Creating and Customizing Pie Charts
A Pie chart displays the contribution of fractional parts to a whole and is most commonly used to make comparisons between groups.
Pie charts have no axes. When you use a numeric field, the chart can calculate the percentage of each value to the total.
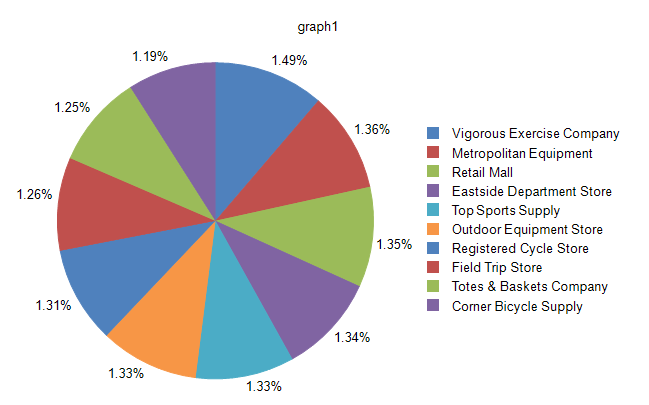
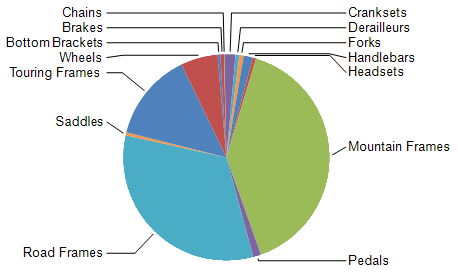
The following image displays a Pie chart with a legend:

Types
The Pie chart supports the Doughnut type which has an open space in the center. To control the width of the open space, use the PolarCoordinateSystem.InnerRadiusRatio property.
Creating Pie Charts with the Pie Chart Wizard
In this section, you will learn how to create a Pie chart with our Pie Chart Wizard. We are going to displays the SubTotal for the Top 10 performing Stores as a percentage of the SubTotal for all Stores. The final report will look like the image above.
The sample report will use a pre-defined SqlDataSource that connects to the example AdventureWorks database. The query that returns the needed fields is the following:
SELECT
[Sales].[Store].[Name] AS 'StoreName',
[Sales].[SalesOrderHeader].[SubTotal]
FROM
[Sales].[SalesOrderDetail] INNER JOIN
[Sales].[SalesOrderHeader] ON [Sales].[SalesOrderDetail].[SalesOrderID] = [Sales].[SalesOrderHeader].[SalesOrderID] INNER JOIN
[Sales].[Store] ON [Sales].[SalesOrderHeader].[CustomerID] = [Sales].[Store].[CustomerID]
To create the Pie chart by using the Pie Chart Wizard:
-
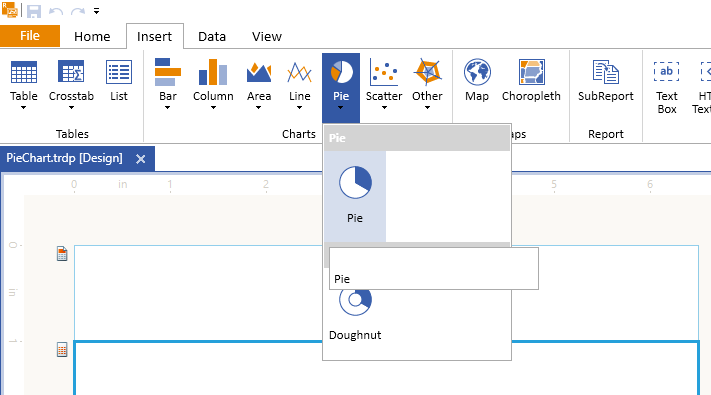
Add Pie Chart as shown in the image below:

-
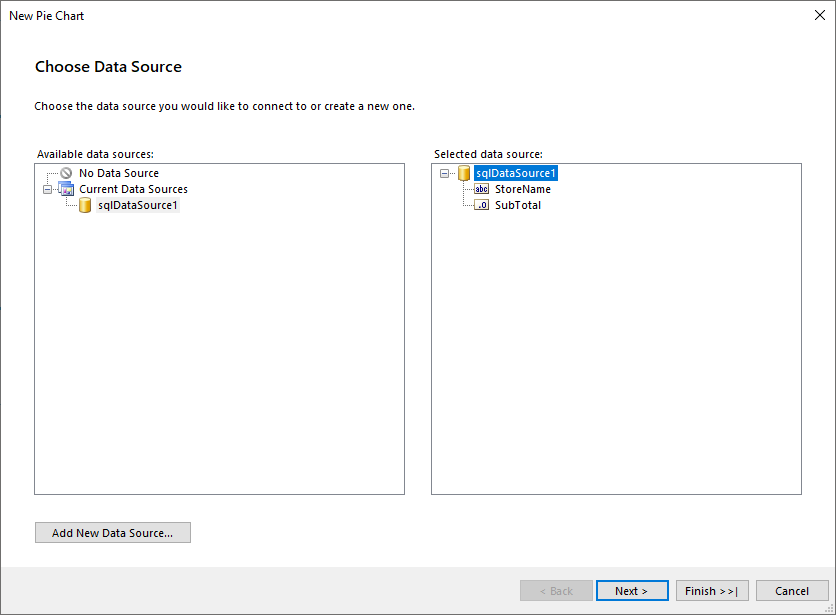
Select the SqlDataSource, or create it with the Add New Data Source... button and by using the query above:

-
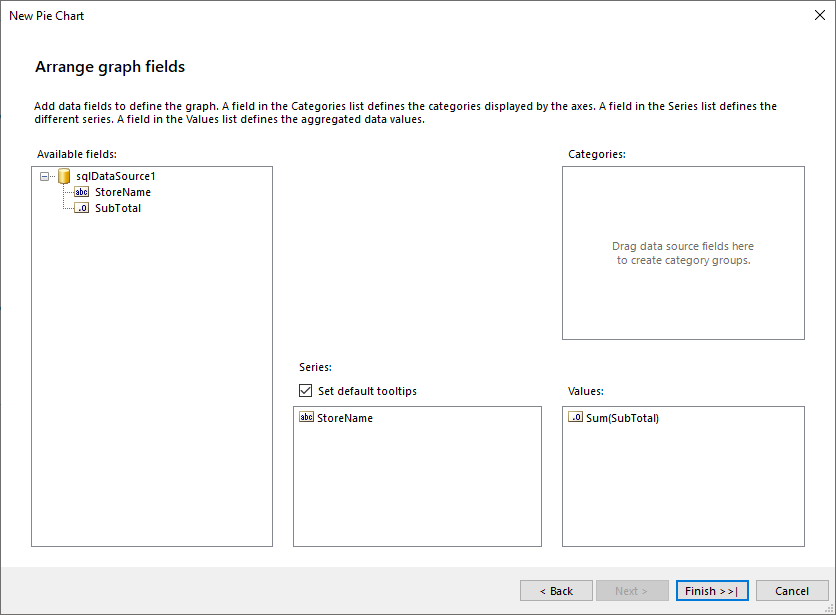
Arrange the Pie Chart:
- Drag the StoreName field to Series.
- Leave Categories empty.
- Drag the SubTotal field to Values. The wizard will automatically apply the
Sumaggregate function.

-
The total number of the Series in the Graph, that is, the Stores, is too large, which results in a very segmented Pie Chart. To provide better visual experience, limit the Stores to the top 10 performing ones. For this purpose, let's introduce filtering to the Graph Series Group:
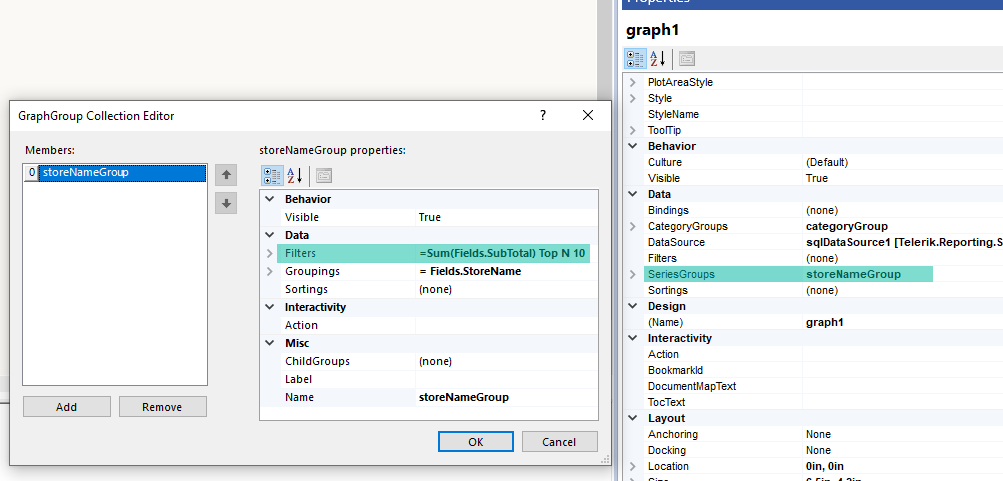
- Select Graph > Data > SeriesGroups and click on the ellipses (...) beside the property. This action will open the GraphGroup Collection Editor.
- Select the Filters property and click on the ellipses (...). This action opens the Edit Filters dialog.
- Enter the following filtering rule:
- For
Expression, use=Sum(Fields.SubTotal). - For
Operator, selectTop N. - For
Value, use10.
- For
The following image with the proper fields highlighted shows how the above settings look in the designer:

To see the full implementation of the sample report, refer to the PieChart.trdp project on GitHub.
Creating Pie Charts Manually
This section will show how to manually create a Pie chart.
1. Add the Graph
To add a new Graph report item to the report, refer to the article on getting started with the Graph report item.
2. Set the SeriesGroups Hierarchy
Now you can set the SeriesGropus hierarchy of the Pie chart:
- Open the SeriesGroups collection editor and click Add.
- Set the Groupings to
=Fields.StoreName. - Set the Sortings to
=Sum(Fields.SubTotal). - Set the Filters to
=Sum(Fields.SubTotal) Top N =10. - Set the Name to
seriesGroup1.
3. Set the CategoryGroups Hierarchy
Next, you will have to define the CategoryGroups hierarchy of the Pie chart:
- Open the CategoryGroups collection editor and click Add. By default, this will add a new static group (group without grouping).
- Set the Name to
categoryGroup1.
4. Configure the Coordinate System
Here you will specify the coordinate system details:
- Open the CoordinateSystems collection editor and Add a new PolarCoordinateSystem.
- Leave the Name to
polarCoordinateSystem1. - Set the RadialAxis to New Axis with Category Scale.
- Expand the RadialAxis node. Expand the Scale node. Set SpacingSlotCount to
0. - Expand the axis Style node. Set Visible to
False. - Set the AngularAxis to New Axis with Numerical Scale.
- Expand the AngularAxis node. Expand the axis Style node. Set Visible to
False.
5. Configure the Series
In this step, you will configure the series of the chart:
- Open the Series collection editor and Add new BarSeries.
- Set the CategoryGroup to categoryGroup1.
- Set the SeriesGroup to seriesGroup1.
- Set the CoordinateSystem to polarCoordinateSystem1.
- Set the ArrangeMode to Stacked100.
- Set the X value to
=Sum(Fields.SubTotal). - Set the DataPointLabel to
=Sum(Fields.SubTotal)/1000.0. - Set the DataPointLabelFormat to
{0:C0}K.
6. Style the Appearance
To set the color palette, format the labels, define the values of the legend, and elaborate on any other styling options, refer to the section on formatting the Graph.
Displaying Percentage Values
Pie charts represent proportions of the total. As a result, it is common to format Pie chart labels as percentages. For consistency with other chart types, the Pie chart does not display percentage labels by default.
