Annotations
Overview
Annotations are visual elements used to highlight certain areas on the plot. They can be used as comments or as markers for specific values on the plot. You can practically use any visual element as a template for the annotation.
RadChart provides support for the following types of annotations:
- Cartesian GridLineAnnotations: this annotation is visually represented by straight lines across the chart that marks a specific value on the associated Cartesian axis.
- Cartesian PlotBandAnnotations: this annotation is visually represented by a band across the chart that marks a specific range on the associated Cartesian axis.
CartesianGridLineAnnotation
The CartesianGridLineAnnotation represents a vertical or horizontal line that crosses the entire plot area.
Features
- Axis : the CartesianGridLineAnnotation should be associated with horizontal or vertical cartesian axis explicitly.
- Value : the place on the associated axis where a line crosses it.
Note: When the associated axis is numerical - a numeric value is expected, and when it is a CategoricalAxis - a category is expected.
Example
Here is an example of how the CartesianGridLineAnnotation works:
First, create the needed business objects:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
Then create a ViewModel:
public class ViewModel
{
public ObservableCollection<CategoricalData> Data { get; set; }
public double Threshold { get; set; }
public ViewModel()
{
this.Data = GetCategoricalData();
this.Threshold = this.Data.Average(data => data.Value);
}
private static ObservableCollection<CategoricalData> GetCategoricalData()
{
var data = new ObservableCollection<CategoricalData>
{
new CategoricalData { Category = "Greenings", Value = 21 },
new CategoricalData { Category = "Perfecto", Value = 18 },
new CategoricalData { Category = "NearBy", Value = 44 },
new CategoricalData { Category = "Family", Value = 77 },
new CategoricalData { Category = "Fresh", Value = 34 },
};
return data;
}
}
Finally, use the following snippet to declare the RadChart in XAML or in C#:
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.BindingContext>
<local:ViewModel />
</telerikChart:RadCartesianChart.BindingContext>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis LabelFitMode="MultiLine" />
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis x:Name="verticalAxis" />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:BarSeries ValueBinding="Value"
CategoryBinding="Category"
ItemsSource="{Binding Data}" />
</telerikChart:RadCartesianChart.Series>
<telerikChart:RadCartesianChart.Annotations>
<telerikChart:CartesianGridLineAnnotation Stroke="#0E72F6"
StrokeThickness="2"
Axis="{x:Reference verticalAxis}"
Value="{Binding Threshold}">
<telerikChart:CartesianGridLineAnnotation.DashArray>
<x:Array Type="{x:Type x:Double}">
<x:Double>4.0</x:Double>
<x:Double>2.0</x:Double>
</x:Array>
</telerikChart:CartesianGridLineAnnotation.DashArray>
</telerikChart:CartesianGridLineAnnotation>
</telerikChart:RadCartesianChart.Annotations>
</telerikChart:RadCartesianChart>
var verticalAxis = new NumericalAxis();
var chart = new RadCartesianChart
{
BindingContext = new ViewModel(),
HorizontalAxis = new CategoricalAxis
{
LabelFitMode = AxisLabelFitMode.MultiLine,
},
VerticalAxis = verticalAxis,
Series =
{
new BarSeries
{
ValueBinding = new PropertyNameDataPointBinding("Value"),
CategoryBinding = new PropertyNameDataPointBinding("Category")
}
},
Annotations =
{
new CartesianGridLineAnnotation
{
Axis = verticalAxis,
StrokeThickness = 2,
Stroke = Color.FromHex("0E72F6"),
DashArray = new[] { 4.0, 2.0 }
}
}
};
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data");
chart.Annotations[0].SetBinding(CartesianGridLineAnnotation.ValueProperty, "Threshold");
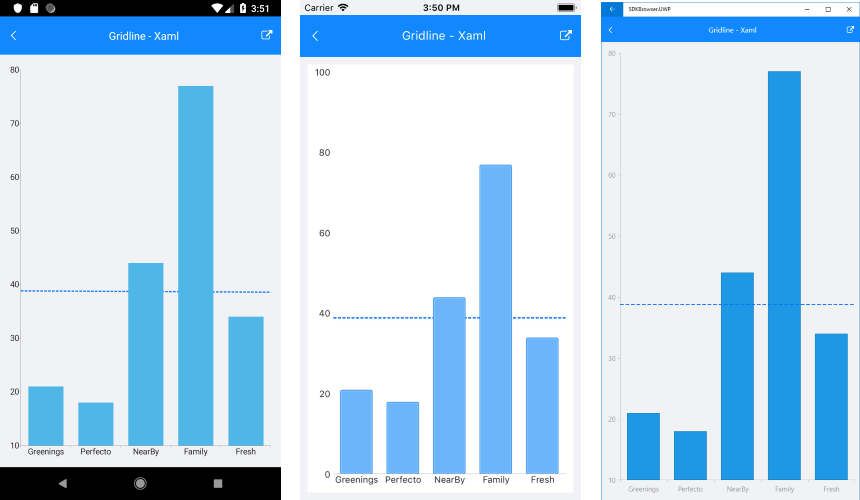
Here is how the CartesianGridLineAnnotation looks:

A sample CartesianGridLineAnnotation example can be found in the Chart/Annotations folder of the SDK Samples Browser application.
