.NET MAUI RangeSilder Visual Structure
The visual structure of the .NET MAUI RangeSlider represents the anatomy of the UI component. Being familiar with the visual elements of the RangeSlider allows you to quickly find the information required to configure them.
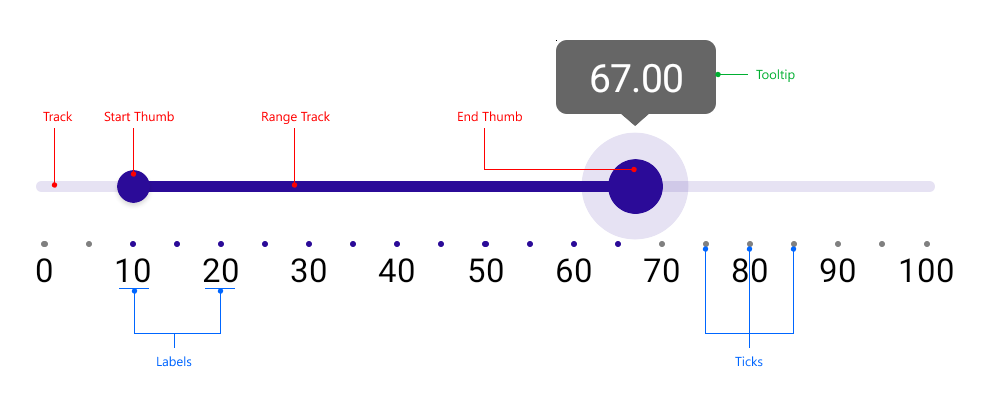
The following image shows the anatomy of the RangeSlider.

Displayed Elements
- Track—The part of the range slider the range thumb sildes across.
- Start Thumb—A draggable handle which represents the range start.
- Range Track—The part of the range slider that represents the selected range. When dragged, RangeStart and RangeEnd are updated simulteneously.
- End Thumb—A draggable handle which represents the range end.
- Ticks and Labels—Used for clarity of what the underlying min-max range is.
- Tooltips— Used for clarity of what the value corresponding to the dragged element is.