.NET MAUI TabView Content Styling
The TabView control provides the built-in ContentStyle property, which allows you to apply styling properties to the TabViewContent.
You can use the following properties to style the content of the TabView:
-
BackgroundColor(Color)—Specifies the background color of the content. -
BorderColor(Color)—Specifies the border color of the content. -
BorderThickness(Thickness)—Specifies the border thickness of the content. -
CornerRadius(Thickness)—Specifies the corner radius of the content. -
ContentPadding(Thickness)—Specifies the padding of the inner content of the content.
The example below shows how to style the content of the TabView.
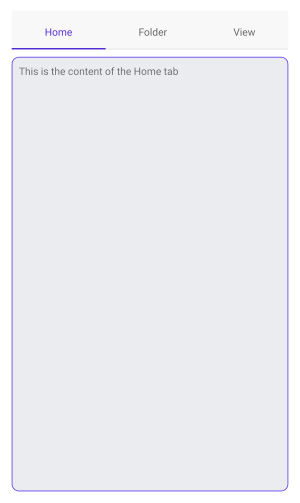
The example produces the following result:

For a runnable example with the TabView
ContentStylescenario, see the SDKBrowser Demo Application and go to TabView > Styling.