AIPrompt Button Styling
The AIPrompt Button is used to show the AIPrompt inside a popup. You can customize the AIPrompt Button by setting its Style property with TargetType set to RadTemplatedButton.
The following example demonstrates how to modify the AIPrompt Button's appearance:
1. Add a Style property with the needed styling settings applied to the page's resources:
2. Add the RadAIPromptButton control with its Style applied:
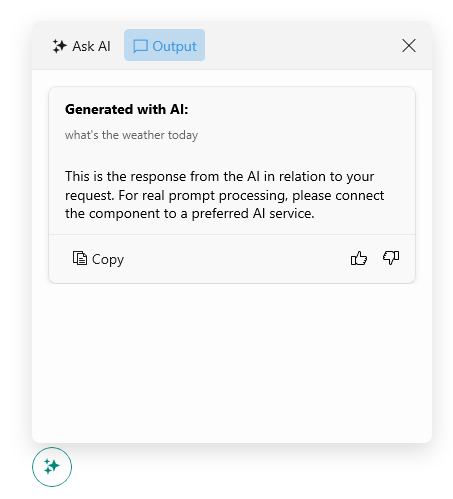
Check the result below: