.NET MAUI DataGrid Delegate Aggregate Descriptor
The DelegateAggregateDescriptor allows you to define property lookup logic and a custom function that are applied over the property values of the .NET MAUI DataGrid, which accumulates an aggregated result based on the component data.
To set up the DelegateAggregateDescriptor, use the following properties:
-
ValueLookup—Defines anIKeyLookupinstance, which retrieves the value from the underlyingViewModelthat is used for computing the aggregated value. -
Function—Defines anIAggregateFunctioninstance that performs the aggregation of the values as specified by theValueLookupproperty. -
Format—Defines the string format that will be applied over the aggregated value.
The following example uses the DelegateAggregateDescriptor and a custom implementation for a SumIf function which sums the values in a range that meet a certain criteria:
1. Create a class that inherits from the IKeyLookup interface. It will return the values of a Price property declared in our business model that is of type double.
2. Declare a class that inherits from the IAggregateFunction interface. This class will contain our logic for the SumIf function which we will later implement through XAML:
3. Declare the DelegateAggregateDescriptor in XAML.
4. Define a sample data:
5. Set a source to the RadDataGrid.ItemsSource proeprty:
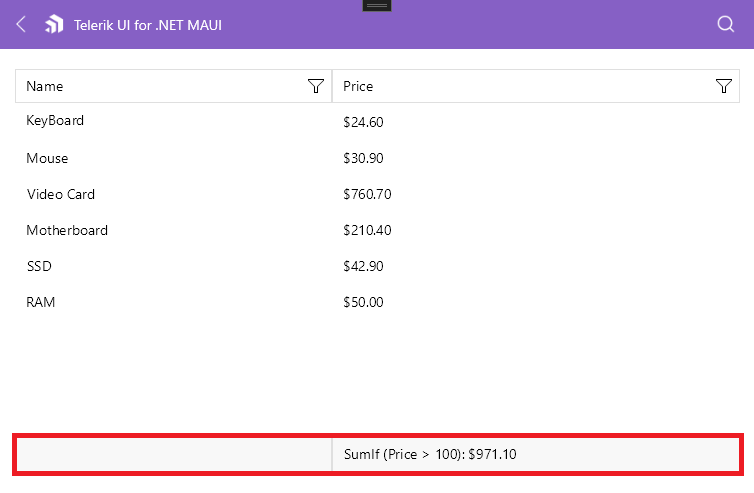
The following image shows the end result.

For the DataGrid
DelegateAggregateDescriptorexample refer to the SDKBrowser Demo application and navigate to the DataGrid > Aggregates category.