To show Pie chart labels with percentages:
- Select the series by clicking anywhere on the pie.
- From the Properties window, set the DataPointLabelStyle.Visible property of the series to true.
- Set the DataPointLabel property of the series to an expression adjusted to your specific needs and similar to
=Sum(Fields.LineTotal)/Exec('graph1', Sum(Fields.LineTotal))wheregraph1is the name of the Graph item. - Select the series labels. From the Graph Tools > Format contextual tab, select Percent for the label format.
- Adjust the precision according to your needs.
- Position the labels through the DataPointLabelAlignment property of the series.
Preventing Overlapped Labels
By default, the layout engine will try to arrange the data labels so they do not overlap. When the bounds of two or more labels overlap, the engine will move them and their adjacent labels vertically, trying to find them a proper non-overlapping positions.
During this rearrangement, a label can be moved aside from its original location, which may produce a hard to read chart. Additionally, if the plot area doesn't provide enough space and there are many data points, the labels will overlap.
To prevent the Pie chart labels from overlapping, use any of the following approaches:
- Decrease the font size of the data point labels.
- Increase the width and height of your chart to allow more room for the labels.
- Change the position of the Pie labels through the DataPointLabelAlignment property of the series.
- Set the
DataPointLabelOffsetto a greater value so that the labels are arranged around a circle with a greater radius.
For Pie charts with many data points, the best approach is to use a combination of the above-mentioned approaches. The following image shows a Pie chart series that has its DataPointLabelAlignment set to OutsideColumn, DataPointLabelOffset set to 0.5cm and DataPointLabelConnectorStyle .Visible set to true.
The algorithm that moves the data point labels, preventing them from overlapping, is activated only when the labels have their
DataPointLabelAngleset to a multiple of2*πradians in degrees, for example,0,360, and so on.

Merging Pie Slices
Based on the data, a Pie chart may produce too many slices, resulting in unreadable data presentation. To overcome this data presentation, you can merge slices that are considered insignificant into a single slice on the Pie chart.
To control the merging setup, use the Telerik.Reporting.BarSeries.MergedDataPoints property from the Layout properties category of the Bar series.
To turn on the merge logic:
- Change the
Telerik.Reporting.MergedDataPoints.MergeModeproperty fromNonetoSingleSlice. - Choose between four different modes (algorithms) for splitting the slices or data points to significant ones and small ones. To control this behavior, use the
Telerik.Reporting.MergedDataPoints.ThresholdModeproperty values in theTelerik.Reporting.ThresholdModeenumeration. - Based on the selected mode, set an appropriate
Telerik.Reporting.MergedDataPoints.ThresholdValue. The value of each slice for merging is evaluated over theTelerik.Reporting.BarSeries.Xproperty.Telerik.Reporting.MergedDataPoints.ThresholdModesupports expressions and the expression must evaluate to the needed number type.
By default, the merged slice is labeled in the legend of the chart as Others. To modify the name, set the Telerik.Reporting.MergedDataPoints.LegendItemLabel. Telerik.Reporting.MergedDataPoints.LegendItemLabel supports expressions.
To customize the styling of the merged data point, its label, or the corresponding legend item, use the corresponding Conditional Formatting property by using the = IsMergedData() | Operator.Equals | = True filter.
Design Considerations
- Pie charts are popular in reports because of their visual impact. However, Pie charts are a very simplified chart type that may not best represent your data. Consider using a Pie chart only after the data has been aggregated to seven data groups or less.
- Pie charts display each data group as a separate slice on the chart. You must add at least one data field and one series field to the pie chart. If more than one data field is added to a Pie chart, the Pie chart will display both data fields in the same chart.
- If you are defining your own colors on a Pie chart with a custom palette, be sure that you have enough colors in your palette to display each data point with its own unique color.
- A Pie chart requires at least two values to make a valid comparison between proportions. If your Pie chart contains only one color, verify that you have added a series field by which to group the data. When the Pie chart does not contain series, it aggregates the values from your data field into one value for display.