Getting Started with the .NET MAUI TabView
This guide provides the information you need to start using the Telerik UI for .NET MAUI TabView by adding the control to your project.
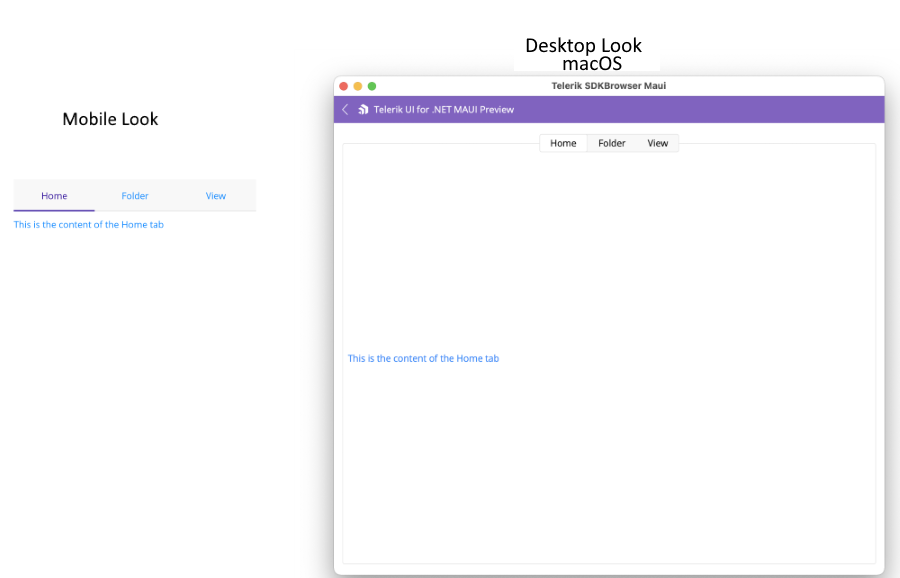
At the end, you will achieve the following result.

Prerequisites
Before adding the TabView, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add a TabView control to your page.
To display content in the tab, you can define
TabViewItemelements in itsItemscollection.To define the header of a
TabViewItemuse itsHeaderTextproperty as in the example.
<telerik:RadTabView x:Name="tabView" AutomationId="tabView">
<telerik:TabViewItem HeaderText="Home">
<Label Margin="10" Text="This is the content of the Home tab" />
</telerik:TabViewItem>
<telerik:TabViewItem HeaderText="Folder">
<Label Margin="10" Text="This is the content of the Folder tab" />
</telerik:TabViewItem>
<telerik:TabViewItem HeaderText="View">
<Label Margin="10" Text="This is the content of the View tab" />
</telerik:TabViewItem>
</telerik:RadTabView>
RadTabView tabView = new RadTabView();
Telerik.Maui.Controls.TabViewItem homeTab = new Telerik.Maui.Controls.TabViewItem()
{
HeaderText = "Home",
Content = new Label() { Text = "This is the content of the Home tab", Margin = new Thickness(10) },
};
Telerik.Maui.Controls.TabViewItem folderTab = new Telerik.Maui.Controls.TabViewItem()
{
HeaderText = "Folder",
Content = new Label() { Text = "This is the content of the Folder tab", Margin = new Thickness(10) },
};
Telerik.Maui.Controls.TabViewItem viewTab = new Telerik.Maui.Controls.TabViewItem()
{
HeaderText = "View",
Content = new Label() { Text = "This is the content of the View tab", Margin = new Thickness(10) },
};
tabView.Items.Add(homeTab);
tabView.Items.Add(folderTab);
tabView.Items.Add(viewTab);
2. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
using Telerik.Maui.Controls;
Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
For a runnable example with the TabView Getting Started scenario, see the SDKBrowser Demo Application and go to TabView > Getting Started.