Scrolling the TimeRuler
This article will explain how you could set up the Scheduler, so that the ViewDefintion is scrolled to specific time or a particular appointment/slot.
FirstVisibleTime property
The FirstVisibleTime property is of type TimeSpan and is used to scroll the TimeRuler of the ActiveViewDefinition to a specific time. This property is applied only with the initial load of the Scheduler, afterwards when you change the ViewDefinitions they will go to their DayStartTime.
Example 1 shows how the property can be set in XAML and Example 2 – in code-behind.
Example 1: Setting the FirstVisibleTime in xaml
<telerik:RadScheduler x:Name="Scheduler"
AppointmentsSource="{Binding Appointments}"
FirstVisibleTime="8:00:00">
<telerik:RadScheduler.ViewDefinitions>
<telerik:DayViewDefinition />
</telerik:RadScheduler.ViewDefinitions>
</telerik:RadScheduler>
Example 2: Setting the FirstVisibleTime in code
Scheduler.FirstVisibleTime = TimeSpan.FromHours(8);
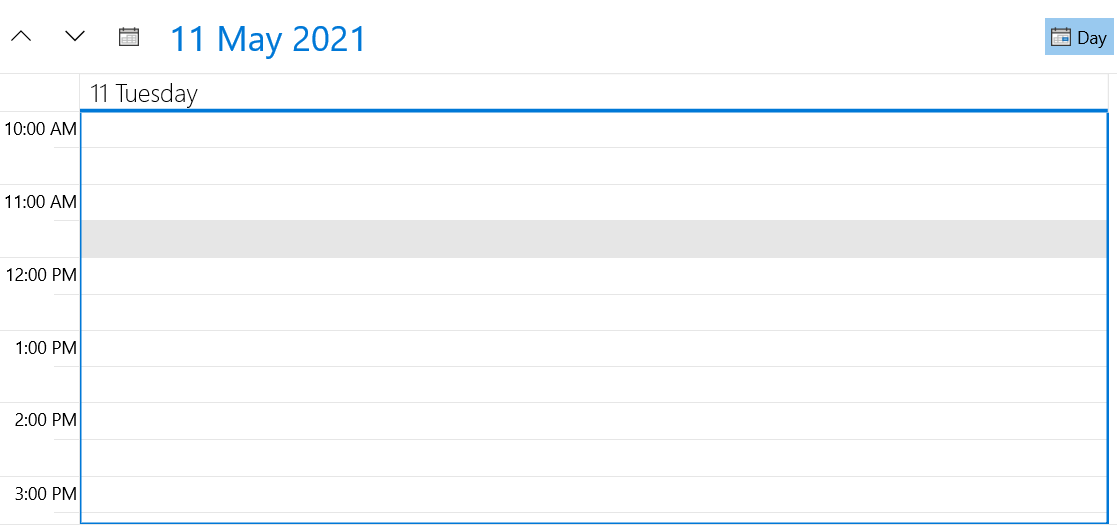
Figure 1: RadScheduler with FirstVisibleTime set

ScrollIntoView method
ScrollIntoView method is used to scroll the ActiveViewDefinition to a specific slot. It takes as first argument the Slot itself or an Appointment. In case the parameter is of type Appointment (or an occurrence of a recurrent appointment), the method calculates the slot where the appointment is placed and scrolls to it. Additionally, ScrollIntoView accepts a second optional parameter which identifies whether the slot should be aligned to top/left depending on the orientation (the default value is false). Example 3 shows how you can scroll to a particular appointment.
Example 3: Using the ScrollIntoView method
Scheduler.ScrollIntoView(meetingApp);
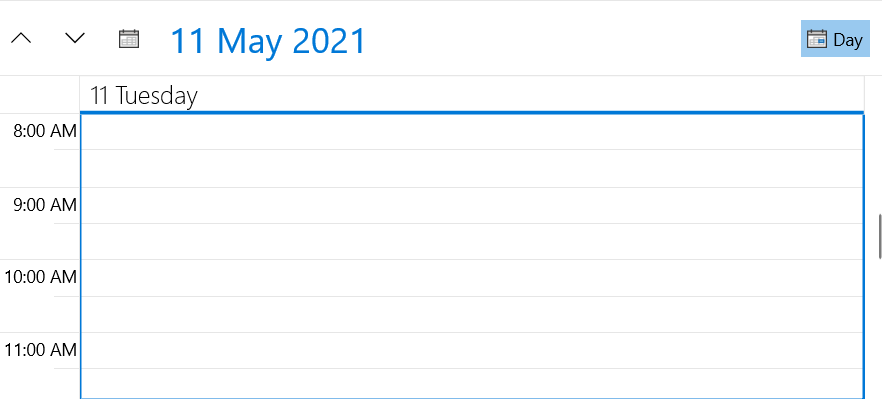
Figure 2: Result from Example 3

