.NET MAUI DataGrid Current Cell
The Telerik UI for .NET MAUI DataGrid provides options for configuring the behavior and style of its current cell.
Setting the Behavior
The DataGrid allows you to use the CurrentCell property of type DataGridCellInfo to programmatically modify the current cell during keyboard navigation, when using the mouse, and so on.
The DataGrid also supports the CurrentCellChanged event which is invoked when the current cell changes as a result of user interaction with the keyboard.
The CurrentCellChanged event handler receives the following parameters:
- The sender argument, which is of type
object, but can be cast to theRadDataGridtype. - A
CurrentCellChangedEventArgsobject, which provides the following properties:-
OldCurrentCell—Gets the previousCurrentCell. -
NewCurrentCell—Gets the newCurrentCell.
-
Styling the Cell
You can style the current DataGrid cell by using the CurrentCellStyle property (of type Style with target type DataGridCurrentCellAppearance) and applying the BackgroundColor, BorderColor, and BorderThickness properties.
Example
The following example shows the full implementation of the configurations for the current DataGrid cell.
1. Set the ViewModel.
2. Set the Person object.
3. Provide the DataGrid definition in XAML.
4. Set the style for the CurrentCellStyle that is defined in the page'a resources.
5. Set the CurrentCellChanged event.
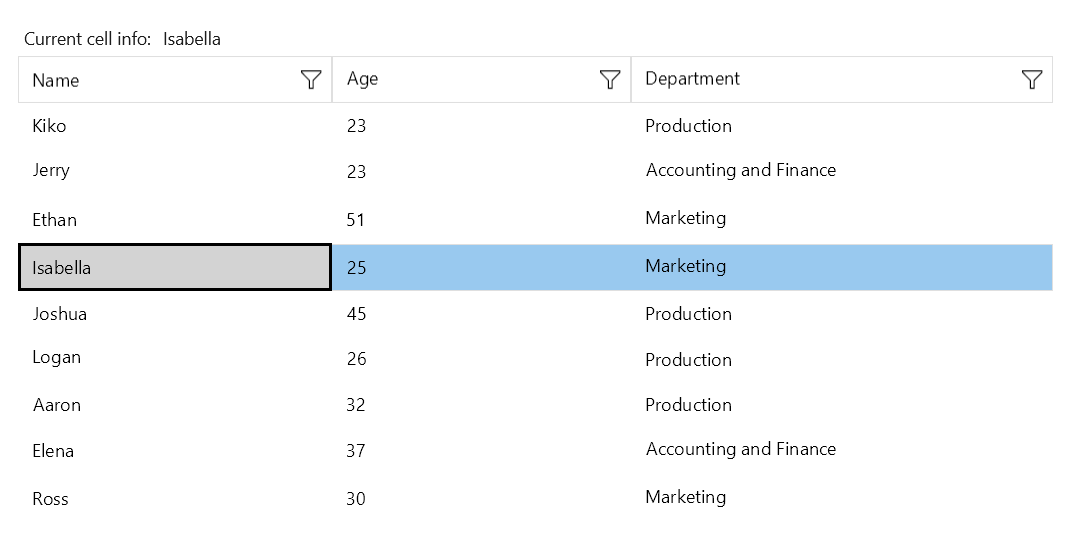
The following image shows the end result.