Selection
The TreeView for .NET MAUI exposes the Selection feature, which allows the user to select single or multiple items in the TreeView. This feature provides both visual and programmatic feedback for the user's actions. If needed, you can disable the Selection.
Selection Mode
The TreeView provides three selection modes, which allow you to manipulate the selection type. This is controlled by the SelectionMode (Microsoft.Maui.Controls.SelectionMode) property which has the following entries:
-
None—The users cannot select an item. -
Single(default)—The users can select only one item. -
Multiple—The users can select more than one item.

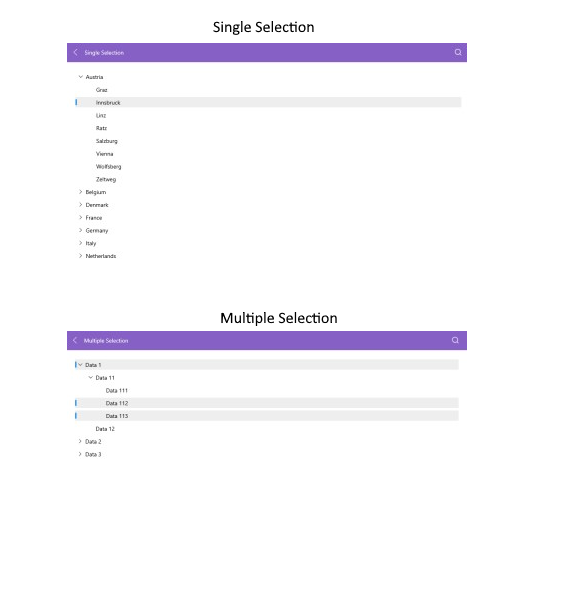
Setting the Selected Item
The TreeView provides the SelectedItem (object) property, which specifies the last selected item of the TreeView.
The following example demonstrates how to use the SelectedItem property:
1. Define the RadTreeView control:
<telerik:RadTreeView x:Name="treeView"
ItemsSource="{Binding Countries}"
SelectionMode="Single"
SelectedItem="{Binding SelectedLocation}">
<telerik:TreeViewDescriptor TargetType="{x:Type local:Country}"
DisplayMemberPath="Name"
ItemsSourcePath="Cities" />
<telerik:TreeViewDescriptor TargetType="{x:Type local:City}"
DisplayMemberPath="Name"/>
<telerik:RadTreeView.BindingContext>
<local:LocationViewModel/>
</telerik:RadTreeView.BindingContext>
</telerik:RadTreeView>
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Add the City and Country model:
public class Country : Location
{
public Country()
{
this.Cities = new ObservableCollection<City>();
}
public IList<City> Cities { get; }
}
public class City : Location
{
}
4. Add the ViewModel:
public class LocationViewModel : NotifyPropertyChangedBase
{
private ObservableCollection<Country> countries;
private Location selectedLocation;
public LocationViewModel()
{
this.Countries = new ObservableCollection<Country>
{
new Country
{
Name = "Austria",
Cities =
{
new City { Name = "Graz" },
new City { Name = "Innsbruck" },
new City { Name = "Leonding - a city southwest of Linz in the Austrian state of Upper Austria which borders Puchenau and the river Danube in the north, Wilhering and Pasching in the west, Traun in the south and Linz in the east and has a population of more than 27 thousand people, making it the most populous city of the Linz-Land district and the fourth most populous city in Upper Austria" },
new City { Name = "Linz" },
new City { Name = "Ratz" },
new City { Name = "Salzburg" },
new City { Name = "Vienna" },
new City { Name = "Wolfsberg" },
new City { Name = "Zeltweg" }
}
},
new Country
{
Name = "Belgium",
Cities =
{
new City { Name = "Antwerp" },
new City { Name = "Assesse" },
new City { Name = "Bruges" },
new City { Name = "Charleroi" },
new City { Name = "Lint" },
new City { Name = "Ranst" },
new City { Name = "Schaffen" },
new City { Name = "Veurne" },
new City { Name = "Zingem" },
}
},
new Country
{
Name = "Denmark",
Cities =
{
new City { Name = "Aalborg" },
new City { Name = "Aarhus" },
new City { Name = "Billund" },
new City { Name = "Copenhagen" },
new City { Name = "Karup" },
new City { Name = "Odense" },
new City { Name = "Viborg" },
new City { Name = "Vojens" }
}
},
new Country
{
Name = "France",
Cities =
{
new City { Name = "Aurillac" },
new City { Name = "Belley" },
new City { Name = "Carcassonne" },
new City { Name = "Caen" },
new City { Name = "Deauville" },
new City { Name = "La Rochelle" },
new City { Name = "Nice" },
new City { Name = "Marseille" },
new City { Name = "Paris" },
new City { Name = "Rodez" }
}
},
new Country
{
Name = "Germany",
Cities =
{
new City { Name = "Baden-Baden" },
new City { Name = "Berlin" },
new City { Name = "Borkum" },
new City{ Name = "Bremen" },
new City{ Name = "Dortmund" },
new City{ Name = "Dresden" },
new City{ Name = "Hamburg" },
new City{ Name = "Hannover" },
new City{ Name = "Leipzig" },
new City{ Name = "Mannheim" },
new City{ Name = "Munich" },
new City{ Name = "Nuremberg" }
}
},
new Country
{
Name = "Italy",
Cities =
{
new City { Name = "Aosta" },
new City { Name = "Bari" },
new City { Name = "Bologna" },
new City { Name = "Parma" },
new City { Name = "Rimini" },
new City { Name = "Rome" }
}
},
new Country
{
Name = "Netherlands",
Cities =
{
new City { Name = "Amsterdam" },
new City { Name = "Bonaire" },
new City { Name = "Eindhoven" },
new City { Name = "Maastricht" },
new City { Name = "Rotterdam" }
}
},
new Country
{
Name = "Portugal",
Cities =
{
new City { Name = "Braga" },
new City { Name = "Cascais" },
new City { Name = "Lisbon" },
new City { Name = "Porto" }
}
},
new Country
{
Name = "Spain",
Cities =
{
new City { Name = "Alicante" },
new City { Name = "Barcelona" },
new City { Name = "Madrid" },
new City { Name = "Seville" },
new City { Name = "Valencia" },
new City { Name = "Zaragoza" }
}
},
new Country
{
Name = "United Kingdom",
Cities =
{
new City { Name = "Bristol" },
new City { Name = "Liverpool" },
new City { Name = "London" },
new City { Name = "Manchester" },
new City { Name = "Norwich" },
new City { Name = "Southampton" }
}
},
};
}
public Location SelectedLocation
{
get => this.selectedLocation;
set => this.UpdateValue(ref this.selectedLocation, value);
}
public ObservableCollection<Country> Countries
{
get => this.countries;
set => this.UpdateValue(ref this.countries, value);
}
}
For a runnable example demonstrating the TreeView
SelectedItem, see the SDKBrowser Demo Application and go to TreeView > Selection.
Selected Items Collection
The TreeView provides the SelectedItems collection of type IList. The collection contains the items that are currently selected in the control.
The following example demonstrates how to use the SelectedItems collection:
1. Define the RadTreeView control:
<telerik:RadTreeView x:Name="treeView"
ItemsSource="{Binding Source}"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedData}">
<telerik:TreeViewDescriptor DisplayMemberPath="Name"
ItemsSourcePath="Children"
TargetType="{x:Type local:Data}"/>
<telerik:RadTreeView.BindingContext>
<local:ViewModel/>
</telerik:RadTreeView.BindingContext>
</telerik:RadTreeView>
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Add the data model:
public class Data
{
public Data(string name)
{
this.Name = name;
this.Children = new ObservableCollection<Data>();
}
public string Name { get; set; }
public IList<Data> Children { get; set; }
public override string ToString()
{
return this.Name;
}
}
4. Add the ViewModel:
public class ViewModel : NotifyPropertyChangedBase
{
private ObservableCollection<Data> selectedData;
public ViewModel()
{
this.Source = new ObservableCollection<Data>();
this.Source.Add(new Data("Data 1")
{
Children = new List<Data>()
{
new Data("Data 11")
{
Children = new List<Data>()
{
new Data("Data 111"),
new Data("Data 112"),
new Data("Data 113")
}
},
new Data("Data 12")
}
});
this.Source.Add(new Data("Data 2")
{
Children = new List<Data>()
{
new Data("Data 21")
{
Children = new List<Data>()
{
new Data("Data 211"),
new Data("Data 212"),
new Data("Data 213")
}
},
new Data("Data 22")
{
Children = new List<Data>()
{
new Data("Data 221"),
new Data("Data 222"),
new Data("Data 223")
}
}
}
});
this.Source.Add(new Data("Data 3")
{
Children = new List<Data>()
{
new Data("Data 31")
{
Children = new List<Data>()
{
new Data("Data 311"),
new Data("Data 312"),
new Data("Data 313")
}
},
new Data("Data 32")
{
Children = new List<Data>()
{
new Data("Data 321"),
new Data("Data 322"),
new Data("Data 323")
}
}
}
});
this.SelectedData = new ObservableCollection<Data>();
this.SelectedData.Add(this.Source.First());
}
public ObservableCollection<Data> Source { get; set; }
public ObservableCollection<Data> SelectedData
{
get => this.selectedData;
set => this.UpdateValue(ref this.selectedData, value);
}
}
For a runnable example demonstrating the TreeView
SelectedItems, see the SDKBrowser Demo Application and go to TreeView > Selection.
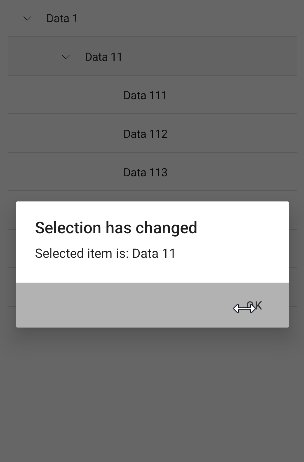
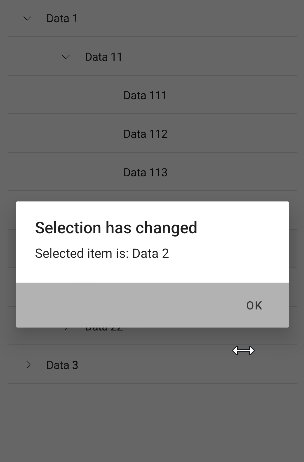
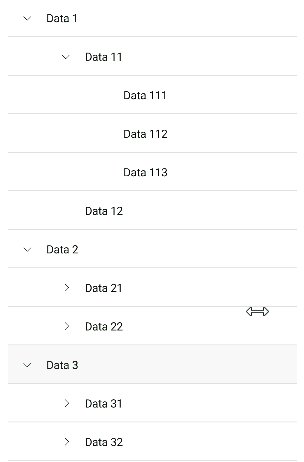
Selection Events
The TreeView provides the SelectionChanged event, which is raised when the current selection changes. The SelectionChanged event handler receives two parameters:
- The sender argument, which is of type
object, but can be cast to theRadTreeViewtype. - A
EventArgsobject, which provides information on theSelectionChangedevent.
For a runnable example demonstrating the TreeView events, see the SDKBrowser Demo Application and go to TreeView > Events.
This is the result on Android: