Suggestions
The .NET MAUI AIPrompt control allows you to add pre-defined suggestions, which serve as hints for the end-users to understand what type of inquiries they can make to the AI. To do so, set the Suggestions collection of the AIPrompt.
The user can select any of the available suggestions, which in turn will populate the input editor with the selected suggestion. This interaction will not trigger a response request right away—the user can modify the suggestion first.
The AIPrompt control exposes the following properties related to the suggestions displayed in the InputView:
-
SuggestionsHeaderText(string)—Defines the text of the suggestions header. -
Suggestions(IEnumerable)—Sets the suggestions. The items of this collection can be simple string objects. In case more control over the UI is needed, the items in this collection can be objects from a custom class and theSuggestionStyleproperty can be used to set theAIPromptInputSuggestionView.ControlTemplate.
For more details on how to modify the visual appearance of the Suggestions, go to [Suggestions Styling] topic.
Check a quick example on how to apply suggestions to the AIPrompt:
1. Add the AIPrompt definition with the Suggestions applied:
2. Add the ViewModel class:
3. Set the ViewModel as a BindingContext to the page:
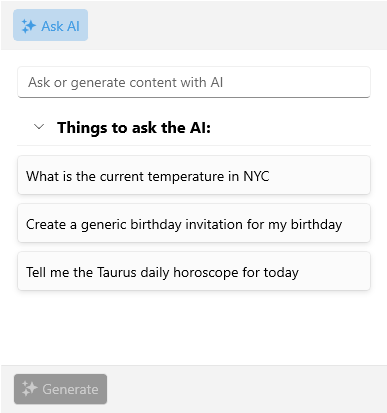
Here is the result on Windows: