Suggestions Styling
The Input View of the AIPrompt control allows you to define suggestions for the user prior to initiating a request through the Suggestions property. You can modify the visual appearance of each suggestion with the SuggestionStyle property:
-
SuggestionStyle(Style)—Defines the style that is to be applied to the suggestions inside the Input View.
The following example demonstrates how to modify the suggestions' appearance:
1. Add a Style property with TargetType set to AIPromptInputSuggestionView to the page's resources:
2. Add the RadAIPrompt control with SuggestionStyle applied:
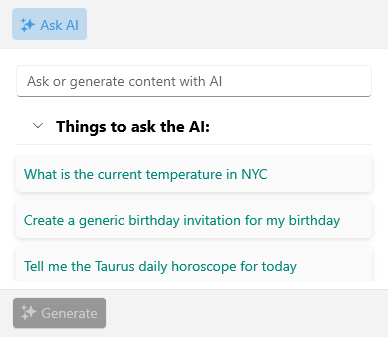
Here is the result after applying the SuggestionStyle: