.NET MAUI TreeView Overview
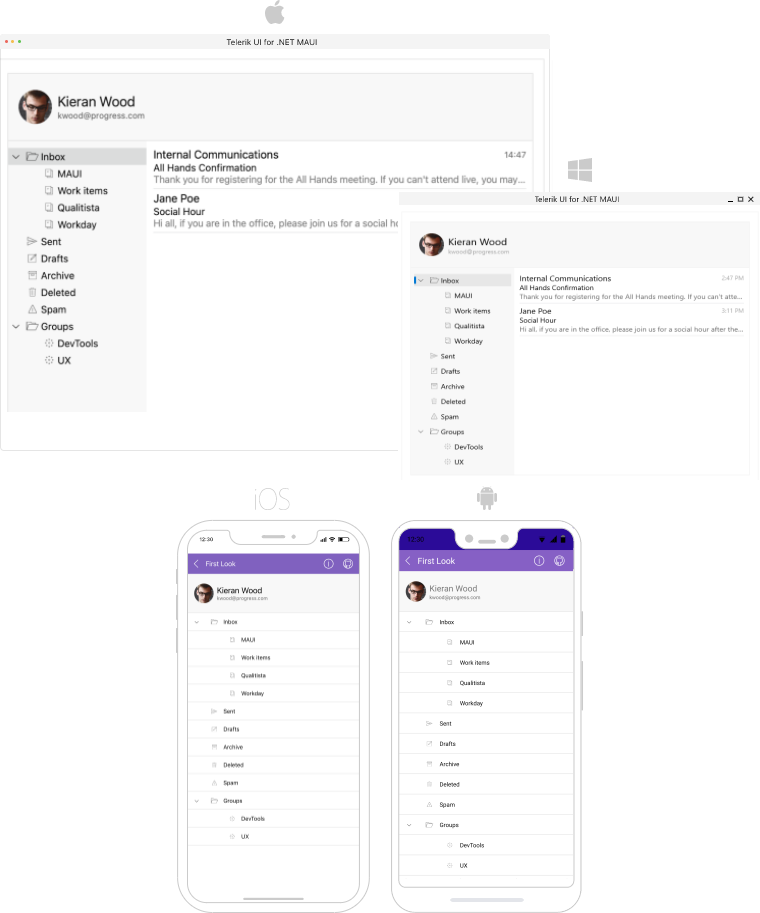
The Telerik UI for .NET MAUI TreeView represents hierarchical data in a tree like structure. It supports manipulation of its tree nodes, such as expand and collapse, provides selection, checkboxes, flexible styling API, commands support, and more.
To populate the TreeView, you can use any data source that is hierarchical in nature.
The TreeView is part of Telerik UI for .NET MAUI, the most comprehensive UI suite for .NET MAUI! To try it out, sign up for a free 30-day trial and kickstart your cross-platform app development today.

Key Features of the .NET MAUI TreeView
- Hierarchical Navigation—TreeView improves the navigation and performance of your application where navigation over hierarchical structure is required.
- Expand/Collapse items—The control introduces methods which can be used to programmatically expand/collapse item or all items.
- Commands—TreeView provides commands for expanding, collapsing, checking, and unchecking the items.
-
Checkbox Support—Telerik
RadTreeViewprovides checkbox buttons displayed next to each item. TheRadTreeViewallows the user to check/uncheck the node or all nodes and to perform various tasks with the collection of checked nodes. The three states checkbox mode of theRadTreeViewcontrol allows theRadTreeViewItems' checkboxes to have an additional, third state—Indeterminate. -
Data Binding—Simply setting the collection of custom business objects as an
ItemsSourcein combination with aTreeViewDescriptorclass to visualize the hierarchically-structured source. - Image elements—TreeView control allows you to display images in the TreeView item.
-
Custom Item Template—Apply template to the TreeView items on
TreeViewDescriptorlevel or on TreeView level. - UI Virtualization—The user interface uses virtualization to display the required elements, meaning that they are created only when needed and only for the currently visible cells.
- Different selection—The .NET MAUI TreeView supports both single and multiple selection. In addition, you can disable the selection.
- Vertical scrolling—Scroll through the items vertically and use the option to scroll to a concrete item.
-
Horizontal scrolling—Scroll through the items horizontally by setting the
ScrollOrientationtoBoth. - Style properties—The available styling properties allow you to customize the items. To take advantage of the conditional styling feature provided by the TreeView, you can use the style selector.
- Empty template—Set an empty template if the default one does not fit in the scenario you have.