Bar Series
Overview
RadCartesianChart visualizes each data point from the BarSeries as a rectangle. These rectangles (or bars) can be displayed either horizontally, or vertically, depending on whether the CategoricalAxis is the vertical axis or the horizontal. When the horizontal axis is categorical, the rectangles are displayed vertically. This means that they have equal width while their height represents the numerical value of each of the data points. On the other hand, when the vertical axis is categorical, the rectangles have equal height, while their width represents the value of the data point.
The BarSeries inherits from CategoricalSeries and requires one CategoricalAxis and one NumericalAxis.
You could check the common CategoricalSeries features that are also applicable to BarSeries at the following link: Series Features.
Example
Here is an example how to create RadCartesianChart with Bar Series:
First, create the needed business objects, for example:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
Then create a ViewModel:
public class CategoricalDataViewModel
{
public ObservableCollection<CategoricalData> Data { get; set; }
public CategoricalDataViewModel()
{
this.Data = GetCategoricalData();
}
private static ObservableCollection<CategoricalData> GetCategoricalData()
{
var data = new ObservableCollection<CategoricalData>
{
new CategoricalData { Category = "A", Value = 101 },
new CategoricalData { Category = "B", Value = 45 },
new CategoricalData { Category = "C", Value = 77 },
new CategoricalData { Category = "D", Value = 15 },
new CategoricalData { Category = "E", Value = 56 },
};
return data;
}
}
Finally, use the following snippet to declare a RadCartesianChart with Bar Series in XAML and in C#:
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.BindingContext>
<local:CategoricalDataViewModel />
</telerikChart:RadCartesianChart.BindingContext>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis LabelFitMode="MultiLine" />
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis LabelFitMode="MultiLine" />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:BarSeries ValueBinding="Value"
CategoryBinding="Category"
ItemsSource="{Binding Data}" />
</telerikChart:RadCartesianChart.Series>
</telerikChart:RadCartesianChart>
var chart = new RadCartesianChart
{
BindingContext = new CategoricalDataViewModel(),
HorizontalAxis = new CategoricalAxis()
{
LabelFitMode = AxisLabelFitMode.MultiLine,
},
VerticalAxis = new NumericalAxis()
{
LabelFitMode = AxisLabelFitMode.MultiLine,
},
Series =
{
new BarSeries
{
ValueBinding = new PropertyNameDataPointBinding("Value"),
CategoryBinding = new PropertyNameDataPointBinding("Category")
}
}
};
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data");
Where the telerikChart namespace is the following:
xmlns:telerikChart="clr-namespace:Telerik.XamarinForms.Chart;assembly=Telerik.XamarinForms.Chart"
using Telerik.XamarinForms.Chart;
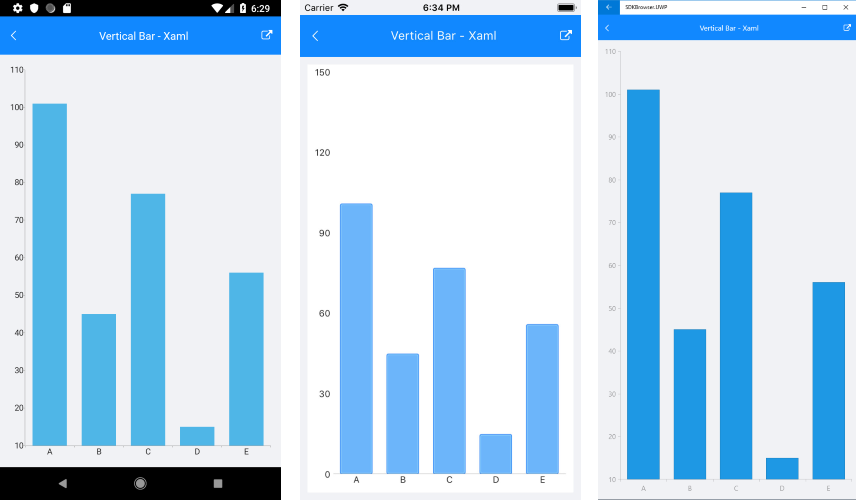
Here is how it looks:

