Creating and Customizing Line Charts
A Line chart displays series as sets of points connected by a single line and represents large amounts of data that occur over a continuous period of time.
Line charts can also render series of data points to show trends over a period of time. They enable you to use one or more data series and to tailor the appearance for each series to enhance the data visualization by using unique colors, line thickness, pen style, and point marks.
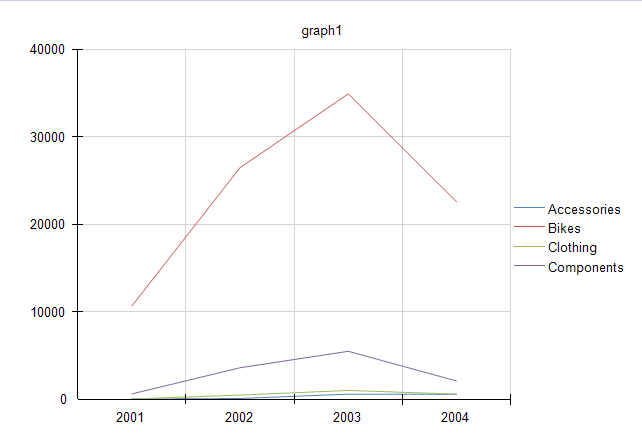
The following image displays a Line chart that contains three series.

Types
The Graph supports the following Line chart types:
- Straight Line Chart—A Line chart that uses straight lines to connect the data points.
- Smooth Line Chart—A Line chart that uses curved lines instead of regular ones.
- Stepped Line Chart—A Line chart that uses horizontal and vertical lines to connect the data points and creates a step-like structure.
Creating Line Charts with the Line Chart Wizard
In this section, you will learn how to create a Line chart with our Line Chart Wizard.
We are going to create a Line Chart without Markers that displays the LineTotal of the Product Categories by Years. The final report will look like the image above.
In the general case, you may select Stacked Line or 100% Stacked Line with or without Markers. The requiered settings are basically the same.
The sample report will use a pre-defined SqlDataSource that connects to the example AdventureWorks database. The query that returns the needed fields is the following:
SELECT
[Production].[ProductCategory].[Name] AS 'Category',
[Sales].[SalesOrderHeader].[OrderDate],
[Sales].[SalesOrderDetail].[LineTotal]
FROM
[Production].[Product] INNER JOIN
[Production].[ProductSubcategory] ON [Production].[Product].[ProductSubcategoryID] = [Production].[ProductSubcategory].[ProductSubcategoryID] INNER JOIN
[Production].[ProductCategory] ON [Production].[ProductSubcategory].[ProductCategoryID] = [Production].[ProductCategory].[ProductCategoryID] INNER JOIN
[Sales].[SalesOrderDetail] ON [Production].[Product].[ProductID] = [Sales].[SalesOrderDetail].[ProductID] INNER JOIN
[Sales].[SalesOrderHeader] ON [Sales].[SalesOrderDetail].[SalesOrderID] = [Sales].[SalesOrderHeader].[SalesOrderID] AND [Sales].[SalesOrderDetail].[SalesOrderID] = [Sales].[SalesOrderHeader].[SalesOrderID] AND
[Sales].[SalesOrderDetail].[SalesOrderID] = [Sales].[SalesOrderHeader].[SalesOrderID]
To create the Line chart by using the Line Chart Wizard:
-
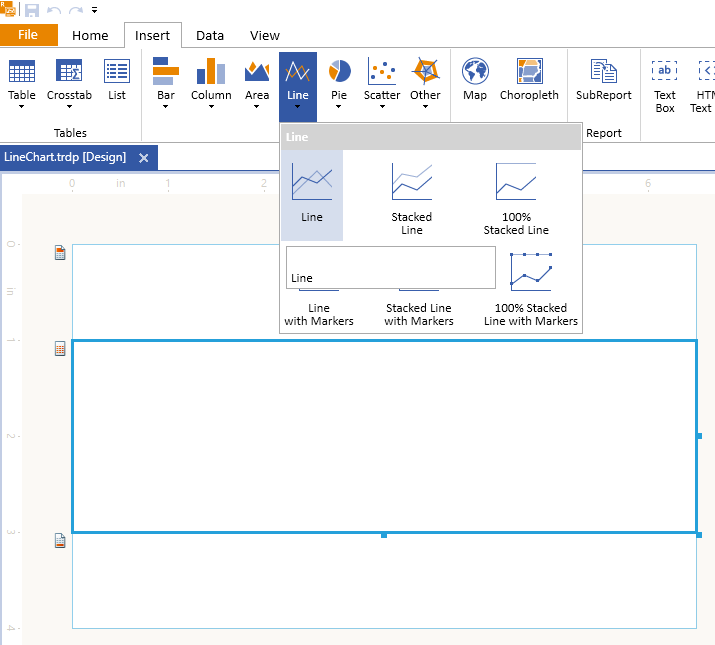
Add Line Chart as shown in the image below:

