The
RadListViewcontrol is now obsolete and will be removed in the future. Use the RadCollectionView control instead. TheRadCollectionViewis a complete, ground-up rewrite of the ListView. TheRadCollectionViewoffers improved performance, enhanced features, and a modernized approach to managing lists of data. TheRadCollectionViewincorporates all of the ListView's key features. More about the differences between both components and how to migrate to the newRadCollectionViewis available in the Migrating the Telerik .NET MAUI RadListView to RadCollectionView article.
.NET MAUI ListView Sorting
The ListView can be used to sort the visualized data. This can be achieved by adding different SortDescriptors to its SortDescriptors collection. There are two types of descriptors shipped with our code.
PropertySortDescriptor
You can sort the data by a property value from the class that defines your business items. This descriptor exposes the following properties:
-
PropertyName—Defines the string name of the property that is used to retrieve the key to sort by. -
SortOrder—Specifies sort order to ascending or descending.
DelegateSortDescriptor
This descriptor enables you to sort by a custom key (for example, some complex expression combining two or more properties) instead of being limited by the value of a single property. This descriptor exposes the following properties:
-
SortOrder—Sets the sort order to ascending or descending. -
Comparer—Defines theComparemethod used by the internal IComparer.
Example
Here is an example that will guide you how to use SortDescriptor in the ListView.
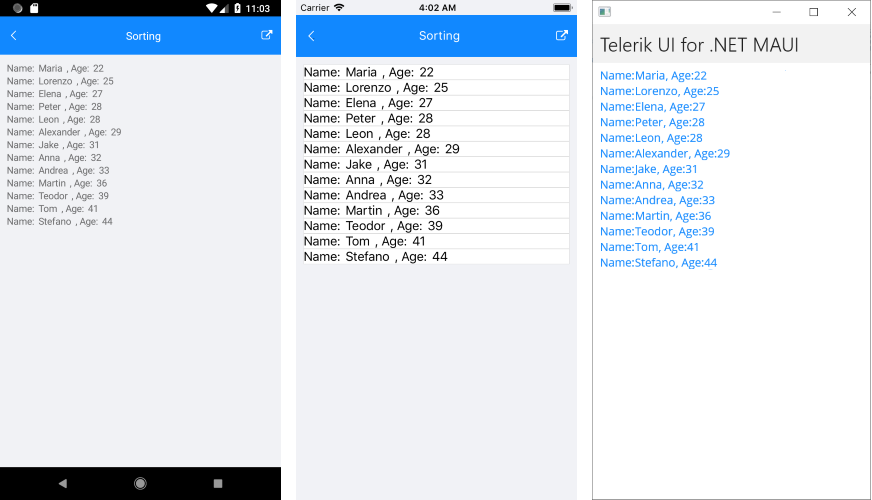
1. Define the ListView in XAML and add PropertySortDescriptor to its SortDescriptors collection :
2. Use the following snippet for the ViewModel class:
3. Define a Person class:
The following image shows the result once the data is sorted.

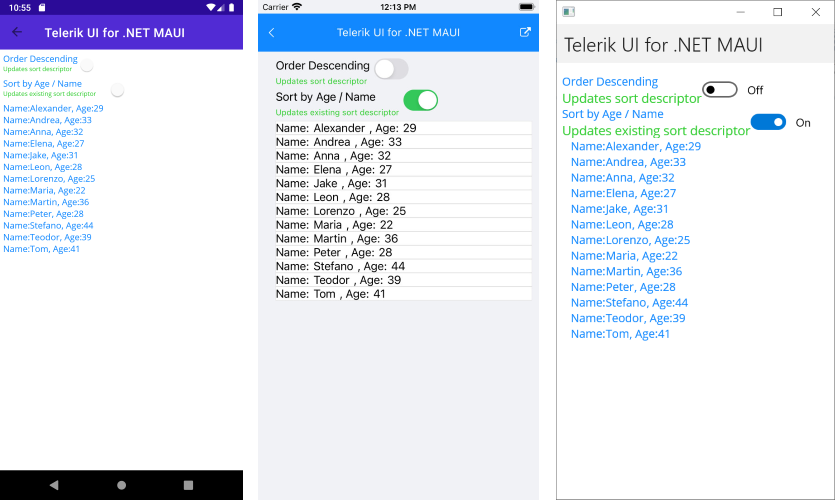
Bindable Sort Descriptors
The SortDescriptors collection of the ListView supports binding, which means you can modify the sort descriptors directly from the ViewModel.
To control the descriptors collections through MVVM:
1. Create a property of type ObservableCollection<SortDescriptorBase> in your ViewModel which will contain the needed sort descriptors:
OneWayToSource binding mode to bind that property to the SortDescriptors property of ListView. For demonstration purposes, this ListView uses the same ViewModel as in the previous example.
3. According to your preferences, add sort descriptors to the SortDescriptors collection in the ViewModel, for example:
The following image shows the result: