Define a Custom ViewDefinition
This topic will demonstrate the customization capabilities provided by RadScheduler for defining a custom ViewDefinition. Determining which ViewDefinition to inherit, so that the needed customizations are based on it, depends on the particular needs. More information on the built-in ViewDefinitions can be found in the Overview topic.
As modifying the appearance of different elements of the control is discussed in this article, it is recommended to review the Visual Structure topic first.
Custom DateGroupDescription
When a custom ViewDefinition based on WeekViewDefinition or MonthViewDefinition is defined, you could customize the grouping of the used DateGroupDescription. In this case the DateGroupDescription property of the ViewDefinition needs to be overriden by returning a custom object inheriting from DateGroupDescription. The custom DateGroupDescription object needs to override the GroupLength property.
Example 1: Defining the custom DateGroupDescription and custom WeekViewDefinition
public class MyGroupDescription : DateGroupDescription
{
public override TimeSpan GroupLength
{
get
{
return TimeSpan.FromDays(2);
}
}
}
public class CustomWeekViewDefinition : WeekViewDefinition
{
protected override DateGroupDescription DateGroupDescription
{
get
{
return new MyGroupDescription();
}
}
}
Example 2: Adding the custom definition
<telerik:RadScheduler x:Name="scheduler" AppointmentsSource="{Binding Appointments}">
<telerik:RadScheduler.ViewDefinitions>
<local:CustomWeekViewDefinition />
</telerik:RadScheduler.ViewDefinitions>
</telerik:RadScheduler>
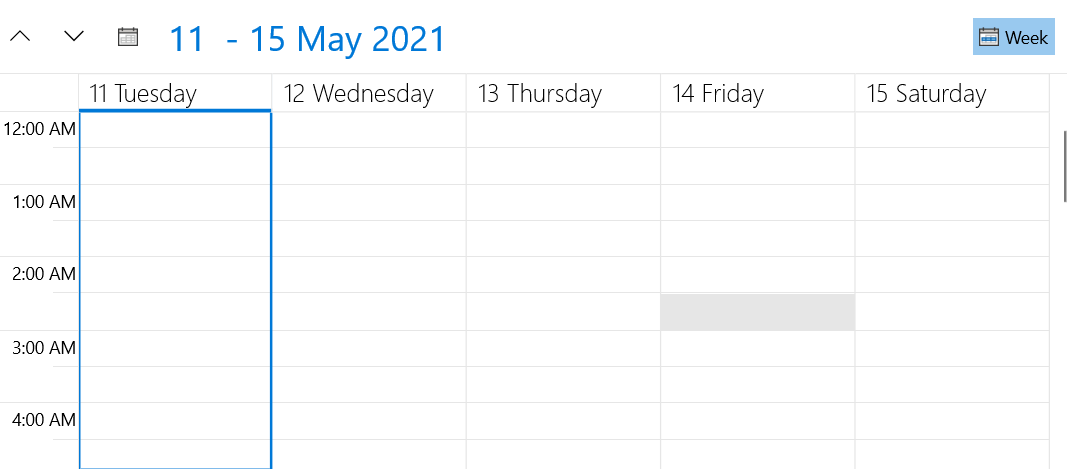
Figure 1: Custom DateGroupDescription

Set the Format of the Group Header
The format of the Group Header can be altered by overriding the FormatGroupHeaderName method.
Example 3: Set the format of the Group Header
protected override string FormatGroupHeaderName(IFormatProvider formatInfo, object groupName)
{
var date = (DateTime)groupName;
return String.Format("{0} {1}", date.DayOfWeek, date.Day);
}
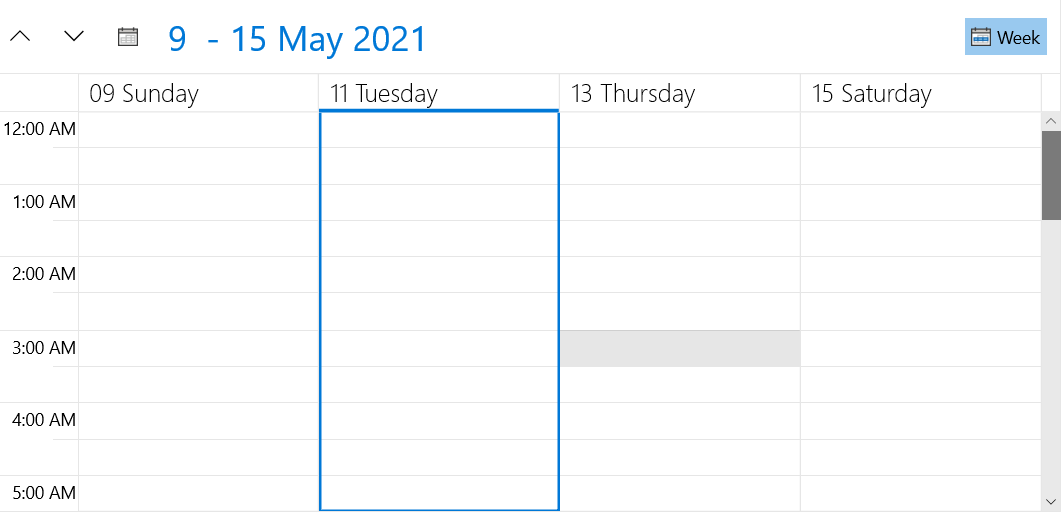
Figure 2: Formatted GroupHeader name

