.NET MAUI TreeView Events
The .NET MAUI TreeView emits a set of events that allow you to configure the component's behavior in response to specific user actions.
The .NET MAUI TreeView exposes the following events:
-
ItemTapped—Raised when an item is tapped. TheItemTappedevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadTreeViewtype. - A
ItemViewTappedEventArgsobject, which has a reference to:- the tapped item through its
Item(object) property. - the tapped
View(ItemView). - the
Handled(bool) property—Indicates whether the event handler has already handled the tap event. When set totrue, the default handling of the tap event is not executed. When set tofalse, the default handling of the tap event is executed.
- the tapped item through its
On Android and iOS, when tapping the TreeView item, the item gets expanded. On WinUI and MacCatalyst, the item gets expanded when tapping on the arrow >.
- The
-
ItemHolding—Raised when an item is held. TheItemHoldingevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadTreeViewtype. - A
ItemViewHoldingEventArgsobject which has a reference to:- the tapped item through its
Item(object) property. - the tapped
View(ItemView). - the
Handled(bool) property—Indicates whether the event handler has already handled the hold event. When set totrue, the default handling of the hold event is not executed. When set tofalse, the default handling of the hold event is executed.
- the tapped item through its
- The
-
ItemsSourceChanged—Raised whenItemsSourcehas changed. TheItemsSourceChangedevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadTreeViewtype. - An
EventHandlerobject.
- The
-
SelectionChanged—Raised when the current selection changes. TheSelectionChangedevent handler receives two parameters:- The sender argument, which is of type
object, but can be cast to theRadTreeViewtype. - A
EventArgsobject, which provides information on theSelectionChangedevent.
- The sender argument, which is of type
-
LoadChildrenOnDemand—Raised when loading an item on demand. TheLoadChildrenOnDemandevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadTreeViewtype. - A
TreeViewLoadChildrenOnDemandEventArgsobject, which has a reference to:- the item through its
Item(object) property.
- the item through its
- The
-
ItemChecked—Raised when an item is checked after a user interaction. TheItemCheckedevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadTreeViewtype. - A
TreeViewItemViewInteractionEventArgsobject which has a reference to:- the tapped item through its
Item(object) property. - the tapped
View(ItemView).
- the tapped item through its
- The
-
ItemUnchecked—Raised when an item is unchecked after a user interaction. TheItemUncheckedevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadTreeViewtype. - A
TreeViewItemViewInteractionEventArgsobject which has a reference to:- the tapped item through its
Item(object) property. - the tapped
View(ItemView).
- the tapped item through its
- The
-
ItemExpanded—Raised when an item is expanded after a user interaction. TheItemExpandedevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadTreeViewtype. - A
TreeViewItemViewInteractionEventArgsobject which has a reference to:- the tapped item through its
Item(object) property. - the tapped
View(ItemView).
- the tapped item through its
- The
-
ItemCollapsed—Raised when an item is collapsed after a user interaction. TheItemCollapsedevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadTreeViewtype. - A
TreeViewItemViewInteractionEventArgsobject which has a reference to:- the tapped item through its
Item(object) property. - the tapped
View(ItemView).
- the tapped item through its
- The
Using the ItemTapped Event
The following example demonstrates how to use the ItemTapped event:
1. Define the RadTreeView control:
<telerik:RadTreeView x:Name="treeView"
ItemsSource="{Binding Source}"
ItemTapped="OnItemTapped" >
<telerik:TreeViewDescriptor DisplayMemberPath="Name"
ItemsSourcePath="Children"
TargetType="{x:Type local:Data}"/>
<telerik:RadTreeView.BindingContext>
<local:ViewModel/>
</telerik:RadTreeView.BindingContext>
</telerik:RadTreeView>
2. Add the ItemTapped event:
private void OnItemTapped(object sender, Telerik.Maui.Controls.ItemsView.ItemViewTappedEventArgs e)
{
var data = e.Item as Data;
App.Current.Windows[0].Page.DisplayAlert("You have tapped on: "," " + data.Name,"OK");
