ScatterPoint Series
Overview
The ScatterPointSeries are represented on the chart as not connected data points. Each scatter data point has to provide values for the X and Y coordinate on the RadCartesianChart. The ScatterPointSeries require both axes of the chart to be of type NumericalAxis.
Features
- XValueBinding : Defines the binding that will be used to fill the XValue of ScatterDataPoint members of the DataPoints collection.
- YValueBinding : Defines the binding that will be used to fill the YValue of ScatterDataPoint members of the DataPoints collection.
Example
Here is an example how to create RadCartesianChart with ScatterPoint Series:
First, create the needed business objects, for example:
public class NumericalData
{
public double XData { get; set; }
public double YData { get; set; }
}
Then create a ViewModel:
public class SeriesNumericalViewModel
{
public ObservableCollection<NumericalData> Data1 { get; set; }
public ObservableCollection<NumericalData> Data2 { get; set; }
public SeriesNumericalViewModel()
{
this.Data1 = GetNumericData1();
this.Data2 = GetNumericData2();
}
public static ObservableCollection<NumericalData> GetNumericData1()
{
var data = new ObservableCollection<NumericalData>
{
new NumericalData { XData = 2, YData = 13 },
new NumericalData { XData = 19, YData = 31 },
new NumericalData { XData = 22, YData = 33 },
new NumericalData { XData = 28, YData = 35 },
new NumericalData { XData = 33, YData = 46 },
new NumericalData { XData = 38, YData = 34 },
new NumericalData { XData = 49, YData = 66 },
new NumericalData { XData = 55, YData = 24 },
new NumericalData { XData = 62, YData = 41 },
};
return data;
}
public static ObservableCollection<NumericalData> GetNumericData2()
{
var data = new ObservableCollection<NumericalData>
{
new NumericalData { XData = 7, YData = 13 },
new NumericalData { XData = 19, YData = 17 },
new NumericalData { XData = 22, YData = 19 },
new NumericalData { XData = 28, YData = 21 },
new NumericalData { XData = 33, YData = 35 },
new NumericalData { XData = 38, YData = 43 },
new NumericalData { XData = 49, YData = 15 },
new NumericalData { XData = 55, YData = 21 },
new NumericalData { XData = 62, YData = 47 },
};
return data;
}
}
Finally, use the following snippet to declare a RadCartesianChart with ScatterPoint Series in XAML and in C#:
<telerikChart:RadCartesianChart PaletteName="LightSelected">
<telerikChart:RadCartesianChart.BindingContext>
<local:SeriesNumericalViewModel />
</telerikChart:RadCartesianChart.BindingContext>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:NumericalAxis LabelFitMode="MultiLine" />
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:ScatterPointSeries XValueBinding="XData"
YValueBinding="YData"
ItemsSource="{Binding Data1}" />
<telerikChart:ScatterPointSeries XValueBinding="XData"
YValueBinding="YData"
ItemsSource="{Binding Data2}" />
</telerikChart:RadCartesianChart.Series>
</telerikChart:RadCartesianChart>
var chart = new RadCartesianChart
{
BindingContext = new SeriesNumericalViewModel(),
PaletteName = PaletteNames.LightSelected,
HorizontalAxis = new NumericalAxis()
{
LabelFitMode = AxisLabelFitMode.MultiLine
},
VerticalAxis = new NumericalAxis(),
Series =
{
new ScatterPointSeries
{
XValueBinding = new PropertyNameDataPointBinding("XData"),
YValueBinding = new PropertyNameDataPointBinding("YData")
},
new ScatterPointSeries
{
XValueBinding = new PropertyNameDataPointBinding("XData"),
YValueBinding = new PropertyNameDataPointBinding("YData")
}
}
};
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data1");
chart.Series[1].SetBinding(ChartSeries.ItemsSourceProperty, "Data2");
Where the telerikChart namespace is the following:
xmlns:telerikChart="clr-namespace:Telerik.XamarinForms.Chart;assembly=Telerik.XamarinForms.Chart"
using Telerik.XamarinForms.Chart;
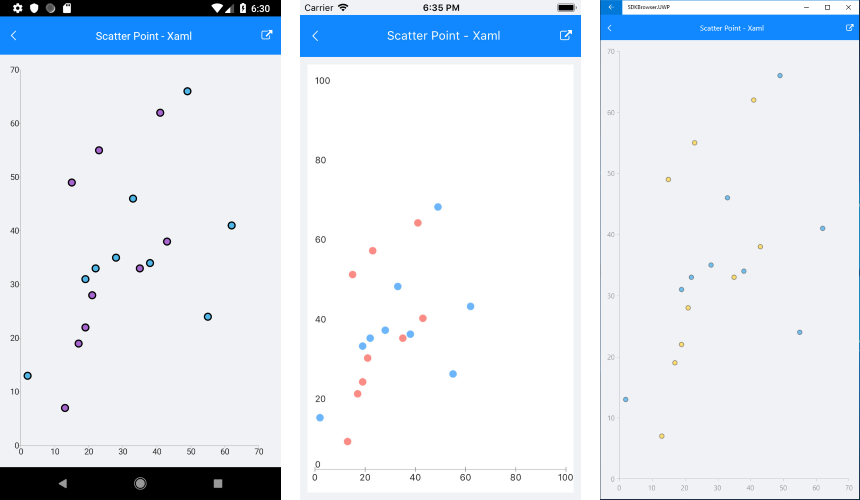
And here is the result:

A sample ScatterPoint Series example can be found in the Chart/Series folder of the SDK Samples Browser application.