Styling a Navigation Item
Style the navigation items by setting the Style property to the NavigationViewItem or using an implicit style:
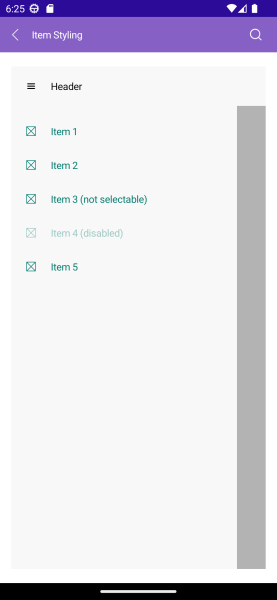
The image below shows sample navigation item styling:

- Explicit style:
- Implicit style:
The available properties are described in the table below:
| Property | Description |
|---|---|
Command (ICommand) |
Executed when the navigation item is clicked. |
CommandParameter (object) |
Specifies a parameter to command which is executed when the navigation item is clicked. |
IsSelectable (bool) |
Specifies whether the navigation item is selectable. |
IsSelected (bool) |
Specifies whether the navigation item is selected. |
ImageSource (ImageSource) |
Specifies the source of the image that is displayed in the navigation item. |
ImageAspect (Microsoft.Maui.Aspect) |
Specifies the aspect ratio of the image that is displayed in the navigation item. |
ImageWidth (double) |
Specifies the width in pixels of the image that is displayed in the navigation item. |
ImageHeight (double) |
Specifies the height in pixels of the image that is displayed in the navigation item. |
Spacing (double) |
Specifies the spacing in pixels between the image area and the content of the navigation item. |
Example
Here is an example how to define visual states to the navigation item and style the elements:
1. Define the RadNavigationView:
2. Define the VisualStates for the NavigationViewItem:
3. Add the telerik namespace:
For the runnable NavigationView Item Styling example, see the SDKBrowser Demo Application and go to NavigationView > Styling category.