Special Slots
The Telerik UI for .NET MAUI Scheduler control exposes an option to define the special and read-only slots and apply different styles to them. You need to prepare a collection of Slot objects and assign it to the SpecialSlotsSource property of the corresponding view definition.
Every Slot has the following properties:
The Special Slots is part of Telerik UI for .NET MAUI, the most comprehensive UI suite for .NET MAUI! To try it out, sign up for a free 30-day trial and kickstart your cross-platform app development today.
-
Start(DateTime)—Defines the start date of the slot. -
End(DateTime)—Defines the end date of the slot. -
ReccurencePattern(RecurrencePattern)—Defines whether the slot will be displayed for repeating days. -
IsReadOnly(bool)—When set toTruethe slot is disabled. -
TimeZone(TimeZoneInfo)—Specifies the slot time zone.
Below you can find a quick example how to create special slots.
1. First, create a ViewModel class with a collection of Slot objects. In the example two repeating slots are added for rest hours during weekdays.
2. Then, add RadScheduler definition with some sample views with SpecialSource property applied:
3. Last step is to set the BindingContext to the ViewModel class:
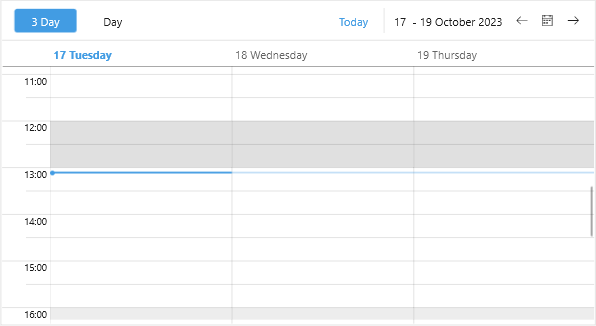
Check in the image below how the special slots look in MultiDay View: