Localization and Globalization
Localization and Globalization is the process of designing and developing your application in such a way that it adapts to different languages and culture configurations.
This topic provides an overview on how you could utilize localization and globalization feature of Telerik UI for Xamarin components.
Globalization
Globalization refers to developing an application in such a way that it works with respect to the target device culture. This includes numbers formatting which can vary between cultures, especially for some specific symbols, such as decimal separators, currency and other, as well as date and time formatting. Following is a list of Telerik Xamarin controls that support globalization:
- Calendar & Scheduling
- Chart
- DataForm
- DataGrid
- NumericInput
- Date Picker
- DateTime Picker
- Time Picker
- TimeSpan Picker
Localization
Localization refers to the translation of application resources into localized versions for the specific languages that the application supports. Check below a list of Telerik Xamarin controls that support localization:
- AutoCompleteView
- Calendar & Scheduling
- ConversationalUI
- DataForm
- DataGrid
- ImageEditor
- Date Picker
- DateTime Picker
- List Picker
- PdfViewer
- RichTextEditor
- Templated Picker
- Time Picker
- TimeSpan Picker
The localization mechanism in Telerik Xamarin controls is implemented through TelerikLocalizationManager class and more specifically the TelerikLocalizationManager.Manager static property. To enable localization to any of the listed above components you should choose between the approaches below:
In both cases you would need to provide a translation of all the resource keys used inside the supported controls.
You can download the complete list with the resource keys used in all the supported components from the SDKBrowser Examples repository on GitHub.
Localization using Custom Localization Manager
To apply localization to your controls just instantiate your custom TelerikLocalizationManager and set it to the static property TelerikLocalizationManager.Manager, before the creation of the UI. Below you could find an example with RadDataGrid control.
First, create a custom class that inherits from TelerikLocalizationManager and override the GetString() method:
public class CustomTelerikLocalizationManager : TelerikLocalizationManager
{
public override string GetString(string key)
{
if (key == "FilterText")
{
return "filtre";
}
if (key == "FilterUISectionText")
{
return "filtre par";
}
if (key == "Contains")
{
return "contient";
}
return base.GetString(key);
}
}
Set it as the TelerikLocalizationManager.Manager:
TelerikLocalizationManager.Manager = new CustomTelerikLocalizationManager();
this.InitializeComponent();
You should set the custom manager before the InitializeComponent() method is invoked otherwise the default values will be applied to the RadDataGrid.
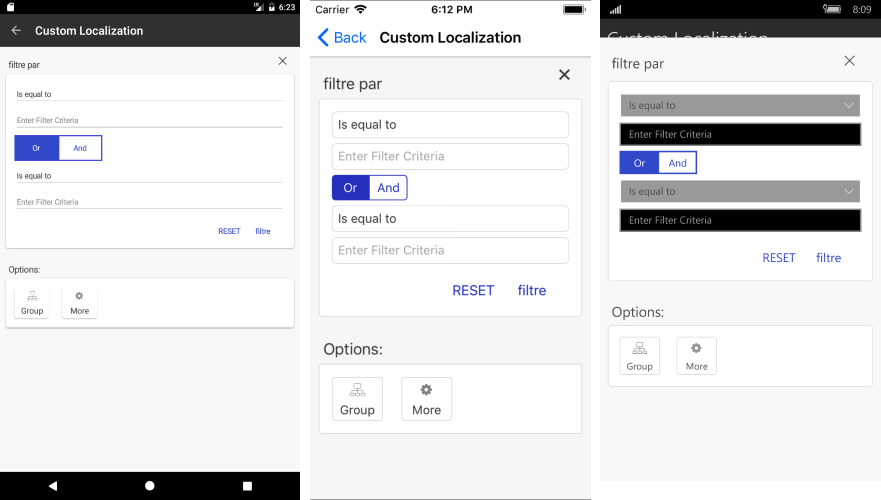
Check below the appearance of the filtering component within the RadDataGrid after the custom localization manager is applied.

Localization using ResourceManager
The second option for applying localization is through setting a custom ResourceManager.
In the same way as the built-in mechanism for localizing .NET applications uses RESX files and the classes in the System.Resources and System.Globalization namespaces, Telerik Xamarin controls rely on similar setup to achieve the functionality.
You should add different resource (.RESX) files according to the different languages/cultures which you would like to use. Imagine that you want to translate your control, RadDataGrid for example, into English and German. You will have to add two new resource files to your Xamarin.Forms project with Embedded resource Build action:
DataGridResource.resx - this resource file will store the English(default) resources for the DataGrid control.
DataGridResource.de.resx - this resource file will store the German resources for the DataGrid control. It will be automatically used when the language of the target device is set to German.
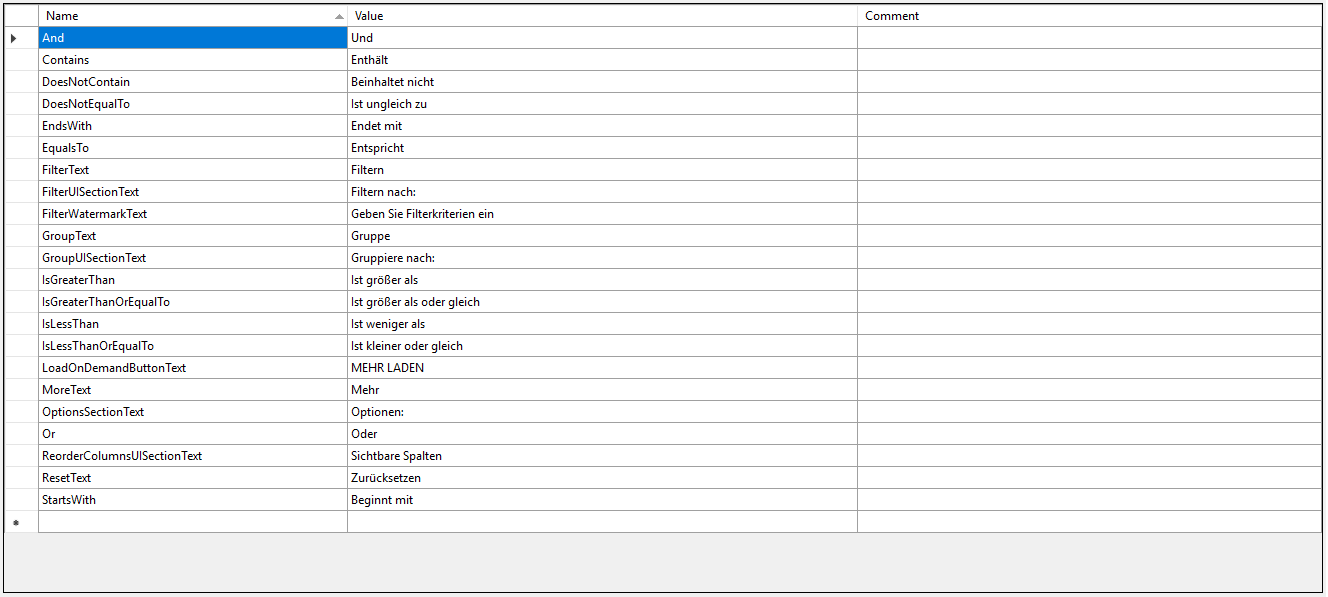
Next image shows an example of a custom resource file used for German:

In order to apply the localization from the DataGridResource resource files, you would need to set the ResourceManager property of the TelerikLocalizationManager.Manager to the DataGridResource.ResourceManager:
TelerikLocalizationManager.Manager.ResourceManager = DataGridResource.ResourceManager;
this.InitializeComponent();
You should set the custom manager before the InitializeComponent() method is invoked otherwise the default values will be applied to the RadDataGrid.
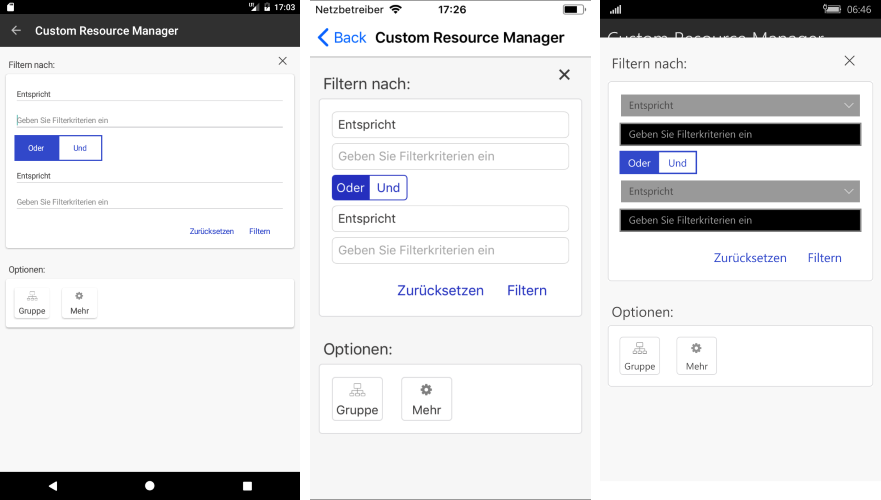
Check the appearance of the filtering control when the localization is applied:
Figure 3: Custom Resource File for German language

You can check working localization examples in the DataGrid/Localization folder within the SDK Browser application.
You can directly explore the code in the SDKBrowser Examples repository on GitHub.