Getting Started with WinUI DataForm
This guide provides the information you need to start using the Telerik UI for WinUI DataForm by adding the component to your project.
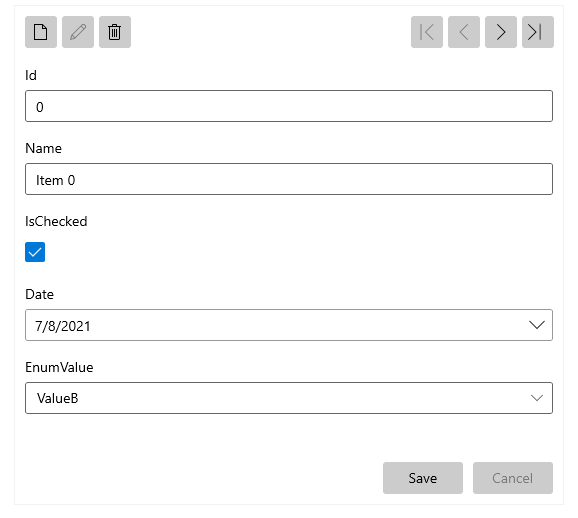
At the end, you will be able to achieve the following result.

Prerequisites
Before adding the DataForm, you need to:
-
Create your Telerik UI for WinUI application and install the Telerik UI for WinUI components depending on the required installation approach:
Add the Assembly References
To use the DataForm component, add references to Telerik.WinUI.Controls.dll and Telerik.Licensing.Runtime.dll.
Define the Component
To start using the DataForm, you need to initialize it and assign its ItemsSource property. The following example shows how to bind the ItemsSource to a collection of custom objects.
Define the Item Model
public class DataInfo
{
public int Id { get; set; }
public string Name { get; set; }
public bool IsChecked { get; set; }
public DateTime Date { get; set; }
public MyEnum EnumValue { get; set; }
}
public enum MyEnum
{
ValueA,
ValueB
}
Define the DataForm in XAML
<telerik:RadDataForm x:Name="dataForm"/>
Set the ItemsSource of the DataForm
public MainWindow()
{
this.InitializeComponent();
var source = new BindableCollection<DataInfo>();
for (int i = 0; i < 10; i++)
{
source.Add(new DataInfo()
{
Id = i,
Name = "Item " + i,
IsChecked = i % 2 == 0,
Date = DateTime.Today.AddDays(i),
EnumValue = i % 2 == 0 ? MyEnum.ValueA : MyEnum.ValueB
});
}
this.dataForm.ItemsSource = source;
}
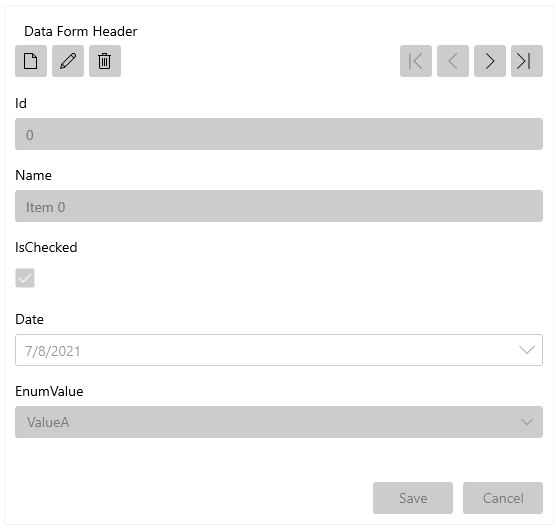
Set the Header of the DataForm
The DataForm component provides a built-in header element that is displayed on top of the data fields. To define the header, set the Header property.
Set the DataForm Header
<telerik:RadDataForm Header="Data Form Header"/>