SpecialSlot Template
By default the special slots are marked with a different background, so that they are easily noticable across the view. In addition you can show a content of your choice inside special slots through the SpecialSlotTemplate property of the view definitions.
-
SpecialSlotTemplate(DataTemplate)—Defines the template of the special slots.
Here is a quick example how to apply a custom slot template to the Scheduler:
1. Add the template to the page resources:
<DataTemplate x:Key="RestHoursTemplate">
<Grid IsClippedToBounds="True"
ColumnDefinitions="Auto, *"
ColumnSpacing="4"
BackgroundColor="#12B35900"
Padding="4">
<Label Text=""
TextColor="#B35900"
FontFamily="TelerikFontExamples"
VerticalTextAlignment="Center" />
<Label Grid.Column="1"
Text="Coffee break"
TextColor="#B35900"
TextTransform="Uppercase"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
2. Add the Scheduler definition with the SpecialSlotTemplate applied:
<telerik:RadScheduler x:Name="scheduler">
<telerik:RadScheduler.ViewDefinitions>
<telerik:DayViewDefinition SpecialSlotsSource="{Binding RestHours}"
SpecialSlotTemplate="{StaticResource RestHoursTemplate}" />
<telerik:MultidayViewDefinition VisibleDays="3"
Title="3 Day"
SpecialSlotsSource="{Binding RestHours}"
SpecialSlotTemplate="{StaticResource RestHoursTemplate}" />
</telerik:RadScheduler.ViewDefinitions>
</telerik:RadScheduler>
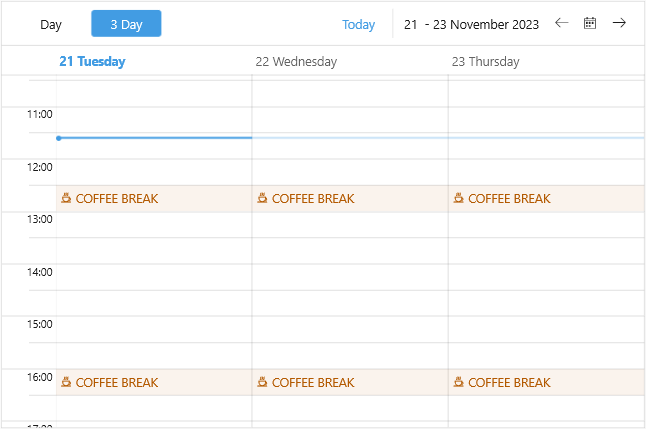
Check the image below which shows the applied SpecialSlotTemplate: