Expanding and Collapsing TreeView Items
The RadTreeView control exposes methods and commands that allow you to control the expand/collapse state of its item/all items.
The available methods are:
-
Expand(params object[] itemPath)—Expands the item in hierarchy with the specified path. TheitemPathparameter specifies the path to an item in the hierarchy to expand. The path is a collection if unique identifiers of items. The first element of the path identifies an item at the root level. The second element of the path identifies a child of the root item etc. TheTelerik.Maui.Controls.TreeView.TreeViewDescriptor.IdentityMemberPathproperty has to be used to specify the unique identifier at each level of the hierarchy. -
Collapse(params object[] itemPath)—Collapses the item in hierarchy with the specified path. TheitemPathparameter specifies the path to an item in the hierarchy to collapse. The path is a collection if unique identifiers of items. The first element of the path identifies an item at the root level. The second element of the path identifies a child of the root item etc. TheTelerik.Maui.Controls.TreeView.TreeViewDescriptor.IdentityMemberPathproperty has to be used to specify the unique identifier at each level of the hierarchy. -
ExpandAll()—Expands all items in the source collection. -
CollapseAll()—Collapses all items in the source collection.
The available commands are:
-
ExpandCommand—Gets a command to expand a specific item in the control. The command accepts a parameter specifying the path to the item. The path is a collection if unique identifiers of items. The first element of the path identifies an item at the root level. The second element of the path identifies a child of the root item etc. TheTelerik.Maui.Controls.TreeView.TreeViewDescriptor.IdentityMemberPathproperty has to be used to specify the unique identifier at each level of the hierarchy. -
