.NET MAUI TabView Templates
The TabView provides set of templates for its elements. If you want to change the TabView appearance you can use the provided templates:
-
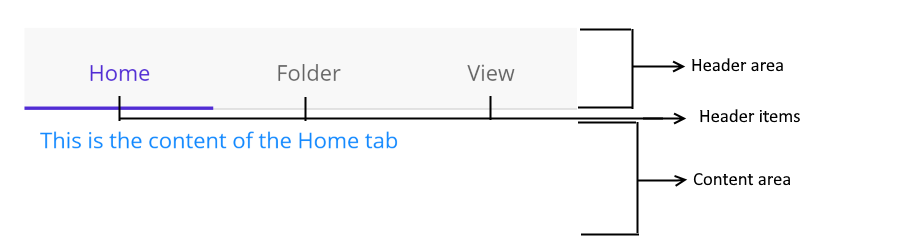
HeaderTemplate(ControlTemplate)—Defines the template of the entire header area. This includes the tabs in the Header (Header area + Header items). -
HeaderItemTemplate(ControlTemplate)—Defines the template of the individual header items. -
ContentTemplate(ControlTemplate)—Defined the template of the entire content area.

Example with TabView templates
<telerik:RadTabView x:Name="tabView">
<telerik:RadTabView.HeaderItemTemplate>
<ControlTemplate>
<!-- the custom HeaderItemTemplate implementation -->
</ControlTemplate>
</telerik:RadTabView.HeaderItemTemplate>
<telerik:RadTabView.HeaderTemplate>
<ControlTemplate>
<!-- the custom HeaderTemplate implementation -->
</ControlTemplate>
</telerik:RadTabView.HeaderTemplate>
<telerik:RadTabView.ContentTemplate>
<ControlTemplate>
<!-- the custom ContentTemplate implementation -->
</ControlTemplate>
</telerik:RadTabView.ContentTemplate>
</telerik:RadTabView>
And the namespace used:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
If you do not want to change the default templates you can customize the look of the TabView, TabView Header, TabView
HeaderItemand TabView Content using the flexible styling API. For more details review the TabView Styling article.