.NET MAUI NavigationView Selection
The NavigationView for .NET MAUI enables the app users to quickly select item from the navigation pane. This topic goes through the item selection API provided by the NavigationView component.
Main Properties
-
SelectedItem(object)—Specifies the currently selected item in the NavigationView. Set this property to the NavigationView. -
IsSelectable(bool)—Specifies whether the NavigationViewItem is selectable. Set this property to the NavigationViewItem. -
IsSelected(bool)—Specifies whether the NavigationViewItem is selected. Set this property to the NavigationViewItem.
Events
NavigationView exposes a SelectionChanged event which is raised when the currently selected NavigationView item has changed. The SelectionChanged event handler receives two parameters:
- The
senderargument, which is of typeobject, but can be cast to theRadNavigationViewcontrol. -
System.EventArgs.
Example with Selection Properties
The following example shows the NavigationView Selection feature.
1. Define the NavigationView control:
<telerik:RadNavigationView x:Name="navigationView"
HeaderText="Navigation Header">
<telerik:RadNavigationView.Items>
<telerik:NavigationViewItem Text="Search"
Position="Header"
IsSelectable="False">
<telerik:NavigationViewItem.ImageSource>
<FontImageSource Glyph="{x:Static telerik:TelerikFont.IconSearch}"
FontFamily="{x:Static telerik:TelerikFont.Name}"
Size="16" />
</telerik:NavigationViewItem.ImageSource>
</telerik:NavigationViewItem>
<telerik:NavigationViewItem Text="Item 1" />
<telerik:NavigationViewItem Text="Item 2" IsSelected="True" />
<telerik:NavigationViewItem Text="Item 3 - not selectable" IsSelectable="False" />
<telerik:NavigationViewItem Text="Item 4 - disabled " IsEnabled="False" />
<telerik:NavigationViewItem Text="Item 5 - not selectable" IsSelectable="False" />
<telerik:NavigationViewItem Text="Settings"
Position="Footer">
<telerik:NavigationViewItem.ImageSource>
<FontImageSource Glyph="{x:Static telerik:TelerikFont.IconMore}"
FontFamily="{x:Static telerik:TelerikFont.Name}"
Size="16" />
</telerik:NavigationViewItem.ImageSource>
</telerik:NavigationViewItem>
</telerik:RadNavigationView.Items>
<Label HorizontalOptions="Center"
VerticalOptions="Center"
Text="{Binding SelectedItem.Text, Source={x:Reference navigationView}}" />
</telerik:RadNavigationView>
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
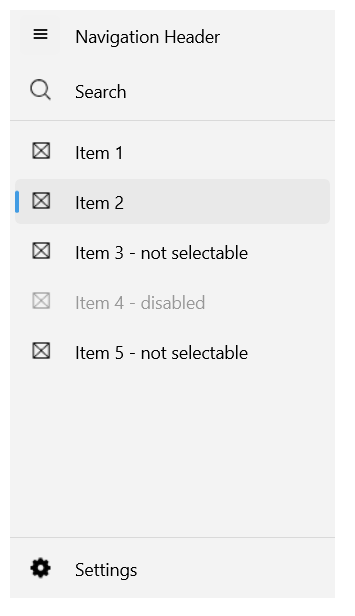
This is how the NavigationView selection looks:

For the runnable NavigationView Selection example, see the SDKBrowser Demo Application and go to NavigationView > Features category.