Getting Started with the .NET MAUI NavigationView control
This guide provides the information you need to start using the Telerik UI for .NET MAUI NavigationView by adding the control to your project.
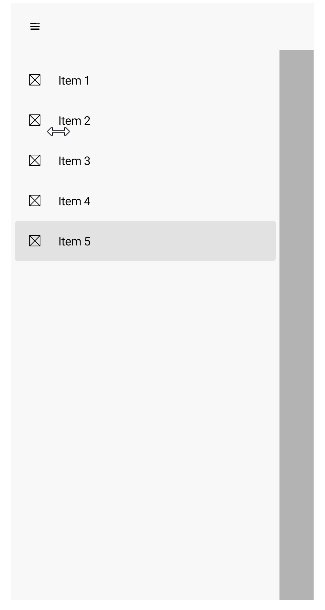
At the end, you will be able to achieve the following result.

Prerequisites
Before adding the NavigationView, you need to:
Define the Control
When your .NET MAUI application is set up, you are ready to add a NavigationView control to your page.
1. Define the NavigationView in XAML:
RadNavigationViewprovides a read only collectionItemsof typeIList<NavigationViewItemBase>.
2. Add the telerik namespace:
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
For the NavigationView Getting Started example refer to the SDKBrowser Demo Application.