telerik:RadCartesianChart.BindingContext>
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis LabelFitMode="MultiLine" />
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:NumericalAxis LabelFitMode="MultiLine" />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:BarSeries ValueBinding="Value"
CategoryBinding="Category"
CombineMode="Stack"
ItemsSource="{Binding Data1}" />
<telerik:BarSeries ValueBinding="Value"
CategoryBinding="Category"
CombineMode="Stack"
ItemsSource="{Binding Data2}" />
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>
The following image shows how a Stack Bar Series looks:

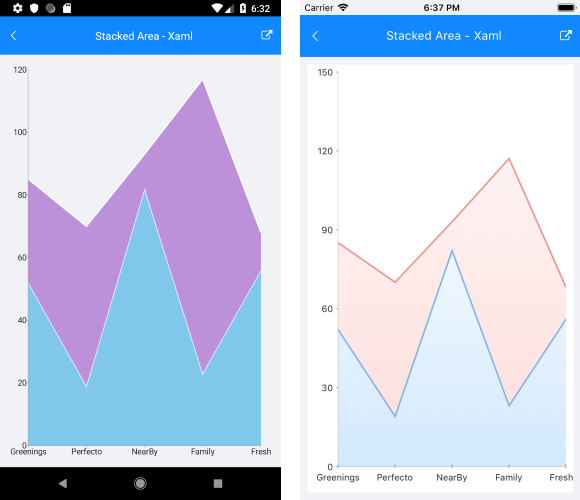
Stack Area Series Example
CombineMode="Stack" for AreaSeries
<telerik:RadCartesianChart>
<telerik:RadCartesianChart.BindingContext>
<local:SeriesCategoricalViewModel />
</telerik:RadCartesianChart.BindingContext>
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis LabelFitMode="MultiLine"
PlotMode="OnTicks" />
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:NumericalAxis />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:AreaSeries ValueBinding="Value"
CategoryBinding="Category"
CombineMode="Stack"
ItemsSource="{Binding Data1}" />
<telerik:AreaSeries ValueBinding="Value"
CategoryBinding="Category"
CombineMode="Stack"
ItemsSource="{Binding Data2}" />
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>

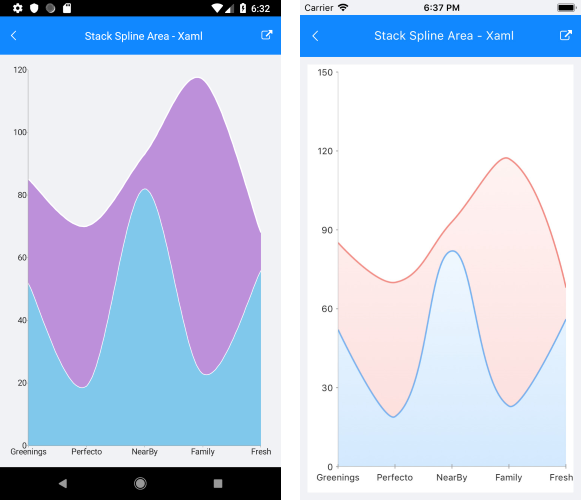
Stack Spline Area Series Example
CombineMode="Stack" for SplineAreaSeries
<telerik:RadCartesianChart>
<telerik:RadCartesianChart.BindingContext>
<local:SeriesCategoricalViewModel />
</telerik:RadCartesianChart.BindingContext>
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis LabelFitMode="MultiLine"
PlotMode="OnTicks" />
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:NumericalAxis />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:SplineAreaSeries ValueBinding="Value"
CategoryBinding="Category"
CombineMode="Stack"
ItemsSource="{Binding Data1}" />
<telerik:SplineAreaSeries ValueBinding="Value"
CategoryBinding="Category"
CombineMode="Stack"
ItemsSource="{Binding Data2}" />
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>