Calling the same method with a second parameter set to true as shown in Example 4:
Example 4: Using the ScrollIntoView overload
Scheduler.ScrollIntoView(meetingApp, true);
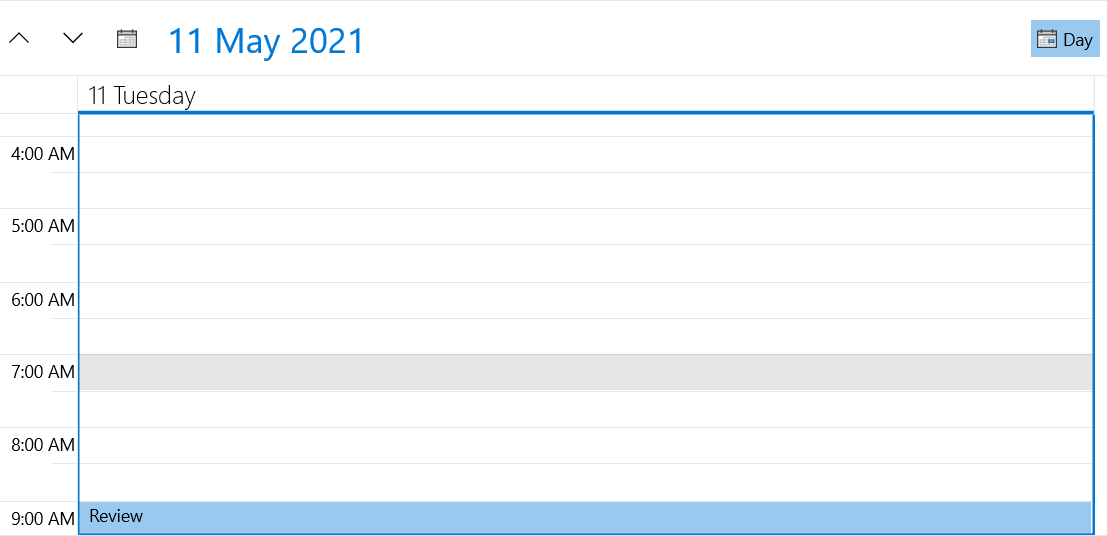
Figure 3: Result from Example 4

ScrollIntoView methods scrolls only by TimeRuler – this means that if the TimeRuler is vertical, it will update only the vertical scrollbar and will not affect the horizontal scrollbar.
ScrollTimeRuler method
ScrollTimeRuler method scrolls the TimeRuler to the specified time. It accept a first parameter of type TimeSpan and a second boolean parameter to identify whether the time should be scrolled to top/left depending on the orientation.
Example 5: Using the ScrollTimeRuler method
Scheduler.ScrollTimeRuler(TimeSpan.FromHours(10), true);
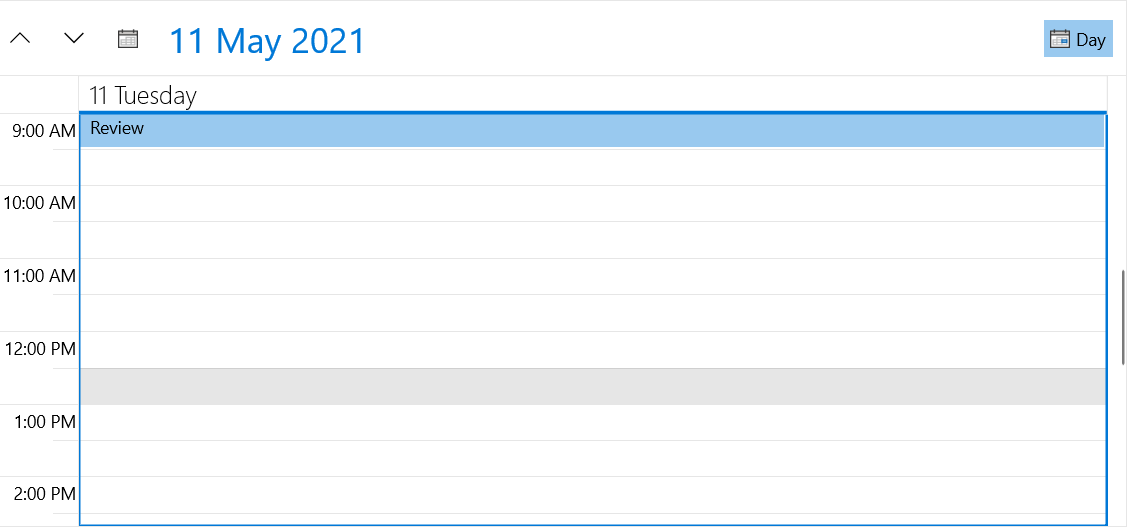
Figure 4: Result from Example 5