-
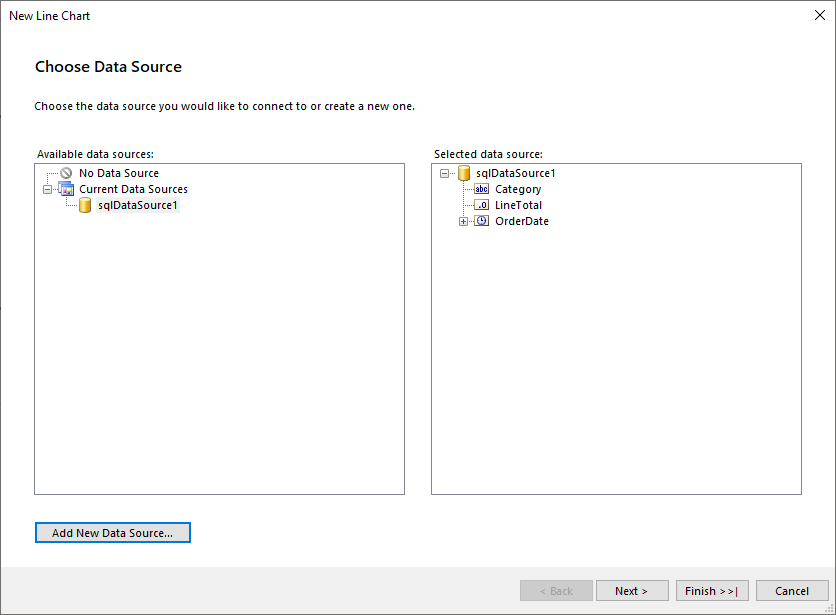
Select the SqlDataSource, or create it with the Add New Data Source... button and by using the query above:

-
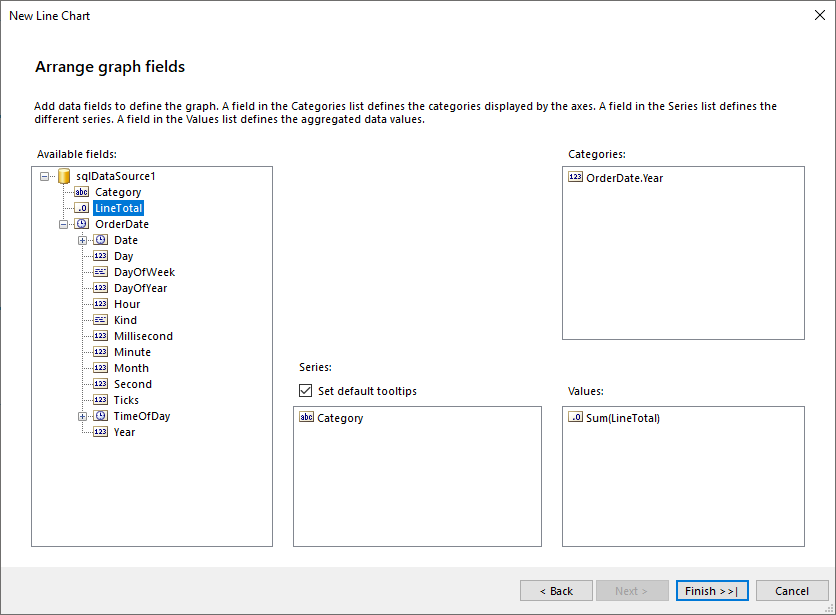
Arrange the Line Chart:
- Drag the Category field to Series.
- Drag the OrderDate.Year field to Categories.
- Drag the LineTotal field to Values. The wizard will automatically apply the
Sumaggregate function.

The
LineTotalvalue is large, so let's change theData > Yexpression oflineSeriesthat is currently=Sum(Fields.LineTotal)to=ISNULL(Sum(Fields.LineTotal), 0) / 1000.0. Note that aNullcheck is also included and theNullvalues to be replaced with a0(zero).
To see the full implementation of the sample report, refer to the LineChart.trdp project on GitHub.
Creating Line Charts Manually
This section will show how to manually create a Line chart.
1. Add the Graph
To add a new Graph report item to the report, refer to the article on getting started with the Graph report item.
2. Set the SeriesGroups Hierarchy
Now you can set the SeriesGropus hierarchy of the Stacked Area chart:
- Open the SeriesGroups collection editor and click Add.
- Set the Groupings to
=Fields.Category. - Set the Sortings to
=Fields.Category. - Set the Name to
seriesGroup1.
3. Set the CategoryGroups Hierarchy
Next, you will have to define the CategoryGroups hierarchy of the Stacked Area chart:
- Open the CategoryGroups collection editor and click Add.
- Set the Groupings to
=Fields.OrderDate.Year. - Set the Sortings to
=Fields.OrderDate.Year. - Set the Name to
categoryGroup1.
4. Configure the Coordinate System
Here you will specify the coordinate system details:
- Open the CoordinateSystems collection editor and Add a new CartesianCoordinateSystem.
- Leave the Name to
cartesianCoordinateSystem1. - Set the XAxis to New Axis with Category Scale.
- Set the YAxis to New Axis with Numerical Scale.
5. Configure the Series
In this step, you will configure the series of the chart:
- Open the Series collection editor and Add new LineSeries.
- Set the CategoryGroup to categoryGroup1.
- Set the SeriesGroup to seriesGroup1.
- Set the CoordinateSystem to cartesianCoordinateSystem1.
- Set the Y value to
=Sum(Fields.LineTotal).
6. Style the Appearance
To set the color palette, format the labels, define the values of the legend, and elaborate on any other styling options, refer to the section on formatting the Graph.
Design Considerations
- To improve the visual impact of the default Line chart, consider increasing the thickness of the series line to create a bolder line chart.
- A Line chart requires at least two points to draw a line.
- A series that is drawn as a line will not take up much space within a chart area. Therefore, Line charts are frequently combined with other chart types such as Column charts.