.NET MAUI DataForm GridLayout Definition
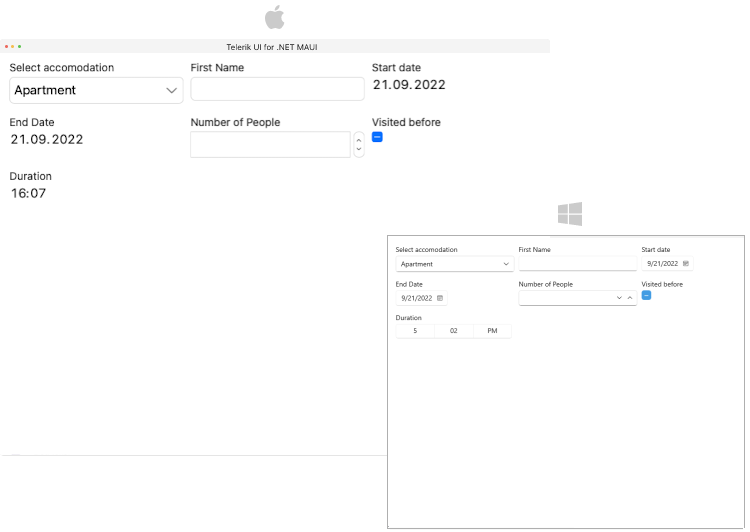
The DataFormGridLayout definition allows you to arrange the items in a grid layout. The grid has a pre-defined number of columns(2). Starting from the top left corner, the items are arranged horizontally by columns, until the maximum number of columns is reached, then the process continues from the next row. Each item occupies only a single cell of the grid by default.
Use the following properties which the DataFormGridLayout provides:
-
ColumnCount(int)—Specifies the count of the columns in the grid layout. Default value is2. -
ColumnSpacing(double)—Specifies the spacing between the columns. Default value is24. -
RowSpacing(bouble)—Specifies the spacing between the rows in the grid layout. Default value is24.
For more details about the GridLayout review the official GridLayout Microsoft Documentation.

RadDataForm XAML definition with DataFormGridLayout applied:
Note that local in the snippet above points to the namespace where the EditorsViewModel is defined.
The ViewModel used for the DataForm editors:
For a runnable example with the DataForm GridLayout scenario, see the SDKBrowser Demo Application and go to DataForm > Layouts category.