Badge Types
The BadgeView supports a set of Badge indicator types.

To change and specify the Badge type, use the BadgeType(of type Telerik.Maui.Controls.BadgeView.BadgeType) property, which exposes the following options:
- (Default)
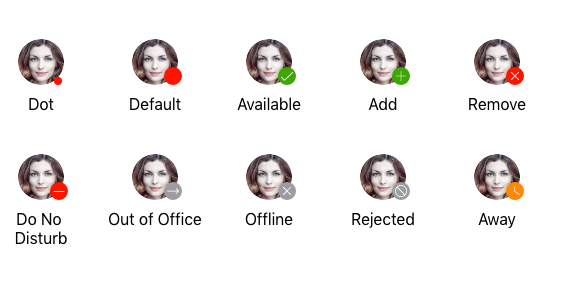
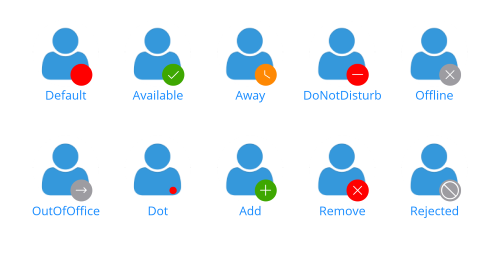
Default AvailableAwayDoNotDisturbOfflineOutOfOfficeDotAddRemoveRejected
The following example demonstrates how to set the type of the Badge indicator.
1. Define the BadgeView:
2. Use the telerik namespace:
The following image shows the final result.

For a runnable example with the Badge Types scenario, see the SDKBrowser Demo Application and go to BadgeView -> Features category.