Getting Started with the .NET MAUI AIPrompt
This guide provides the information you need to start using the Telerik UI for .NET MAUI AIPrompt by adding the control to your project.
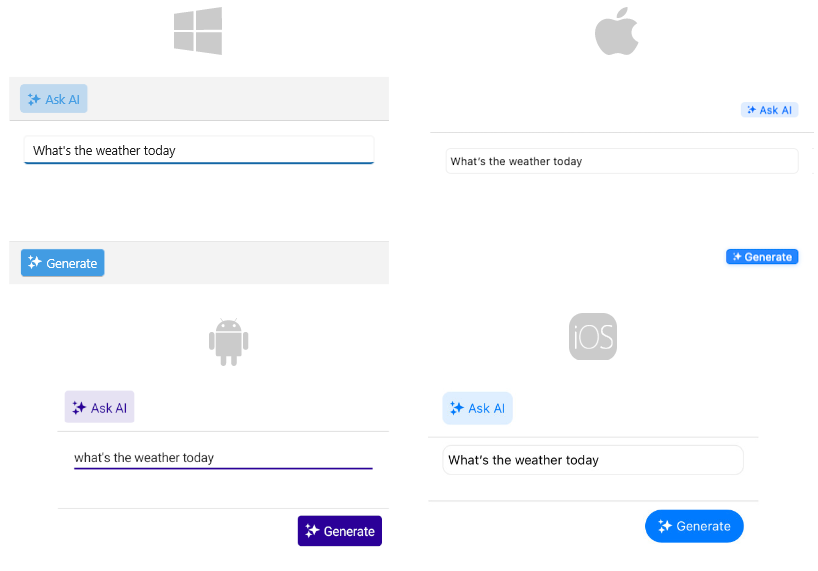
At the end, you will achieve the following result.

Prerequisites
Before adding the AIPrompt, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add an AIPrompt control to your page.
2. Add the telerik namespace:
3. Add the ViewModel class:
4. Set the ViewModel as a BindingContext of the page:
Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project: