Getting Started
This article will guide you through the steps needed to add a basic RadChart control in your application.
- Setting up the app
- Adding the required Telerik references
- Adding RadChart control
- Populating RadChart with data
1. Setting up the app
Take a look at these articles and follow the instructions to set up your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to install a separate nuget package. For RadChart control you have to install the Telerik.UI.for.Xamarin.Chart nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common nuget package.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadChart component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Chart.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Chart.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Chart.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Chart.dll |
| UWP | Telerik.Core.dll Telerik.UI.Xaml.Chart.UWP.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Chart.dll |
3. Adding RadChart control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadChart definition:
<telerikChart:RadCartesianChart x:Name="chart">
<telerikChart:RadCartesianChart.BindingContext>
<local:ViewModel />
</telerikChart:RadCartesianChart.BindingContext>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis />
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:BarSeries CategoryBinding="Category"
ValueBinding="Value"
ItemsSource="{Binding Data}" />
</telerikChart:RadCartesianChart.Series>
</telerikChart:RadCartesianChart>
var chart = new RadCartesianChart
{
HorizontalAxis = new CategoricalAxis(),
VerticalAxis = new NumericalAxis(),
BindingContext = new ViewModel()
};
var series = new BarSeries();
series.SetBinding(ChartSeries.ItemsSourceProperty, new Binding("Data"));
series.ValueBinding = new PropertyNameDataPointBinding { PropertyName = "Value" };
series.CategoryBinding = new PropertyNameDataPointBinding { PropertyName = "Category" };
chart.Series.Add(series);
In addition to this, you need to add the following namespace:
xmlns:telerikChart="clr-namespace:Telerik.XamarinForms.Chart;assembly=Telerik.XamarinForms.Chart"
using Telerik.XamarinForms.Chart;
4. Populating RadChart with data
Here is how the business model is defined:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
Here is the sample data used as binding context:
public class ViewModel
{
public ViewModel()
{
this.Data = GetCategoricalData();
}
public ObservableCollection<CategoricalData> Data { get; set; }
private static ObservableCollection<CategoricalData> GetCategoricalData()
{
var data = new ObservableCollection<CategoricalData> {
new CategoricalData { Category = "A", Value = 0.63 },
new CategoricalData { Category = "B", Value = 0.85 },
new CategoricalData { Category = "C", Value = 1.05 },
new CategoricalData { Category = "D", Value = 0.96 },
new CategoricalData { Category = "E", Value = 0.78 },
};
return data;
}
}
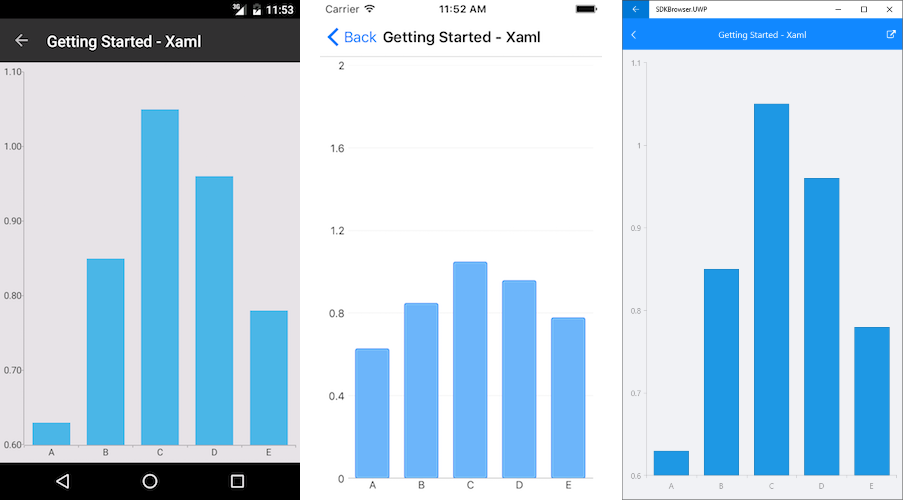
Here is the result:

SDK Browser and QSF applications contain different examples that show RadChart's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.