CartesianPlotBandAnnotation
The CartesianPlotBandAnnotation represents a vertical or horizontal area that crosses the entire plot area.
Features
- Axis : the cartesian plotband annotation needs to be associated with horizontal or vertical axis explicitly.
- From : the starting value for the plotband.
- To : the ending value for the plotband.
- Fill : Gets or sets the Fill.
Example
Here is an example of how the CartesianPlotBandAnnotation works:
First, create the needed business objects:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
Then create a ViewModel:
public class ViewModel
{
public ObservableCollection<CategoricalData> Data { get; set; }
public double StartThreshold { get; private set; }
public double EndThreshold { get; private set; }
public ViewModel()
{
this.Data = GetCategoricalData();
var threshold = this.Data.Average(data => data.Value);
this.StartThreshold = threshold * 0.9;
this.EndThreshold = threshold * 1.1;
}
private static ObservableCollection<CategoricalData> GetCategoricalData()
{
var data = new ObservableCollection<CategoricalData>
{
new CategoricalData { Category = "Greenings", Value = 66 },
new CategoricalData { Category = "Perfecto", Value = 19 },
new CategoricalData { Category = "NearBy", Value = 92 },
new CategoricalData { Category = "Family", Value = 23 },
new CategoricalData { Category = "Fresh", Value = 56 },
};
return data;
}
}
Finally, use the following snippet to declare the RadChart control in XAML or in C#:
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.BindingContext>
<local:ViewModel />
</telerikChart:RadCartesianChart.BindingContext>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis LabelFitMode="MultiLine"
PlotMode="OnTicks" />
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis x:Name="verticalAxis" />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:LineSeries ValueBinding="Value"
CategoryBinding="Category"
ItemsSource="{Binding Data}" />
</telerikChart:RadCartesianChart.Series>
<telerikChart:RadCartesianChart.Annotations>
<telerikChart:CartesianPlotBandAnnotation StrokeThickness="2"
Stroke="Green"
Fill="#2F66FF33"
Axis="{x:Reference verticalAxis}"
From="{Binding StartThreshold}"
To="{Binding EndThreshold}" />
</telerikChart:RadCartesianChart.Annotations>
</telerikChart:RadCartesianChart>
var verticalAxis = new NumericalAxis();
var chart = new RadCartesianChart
{
BindingContext = new ViewModel(),
HorizontalAxis = new CategoricalAxis
{
LabelFitMode = AxisLabelFitMode.MultiLine,
PlotMode = AxisPlotMode.OnTicks
},
VerticalAxis = verticalAxis,
Series =
{
new LineSeries
{
ValueBinding = new PropertyNameDataPointBinding("Value"),
CategoryBinding = new PropertyNameDataPointBinding("Category")
}
},
Annotations =
{
new CartesianPlotBandAnnotation()
{
Axis = verticalAxis,
StrokeThickness = 2,
Stroke = Color.Green,
Fill = Color.FromHex("2F66FF33")
}
}
};
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data");
chart.Annotations[0].SetBinding(CartesianPlotBandAnnotation.FromProperty, "StartThreshold");
chart.Annotations[0].SetBinding(CartesianPlotBandAnnotation.ToProperty, "EndThreshold");
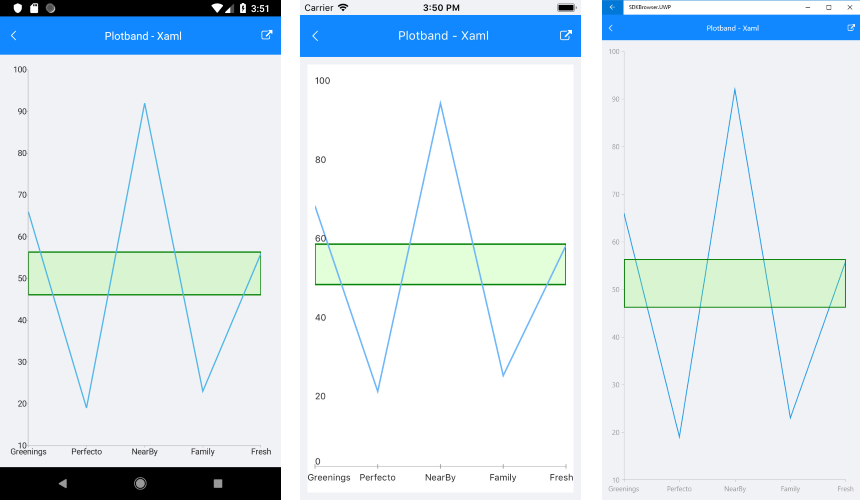
Here is how the CartesianPlotBandAnnotation looks:

A sample CartesianPlotBandAnnotation example can be found in the Chart/Annotations folder of the SDK Samples Browser application.