Labels
The RangeSlider for .NET MAUI can show labels along the track for clarity of what the underlying min-max range is.
Labels Step and Placement
To display labels, define the LabelStep and LabelPlacement properties of the RangeSlider.
-
LabelStep(double)—Defines at what positions/values labels will be displayed. -
LabelsPlacement(type Telerik.Maui.Controls.RangeSlider.SliderLabelsPlacement)—Specifies the position of the labels in the RangeSlider with respect to its track. The available options are:-
None—no labels are displayed. -
Start—labels appear above the track. -
End—labels appear below the track.
-
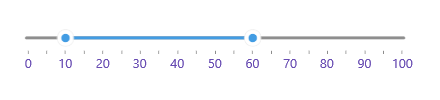
Check an example on how labels can be configured:
<telerik:RadRangeSlider x:Name="rangeSlider"
Minimum="0"
Maximum="100"
RangeStart="10"
RangeEnd="60"
TicksPlacement="End"
TickStep="5"
LabelsPlacement="End"
LabelStep="10" />

Labels Formatting
Through the formatting properties you can easily modify only the labels text by applying a custom format.
-
StringFormat(string)—Defines a custom string format for the labels and the tooltips of the RangeSlider. -
StringConverter(Telerik.Maui.IStringConverter)—Specifies a custom string converter that can be used to define the content of a label or a tooltip for a given range slider value.
Here is a quick example with a custom string converter:
1. Add the following sample Dictionary String Converter to your resources—in short, it replaces the values of the range with meaningful names in order to make the range more readable:
<telerik:DictionaryStringConverter x:Key="LowMidHighConverter">
<telerik:DictionaryStringConverterItem Key="{x:Double 1}" Value="Low" />
<telerik:DictionaryStringConverterItem Key="{x:Double 2}" Value="Mid-Low" />
<telerik:DictionaryStringConverterItem Key="{x:Double 3}" Value="Mid" />
<telerik:DictionaryStringConverterItem Key="{x:Double 4}" Value="Mid-High" />
<telerik:DictionaryStringConverterItem Key="{x:Double 5}" Value="High" />
</telerik:DictionaryStringConverter>
2. Define the RangeSlider with the converter applied:
<telerik:RadRangeSlider Minimum="1"
Maximum="5"
TickStep="1"
LabelStep="2"
RangeStart="2"
RangeEnd="4"
SnapMode="SnapToTicks"
TicksPlacement="Start"
LabelsPlacement="Start"
StringConverter="{StaticResource LowMidHighConverter}" />
</VerticalStackLayout>
Check the result below:

Label Template
You can customize what the RangeSlider labels render through the LabelTemplate property.
-
LabelTemplate (DataTemplate)—Defines the template of the RangeSlider labels.
Check below a sample LabelTemplate example:
1. First define the custom DataTemplate:
<DataTemplate x:Key="CustomLabelTemplate">
<Label Text="{Binding}"
FontSize="16"
TextColor="#674BB2" />
</DataTemplate>
2. Apply it to the RangeSlider's LabelTemplate:
<telerik:RadRangeSlider x:Name="rangeSlider"
Minimum="0"
Maximum="100"
RangeStart="10"
RangeEnd="60"
TicksPlacement="End"
TickStep="5"
LabelsPlacement="End"
LabelStep="10"
LabelTemplate="{StaticResource CustomLabelTemplate}" />
Here is the result: