.NET MAUI Chart Categorical Series Orientation
The orientation of the series depends on which chart axis is horizontal and which one is vertical.
The
Orientationproperty can be applied only to Categorical Series, such as Bar, Line, and Area.
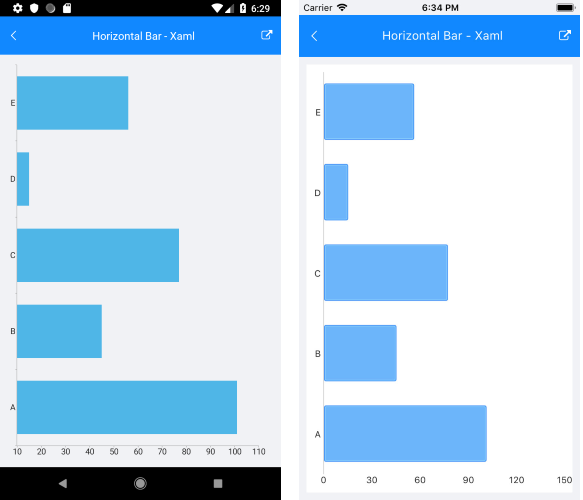
Horizontal Bar Series Example
The following example shows how to create a Cartesian Chart with a vertical CategoricalAxis and a Horizontal Bar Series:
1. Create the needed business objects, for example:
2. Create a ViewModel:
3. Use the following snippet to declare a RadCartesianChart with a Bar Series in XAML:
The following image shows the end result.

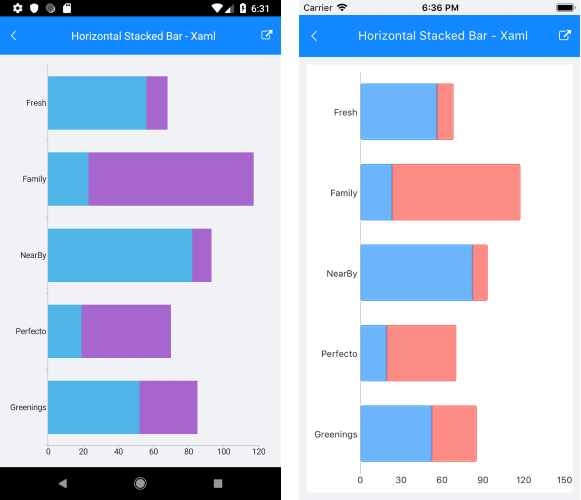
Horizontal Stack Bar Series Example
The following example shows how to create a Cartesian Chart with a vertical CategoricalAxis and a Stack Horizontal Bar Series:
1. Create the needed business objects, for example:
2. Create a ViewModel:
3. Use the following snippet to declare a Cartesian Chart with a Bar Series in XAML:
The following image shows the end result: