Creating and Customizing Column Charts
A Column chart displays data series as sets of vertical bars that are grouped by category.
Column charts are useful for showing data changes over a period of time or for illustrating comparisons among items. The plain Column chart is closely related to the Bar chart, which displays series as sets of horizontal bars, and to the Range Column chart, which displays series as sets of vertical bars with varying beginning and end points.
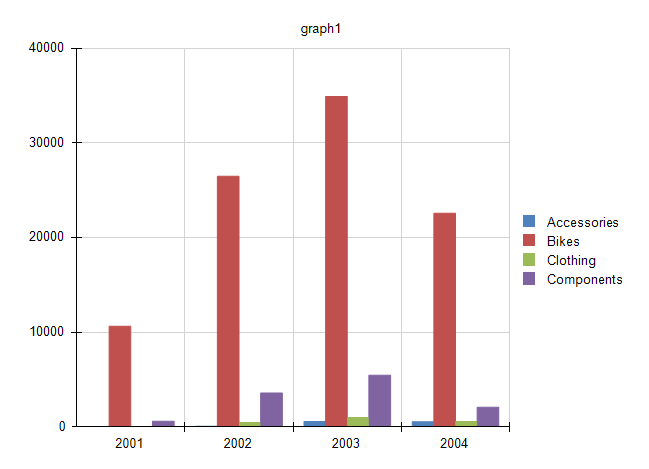
The following image shows a typical Column chart:

Types
The Graph supports the following Column chart types:
- Clustered Column Charts—The basic Column chart type for displaying series as sets of vertical bars that are grouped by category.
- Stacked Column Chart—A Column chart where multiple series are stacked vertically. Stacked Column charts compare contributions of values to a total across categories. If there is only one series in your chart, the Stacked Column chart will display in the same way as a Column chart.
- 100% Stacked Column Chart—A Column chart where multiple series are stacked vertically to fit 100% of the chart area. 100% Stacked Column Charts are used when you have three or more data series and want to compare distributions within categories, and at the same time display the differences between categories. Each column bar represents 100% of the amounts for that category. If there is only one series in your chart, all the column bars will fit to 100% of the chart area.
Creating Column Charts with the Column Chart Wizard
In this section, you will learn how to create a Column chart with our Column Chart Wizard.
We are going to create a Clustered Column Chart that displays the LineTotal of the Product Categories by Years. The final report will look like the image above.
In the general case, you may select Stacked Column or 100% Stacked Column. The requiered settings are basically the same.
The sample report will use a pre-defined SqlDataSource that connects to the example AdventureWorks database. The query that returns the needed fields is the following:
SELECT
[Production].[ProductCategory].[Name] AS 'Category',
[Sales].[SalesOrderHeader].[OrderDate],
[Sales].[SalesOrderDetail].[LineTotal]
FROM
[Production].[Product] INNER JOIN
[Production].[ProductSubcategory] ON [Production].[Product].[ProductSubcategoryID] = [Production].[ProductSubcategory].[ProductSubcategoryID] INNER JOIN
[Production].[ProductCategory] ON [Production].[ProductSubcategory].[ProductCategoryID] = [Production].[ProductCategory].[ProductCategoryID] INNER JOIN
[Sales].[SalesOrderDetail] ON [Production].[Product].[ProductID] = [Sales].[SalesOrderDetail].[ProductID] INNER JOIN
[Sales].[SalesOrderHeader] ON [Sales].[SalesOrderDetail].[SalesOrderID] = [Sales].[SalesOrderHeader].[SalesOrderID] AND [Sales].[SalesOrderDetail].[SalesOrderID] = [Sales].[SalesOrderHeader].[SalesOrderID] AND
[Sales].[SalesOrderDetail].[SalesOrderID] = [Sales].[SalesOrderHeader].[SalesOrderID]
To create the Column chart by using the Column Chart Wizard:
-
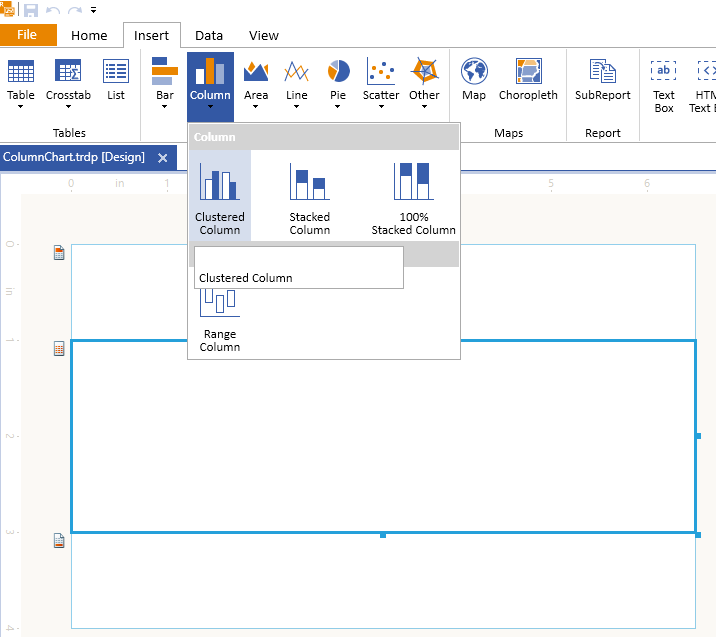
Add Clustered Column Chart as shown in the image below:

-
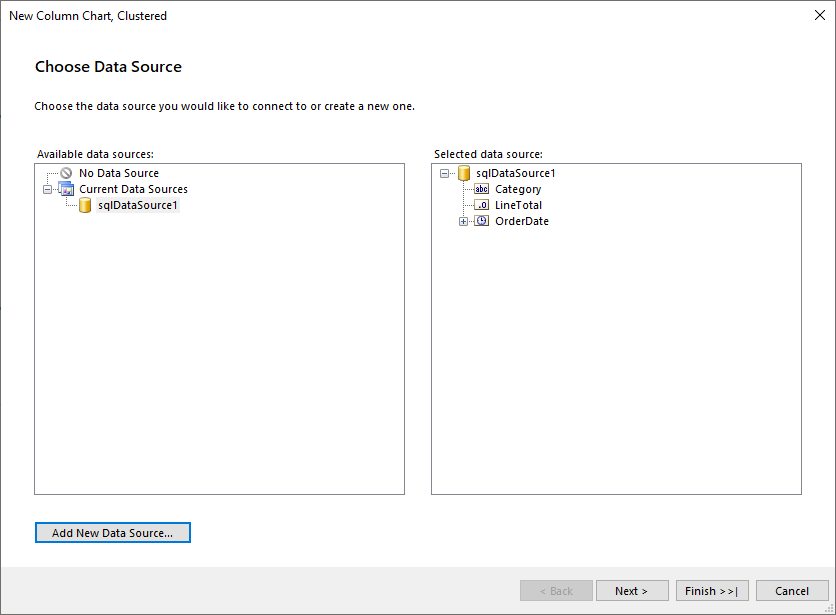
Select the SqlDataSource, or create it with the Add New Data Source... button and by using the query above:

-
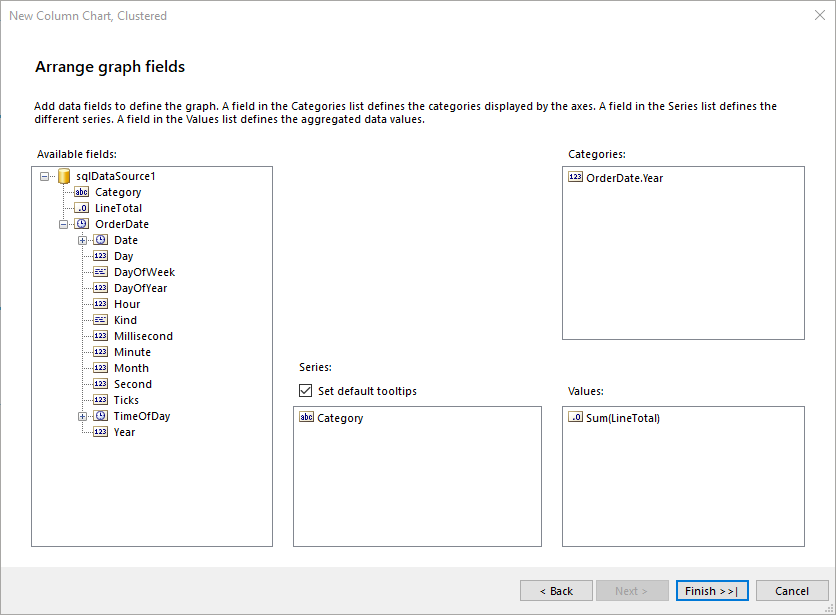
Arrange the Column Chart:
- Drag the Category field to Series.
- Drag the OrderDate.Year field to Categories.
- Drag the LineTotal field to Values. The wizard will automatically apply the
Sumaggregate function.

The
LineTotalvalue is large, so let's change theData > Yexpression ofbarSeriesthat is currently=Sum(Fields.LineTotal)to=ISNULL(Sum(Fields.LineTotal), 0) / 1000.0. Note that aNullcheck is also included and theNullvalues to be replaced with a0(zero).
To see the full implementation of the sample report, refer to the ColumnChart.trdp project on GitHub.
Creating Column Charts Manually
This section will show how to manually create a Column chart.
1. Add the Graph
To add a new Graph report item to the report, refer to the article on getting started with the Graph report item.
2. Set the SeriesGroups Hierarchy
Now you can set the SeriesGropus hierarchy of the Column chart:
- Open the SeriesGroups collection editor and click Add.
- Set the Groupings to
=Fields.OrderDate.Year. - Set the Sortings to
=Fields.OrderDate.Year. - Set the Name to
seriesGroup1.
3. Set the CategoryGroups Hierarchy
Next, you will have to define the CategoryGroups hierarchy of the Column chart:
- Open the CategoryGroups collection editor and click Add.
- Set the Groupings to
=Fields.Category. - Set the Sortings to
=Fields.Category. - Set the Name to
categoryGroup1.
4. Configure the Coordinate System
Here you will specify the coordinate system details:
- Open the CoordinateSystems collection editor and Add a new CartesianCoordinateSystem.
- Leave the Name to
cartesianCoordinateSystem1. - Set the XAxis to New Axis with Category Scale.
- Set the YAxis to New Axis with Numerical Scale.
5. Configure the Series
In this step, you will configure the series of the chart:
- Open the Series collection editor and Add new BarSeries.
- Set the CategoryGroup to categoryGroup1.
- Set the SeriesGroup to seriesGroup1.
- Set the CoordinateSystem to cartesianCoordinateSystem1.
- Set the ArrangeMode to Clustered.
- Set the Y value to
=ISNULL(Sum(Fields.LineTotal), 0) / 1000.0.
6. Style the Appearance
To set the color palette, format the labels, define the values of the legend, and elaborate on any other styling options, refer to the section on formatting the Graph.
Design Considerations
- Column charts are most commonly used to show comparisons between groups. If more than three series are present on the chart, consider using a Stacked Column chart.
- In a Column chart, you have less space for the category axis labels to display horizontally. If you have longer category labels, consider using a Bar chart or changing the rotation angle of the label through the LabelAngle property of the axis.
- If there are many data points in your dataset that are relative to the size of your chart, the size of the columns and the spacing between them are reduced. To modify the width of the columns in a chart, consider changing the SpacingSlotCount property of the category axis scale. By default, the value is
1which indicates equal widths of the column and the free space. The greater the value, the more free space is reserved between the columns.