}
3. Add the data model:
public class Data
{
public Data(string name)
{
this.Name = name;
this.Children = new ObservableCollection<Data>();
}
public string Name { get; set; }
public IList<Data> Children { get; set; }
public override string ToString()
{
return this.Name;
}
}
4. Add the ViewModel:
public class ViewModel : NotifyPropertyChangedBase
{
private ObservableCollection<Data> selectedData;
public ViewModel()
{
this.Source = new ObservableCollection<Data>();
this.Source.Add(new Data("Data 1")
{
Children = new List<Data>()
{
new Data("Data 11")
{
Children = new List<Data>()
{
new Data("Data 111"),
new Data("Data 112"),
new Data("Data 113")
}
},
new Data("Data 12")
}
});
this.Source.Add(new Data("Data 2")
{
Children = new List<Data>()
{
new Data("Data 21")
{
Children = new List<Data>()
{
new Data("Data 211"),
new Data("Data 212"),
new Data("Data 213")
}
},
new Data("Data 22")
{
Children = new List<Data>()
{
new Data("Data 221"),
new Data("Data 222"),
new Data("Data 223")
}
}
}
});
this.Source.Add(new Data("Data 3")
{
Children = new List<Data>()
{
new Data("Data 31")
{
Children = new List<Data>()
{
new Data("Data 311"),
new Data("Data 312"),
new Data("Data 313")
}
},
new Data("Data 32")
{
Children = new List<Data>()
{
new Data("Data 321"),
new Data("Data 322"),
new Data("Data 323")
}
}
}
});
this.SelectedData = new ObservableCollection<Data>();
this.SelectedData.Add(this.Source.First());
}
public ObservableCollection<Data> Source { get; set; }
public ObservableCollection<Data> SelectedData
{
get => this.selectedData;
set => this.UpdateValue(ref this.selectedData, value);
}
}
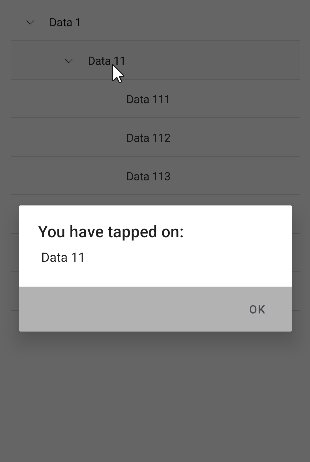
This is the result on Android:

Using the SelectionChanged Event
The following example demonstrates how to use the SelectionChanged event:
1. Define the RadTreeview control:
<telerik:RadTreeView x:Name="treeView"
ItemsSource="{Binding Source}"
SelectionChanged="OnSelectionChanged">
<telerik:TreeViewDescriptor DisplayMemberPath="Name"
ItemsSourcePath="Children"
TargetType="{x:Type local:Data}"/>
<telerik:RadTreeView.BindingContext>
<local:ViewModel/>
</telerik:RadTreeView.BindingContext>
</telerik:RadTreeView>
2. Add the ItemTapped event:
private void OnSelectionChanged(object sender, System.EventArgs e)
{
if (this.treeView.SelectedItem == null)
{
return;
}
var selectedItem = this.treeView.SelectedItem.ToString();
App.Current.Windows[0].Page.DisplayAlert("Selection has changed ", "Selected item is: " + selectedItem, "OK");
}
3. Add the data model:
public class Data
{
public Data(string name)
{
this.Name = name;
this.Children = new ObservableCollection<Data>();
}
public string Name { get; set; }
public IList<Data> Children { get; set; }
public override string ToString()
{
return this.Name;
}
}
4. Add the ViewModel:
public class ViewModel : NotifyPropertyChangedBase
{
private ObservableCollection<Data> selectedData;
public ViewModel()
{
this.Source = new ObservableCollection<Data>();
this.Source.Add(new Data("Data 1")
{
Children = new List<Data>()
{
new Data("Data 11")
{
Children = new List<Data>()
{
new Data("Data 111"),
new Data("Data 112"),
new Data("Data 113")
}
},
new Data("Data 12")
}
});
this.Source.Add(new Data("Data 2")
{
Children = new List<Data>()
{
new Data("Data 21")
{
Children = new List<Data>()
{
new Data("Data 211"),
new Data("Data 212"),
new Data("Data 213")
}
},
new Data("Data 22")
{
Children = new List<Data>()
{
new Data("Data 221"),
new Data("Data 222"),
new Data("Data 223")
}
}
}
});
this.Source.Add(new Data("Data 3")
{
Children = new List<Data>()
{
new Data("Data 31")
{
Children = new List<Data>()
{
new Data("Data 311"),
new Data("Data 312"),
new Data("Data 313")
}
},
new Data("Data 32")
{
Children = new List<Data>()
{
new Data("Data 321"),
new Data("Data 322"),
new Data("Data 323")
}
}
}
});
this.SelectedData = new ObservableCollection<Data>();
this.SelectedData.Add(this.Source.First());
}
public ObservableCollection<Data> Source { get; set; }
public ObservableCollection<Data> SelectedData
{
get => this.selectedData;
set => this.UpdateValue(ref this.selectedData, value);
}
}
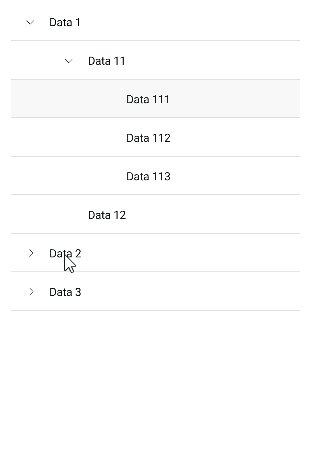
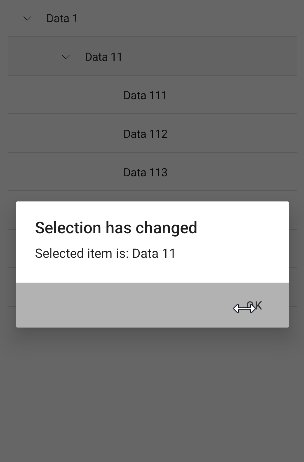
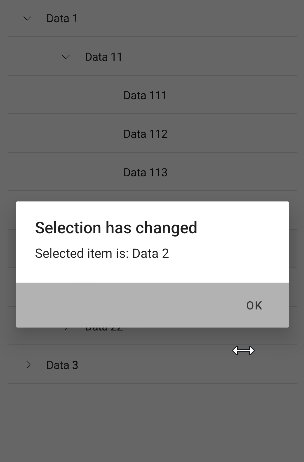
This is the result on Android:

For a runnable example demonstrating the TreeView events, see the SDKBrowser Demo Application and go to TreeView > Events.