A sample Bar Series example can be found in the Chart/Series folder of the SDK Samples Browser application.
BarSeries Palette Mode
The Palette Mode property of the BarSeries allows users to change the color of the series using SeriesPaletteMode enumeration. The changes of the color can be set on:
- Series: The palette is applied to data point depending on the index of the owning ChartSeries instance.
- DataPoint: You can apply the palette to the data points depending on the index od each data point.
The fill of the BarSeries can be defined using the FillColor property.
PaletteMode Example
Here is an example that demonstrates how you can set the PaletteMode property on Series and DataPoint:
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis />
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:BarSeries CategoryBinding="Category"
ValueBinding="Value"
ItemsSource="{Binding Data}"
PaletteMode="{Binding SelectedMode}" />
</telerikChart:RadCartesianChart.Series>
<telerikChart:RadCartesianChart.Palette>
<telerikChart:ChartPalette>
<telerikChart:ChartPalette.Entries>
<telerikChart:PaletteEntry FillColor="Green" />
<telerikChart:PaletteEntry FillColor="HotPink" />
<telerikChart:PaletteEntry FillColor="Red" />
<telerikChart:PaletteEntry FillColor="Yellow" />
<telerikChart:PaletteEntry FillColor="Orange" />
</telerikChart:ChartPalette.Entries>
</telerikChart:ChartPalette>
</telerikChart:RadCartesianChart.Palette>
</telerikChart:RadCartesianChart>
var chart = new RadCartesianChart
{
HorizontalAxis = new CategoricalAxis(),
VerticalAxis = new NumericalAxis(),
Series =
{
new BarSeries
{
ValueBinding = new PropertyNameDataPointBinding("Value"),
CategoryBinding = new PropertyNameDataPointBinding("Category")
}
},
Palette = new ChartPalette
{
Entries =
{
new PaletteEntry(Color.Green),
new PaletteEntry(Color.HotPink),
new PaletteEntry(Color.Red),
new PaletteEntry(Color.Yellow),
new PaletteEntry(Color.Orange)
}
}
};
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data");
chart.Series[0].SetBinding(BarSeries.PaletteModeProperty, "SelectedMode");
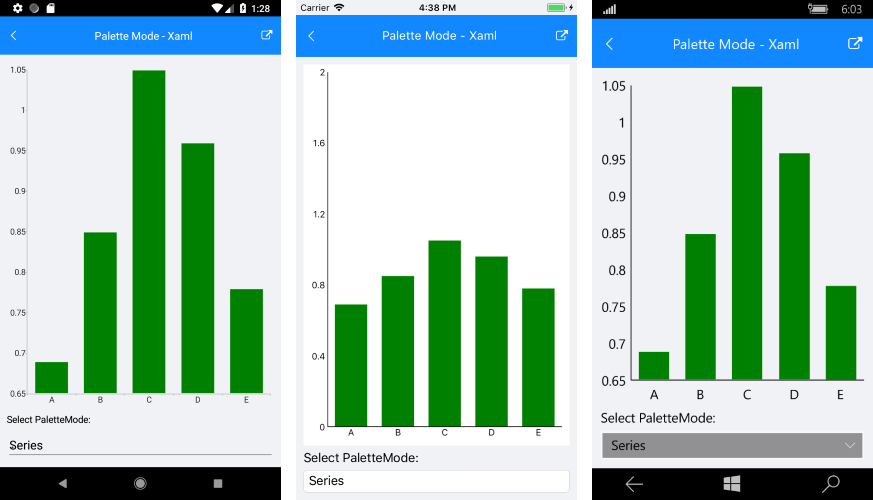
PaletteMode for Series

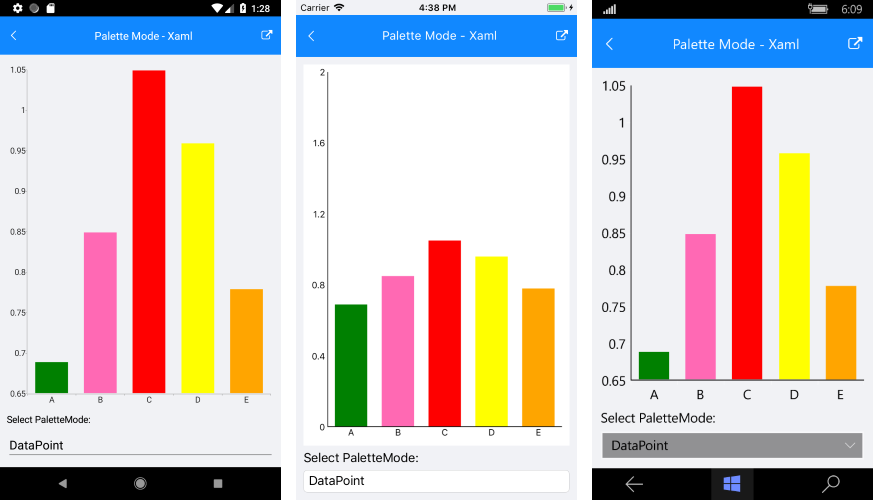
PaletteMode for DataPoint

SDK Browser application contains an example that shows Palette Mode feature for BarSeries in RadChart cotrol. You can find the application in the Examples folder of your local Telerik UI for Xamarin installation.