Format the Text of the Visible Range
The format of the string that represents the currently visible range can be modified by overriding the FormatVisibleRangeText method.
Example 4: Set the format of the currently visible range text
protected override string FormatVisibleRangeText(IFormatProvider formatInfo,
DateTime rangeStart, DateTime rangeEnd, DateTime currentDate)
{
return String.Format("Start: {0}.{1}, End: {2}.{3}",
rangeStart.Day, rangeStart.Month, rangeEnd.Day, rangeEnd.Month);
}
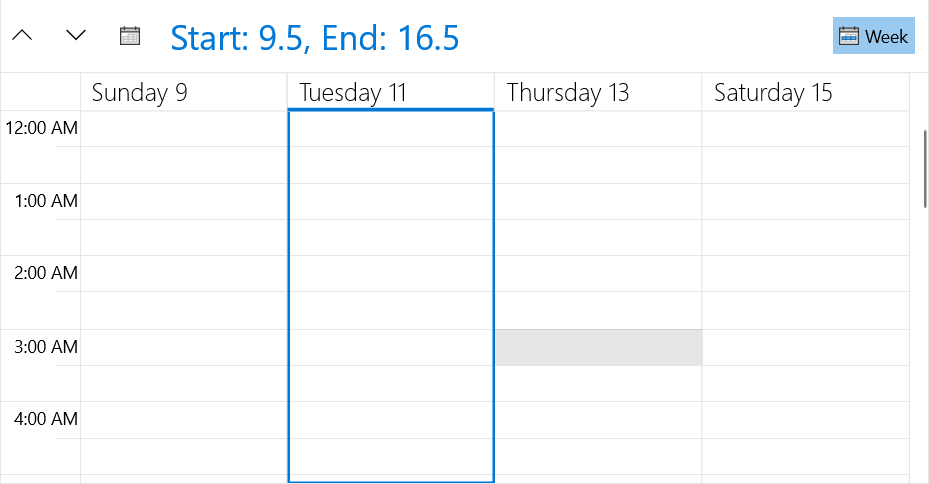
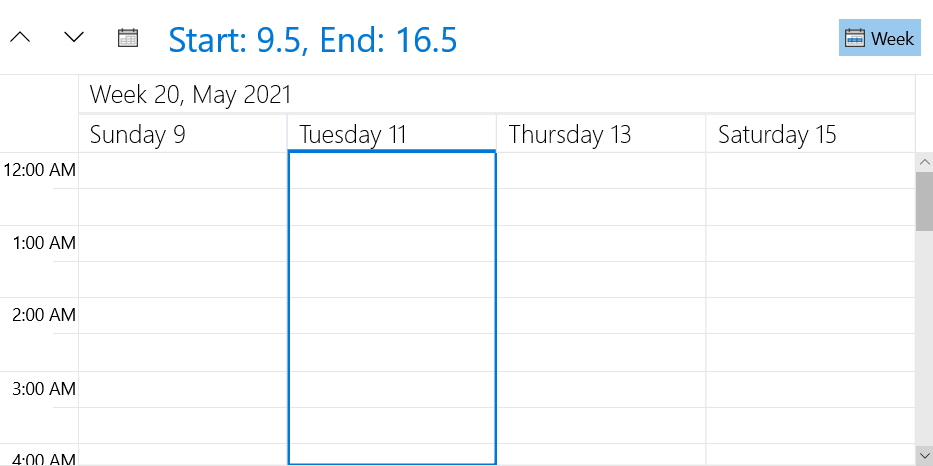
Figure 3: Modified format of the visible range text

Show the Week Group Headers
By default, the week group headers are hidden. They can be shown by overriding the GetShowWeekGroupHeaders method
Example 5: Show the week group headers
protected override bool GetShowWeekGroupHeaders()
{
return true;
}
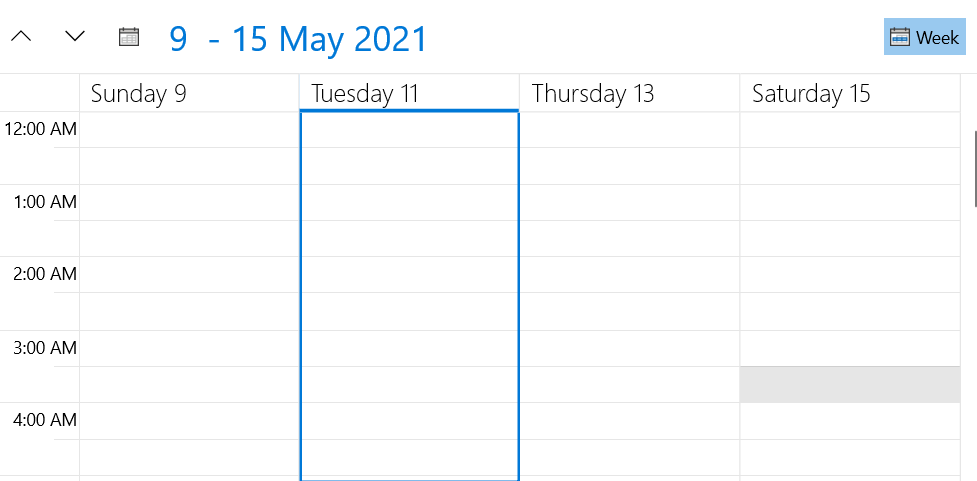
Figure 4: Showing the week group headers

Set the Beginning and the End of the Visible Range
The DateTime values for the start and end of the visible range, can be set through the GetVisibleRangeStart and GetVisibleRangeEnd methods.
Example 6: Setting visible range
protected override DateTime GetVisibleRangeStart(DateTime dateTime,
System.Globalization.CultureInfo culture, DayOfWeek? firstDayOfWeek)
{
return dateTime;
}
protected override DateTime GetVisibleRangeEnd(DateTime dateTime,
System.Globalization.CultureInfo culture, DayOfWeek? firstDayOfWeek)
{
return dateTime.AddDays(5);
}
Figure 5: Modify the start and end of the visible range