CollapseCommand—Gets a command to collapse a specific item in the control. The command accepts a parameter specifying the path to the item. The path is a collection if unique identifiers of items. The first element of the path identifies an item at the root level. The second element of the path identifies a child of the root item etc. TheTelerik.Maui.Controls.TreeView.TreeViewDescriptor.IdentityMemberPathproperty has to be used to specify the unique identifier at each level of the hierarchy. -
ExpandAllCommand—Gets a command to expand all items in the control. -
CollapseAllCommand—Gets a command to collapse all items in the control.
On Android and iOS, when tapping on the TreeView item, the item gets expanded. On WinUI and MacCatalyst, the item gets expanded when tapping on the arrow >.

Example: Expanding and Collapsing All TreeView Items
1. Define the TreeView control:
2. Add the ExpandAll method called on a button click:
3. Add the CollapseAll method called on a button click:
4. Add the data model:
5. Add the ViewModel:
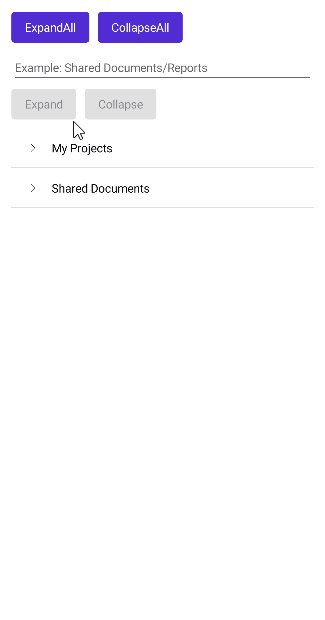
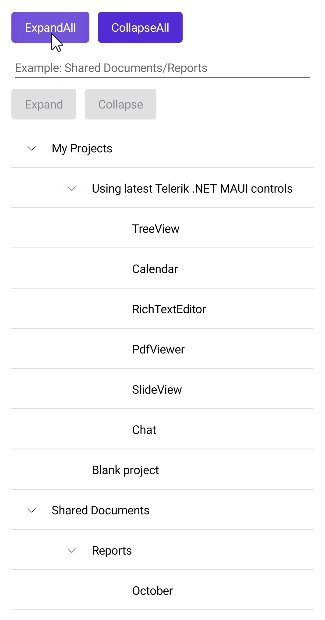
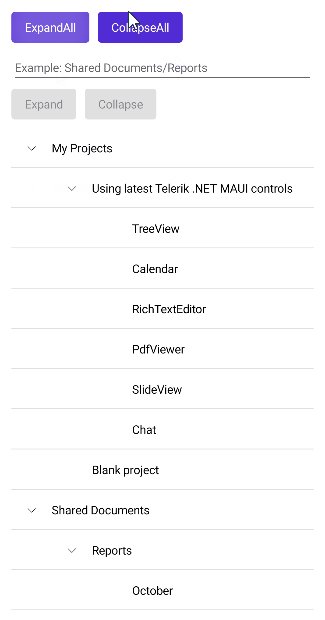
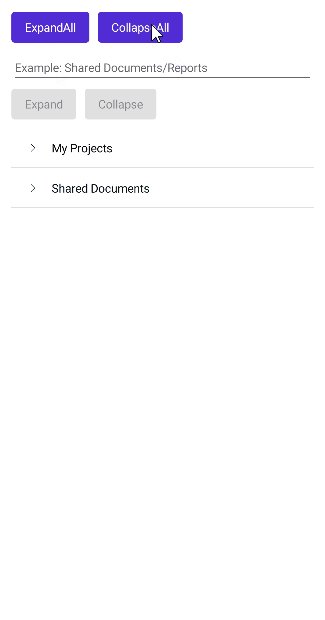
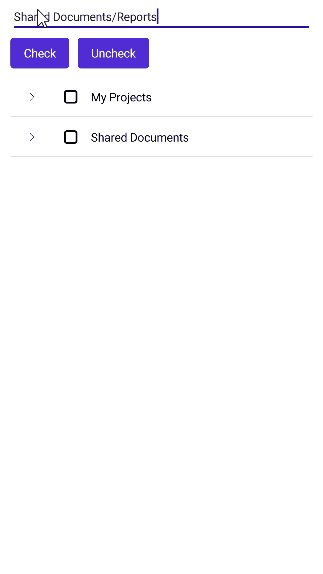
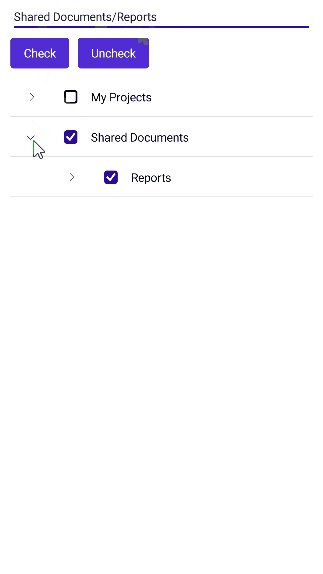
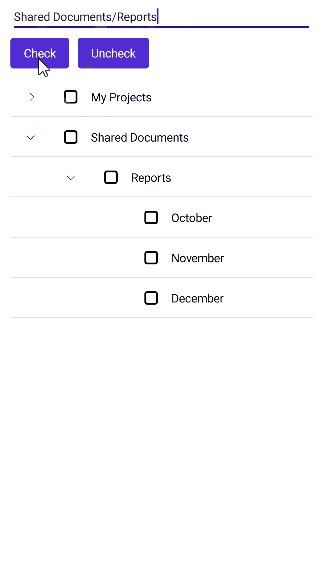
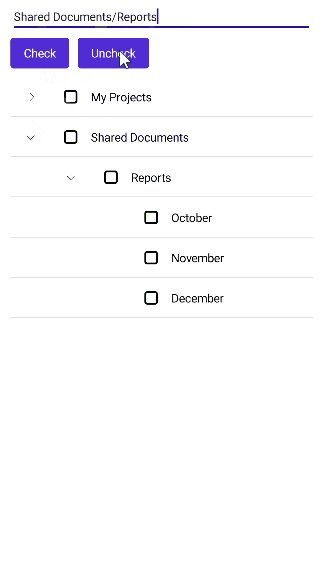
Here is how the TreeView Expand/Collapse command execution looks:

For a runnable example demonstrating the TreeView Expand and Collapse feature, see the SDKBrowser Demo Application and go to TreeView > Expand and Collapse or TreeView > Commands.