.NET MAUI DataForm VerticalStackLayout Definition
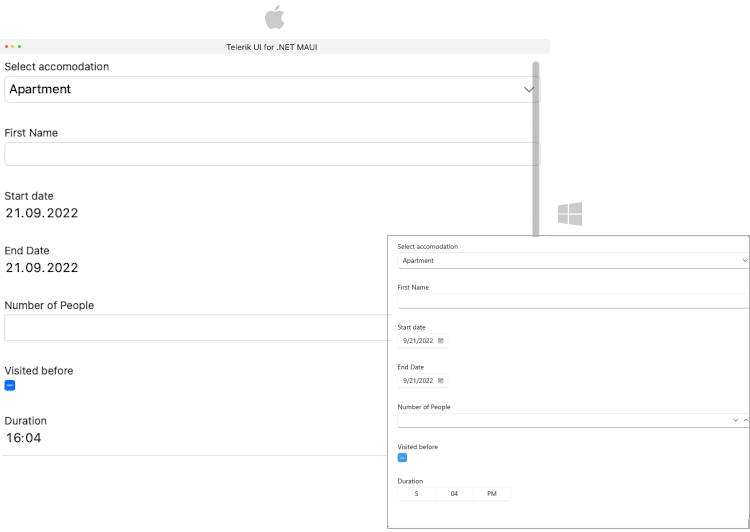
The DataFormVerticalStackLayout definition allows you to arrange the items in a vertical stack layout.
Use the Spacing(double) property to specify the spacing in pixels between the items in the layout. Default value is 24.

Here is the DataForm XAML definition with DataFormVerticalStackLayout applied:
Note that local in the snippet above points to the namespace where the EditorsViewModel is defined.
The ViewModel used for the DataForm editors:
For a runnable example with the DataForm VerticalStackLayout scenario, see the SDKBrowser Demo Application and go to DataForm > Layouts category.