Labels Styling
The RangeSlider for .NET MAUI control provides styling properties for its labels as well as a style selector, which you can use to apply different styles to the labels according to custom logic.
-
TextColor—Defines a custom color for the labels. -
FontFamily—Specifies custom font family to the labels. -
FontSize—Specifies custom font size to the labels. LabelStyle—Defines custom style to the labels.LabelStyleSelector(Telerik.Maui.Controls.IStyleSelector)—Defines a selector that can apply different styles to different labels.
Here is a quick example on how the LabelStyleSelector can be applied to set separate styles to the labels before the selected range, inside the selected range and after the selected range.
1. Create a custom style selector class which inherits from Telerik.Maui.Controls.IStyleSelector:
public class RangeLabelStyleSelector : IStyleSelector
{
public Style BeforeRangeStyle { get; set; }
public Style InsideRangeStyle { get; set; }
public Style AfterRangeStyle { get; set; }
public Style SelectStyle(object item, BindableObject bindable)
{
double value = (double)item;
RadRangeSlider rangeSlider = (RadRangeSlider)bindable;
if (value < rangeSlider.RangeStart) return this.BeforeRangeStyle;
else if (value > rangeSlider.RangeEnd) return this.AfterRangeStyle;
else return this.InsideRangeStyle;
}
}
Telerik.Maui.Controls.IStyleSelectorprovides a mechanism to select aMicrosoft.Maui.Controls.Stylebased on a custom logic.
2. Add The style selector to the page's resources:
<local:RangeLabelStyleSelector x:Key="RangeLabelStyleSelector">
<local:RangeLabelStyleSelector.BeforeRangeStyle>
<Style TargetType="Label">
<Setter Property="TextColor" Value="#A55200" />
<Setter Property="FontFamily" Value="Arial" />
<Setter Property="FontSize" Value="24" />
</Style>
</local:RangeLabelStyleSelector.BeforeRangeStyle>
<local:RangeLabelStyleSelector.InsideRangeStyle>
<Style TargetType="Label">
<Setter Property="TextColor" Value="#018383" />
<Setter Property="FontFamily" Value="Arial" />
<Setter Property="FontSize" Value="24" />
</Style>
</local:RangeLabelStyleSelector.InsideRangeStyle>
<local:RangeLabelStyleSelector.AfterRangeStyle>
<Style TargetType="Label">
<Setter Property="TextColor" Value="#830183" />
<Setter Property="FontFamily" Value="Arial" />
<Setter Property="FontSize" Value="24" />
</Style>
</local:RangeLabelStyleSelector.AfterRangeStyle>
</local:RangeLabelStyleSelector>
3. Define the RangeSlider with the style selector applied:
<telerik:RadRangeSlider Minimum="0"
Maximum="100"
RangeStart="30"
RangeEnd="70"
LabelsPlacement="End"
LabelStep="{OnIdiom Default=10, Phone=20}"
LabelStyleSelector="{StaticResource RangeLabelStyleSelector}" />
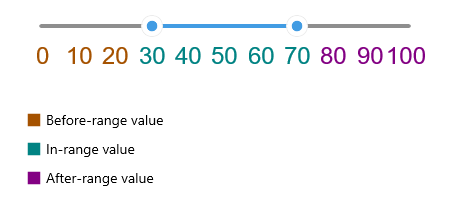
Check the result below: