Range Thumb Styling
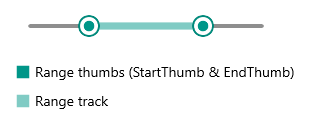
RangeSlider for .NET MAUI provides styling options for its range thumb. The range thumb includes start thumb, end thumb and range track. These elements can be styled separately through Fill and Style properties:
-
StartThumbFill(Color)—Applies fill color to the start thumb. -
RangeTrackFill(Color)—Defines fill color to the range track. EndThumbFill(Color)—Sets fill color to the end thumb.StartThumbStyle(Style)—Defines a custom style to the start thumb.-
RangeTrackStyle(Style)—Applies a custom style to the range track. -
EndThumbStyle(Style)—Defines a custom style to the end thumb.
Here is a quick example on how styling properties can be applied to the RangeSlider:
1. Add the styles to the page resources:
2. Define the RangeSlider with the above style properties as well as Fill properties applied:
Check the result below: