Categories
RadScheduler provides you with a built-in categories support. You can assign a category to each one of your appointments, thus making them easily distinguishable.
Assign Category to an Appointment run-time
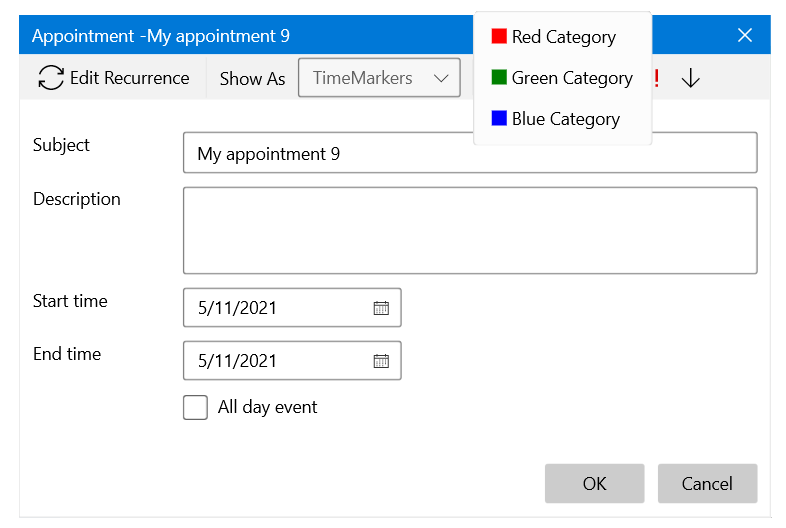
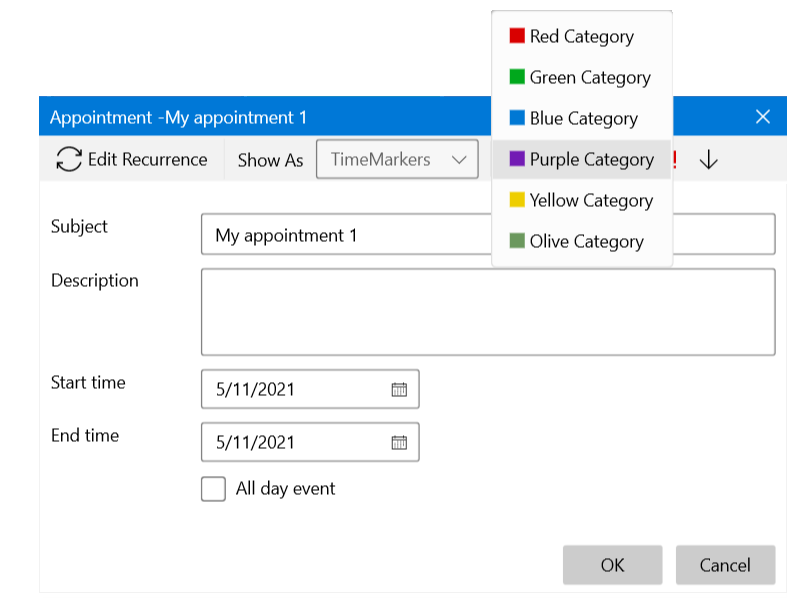
Run-time you can define the category of your appointment via the drop down menu in the EditAppointmentDialog:

Adding Categories to the RadScheduler
By default the RadScheduler has predefined list of categories i.e. "Red Category","Green Category", "Blue Category", "Purple Category", "Yellow Category", "Olive Category".
However, there are cases when new categories are needed and you have to create them on your own, as it is shown below.
The categories used by the RadScheduler control are represented by the class Telerik.UI.Xaml.Controls.Category.
Each category has three important characteristics:
CategoryName: Each category has a name assigned. It is used to distinguish that category amongst the others in your application. You can set or get it using the property Category.CategoryName or Category.DisplayName.
CategoryBrush: Each category has a color brush assigned. It is used to mark all of the appointments of that category in your application. You can set it or get it using the property Category.CategoryBrush.
IsChecked: Used to identify whether or not this category is selected.
The categories available in the RadScheduler are defined in the CategoriesSource property (IEnumarable). Just add or remove categories to that collection in order to add or remove categories to the RadScheduler itself.
Example 1
<telerik:RadScheduler x:Name="scheduler" AppointmentsSource="{Binding Appointments}">
<telerik:RadScheduler.CategoriesSource>
<telerik:CategoryCollection>
<telerik:Category CategoryName="Red Category">
<telerik:Category.CategoryBrush>
<SolidColorBrush Color="Red"></SolidColorBrush>
</telerik:Category.CategoryBrush>
</telerik:Category>
<telerik:Category CategoryName="Green Category">
<telerik:Category.CategoryBrush>
<SolidColorBrush Color="Green"></SolidColorBrush>
</telerik:Category.CategoryBrush>
</telerik:Category>
<telerik:Category CategoryName="Blue Category">
<telerik:Category.CategoryBrush>
<SolidColorBrush Color="Blue"></SolidColorBrush>
</telerik:Category.CategoryBrush>
</telerik:Category>
</telerik:CategoryCollection>
</telerik:RadScheduler.CategoriesSource>
<telerik:RadScheduler.ViewDefinitions>
<telerik:DayViewDefinition />
</telerik:RadScheduler.ViewDefinitions>
</telerik:RadScheduler>
Example 2
public class MyViewModel : ViewModelBase
{
public BindableCollection<Appointment> Appointments { get; set; }
public BindableCollection<Category> Categories { get; set; }
public MyViewModel()
{
this.Appointments = new BindableCollection<Appointment>();
this.Categories = new BindableCollection<Category>() {
new Category( "Red Category", new SolidColorBrush( Colors.Red ) ),
new Category( "Green Category", new SolidColorBrush( Colors.Green ) ),
new Category( "Blue Category", new SolidColorBrush( Colors.Blue ) ),
};
}
}
Example 3
<telerik:RadScheduler x:Name="scheduler"
AppointmentsSource="{Binding Appointments}"
CategoriesSource="{Binding Categories}">
<telerik:RadScheduler.ViewDefinitions>
<telerik:DayViewDefinition />
</telerik:RadScheduler.ViewDefinitions>
</telerik:RadScheduler>
Example 4
this.DataContext = new MyViewModel();