Suggestion View Customization
SuggestionView Template
RadAutoCompleteView provides the option to change the default template that visualize the filtered items and implement a custom template using SuggestionViewTemplate property.
- SuggestionViewTemplate (DataTemplate): Defines the template used to visualize the filtered items
Example
Here is an example how to use the RadAutoCompleteView SuggestionViewTemplate:
First, create the needed business objects, for example type Person with the following properties:
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
}
Then create a ViewModel with a collection of Person objects:
public class ViewModel
{
public ViewModel()
{
this.Items = new ObservableCollection<Person>
{
new Person{FirstName = "Alex", LastName = "Ramos"},
new Person{FirstName = "Ben", LastName = "Johnas"},
new Person{FirstName = "Carlos", LastName = "Romero"},
new Person{FirstName = "Anna", LastName = "Kurtis"},
new Person{FirstName = "Eva", LastName = "Johnson"},
new Person{FirstName = "Terry", LastName = "Willson"},
new Person{FirstName = "John", LastName = "Doe"},
new Person{FirstName = "Teressa", LastName = "Bryan"},
new Person{FirstName = "Nick", LastName = "Norris"},
new Person{FirstName = "Eric", LastName = "Wheeler"},
new Person{FirstName = "William", LastName = "Montero"},
new Person{FirstName = "Sam", LastName = "Browm"},
new Person{FirstName = "Ivan", LastName = "Petrov"},
new Person{FirstName = "Martin", LastName = "Romero"},
new Person{FirstName = "Eva", LastName = "Gonzales"},
new Person{FirstName = "An", LastName = "Watson"},
new Person{FirstName = "David", LastName = "Alvarez"},
new Person{FirstName = "Danny", LastName = "Johnes"},
new Person{FirstName = "Pawel", LastName = "Ivanon"},
new Person{FirstName = "Henrry", LastName = "Carty"},
new Person{FirstName = "Nick", LastName = "Morales"},
new Person{FirstName = "Eric", LastName = "Samaniego"},
new Person{FirstName = "William", LastName = "Curtis"},
new Person{FirstName = "James", LastName = "Santos"}
};
}
public ObservableCollection<Person> Items { get; set; }
}
Finally, let's use the following snippet to declare a RadAutoCompleteView and its SuggestionViewTemplate with RadDataGrid in XAML:
<telerikInput:RadAutoCompleteView x:Name="autoCompleteView"
ItemsSource="{Binding Items}"
TextSearchPath="FirstName"
DisplayMode="Tokens"
VerticalOptions="Start"
CompletionMode="Contains"
Watermark="Search here..."
SuggestionViewHeight="150">
<telerikInput:RadAutoCompleteView.SuggestionViewTemplate>
<DataTemplate>
<telerikDataGrid:RadDataGrid x:Name="dataGrid"
ItemsSource="{Binding FilteredItems, Source={x:Reference autoCompleteView}}"
AutoGenerateColumns="False"
GridLinesVisibility="Vertical"
BackgroundColor="LightGray"
SelectionChanged="DataGrid_SelectionChanged">
<telerikDataGrid:RadDataGrid.Columns>
<telerikDataGrid:DataGridTextColumn HeaderText="First Name"
PropertyName="FirstName"
CanUserSort="False"
CanUserGroup="False"
CanUserFilter="False"
HeaderStyle="{StaticResource CustomDataGridColumnHeaderStyle}"
CellContentStyle="{StaticResource CustomCellContentStyle}"/>
<telerikDataGrid:DataGridTextColumn HeaderText="Last Name"
PropertyName="LastName"
CanUserSort="False"
CanUserGroup="False"
CanUserFilter="False"
HeaderStyle="{StaticResource CustomDataGridColumnHeaderStyle}"
CellContentStyle="{StaticResource CustomCellContentStyle}"/>
</telerikDataGrid:RadDataGrid.Columns>
</telerikDataGrid:RadDataGrid>
</DataTemplate>
</telerikInput:RadAutoCompleteView.SuggestionViewTemplate>
</telerikInput:RadAutoCompleteView>
Where you will need to add the following namespaces:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
xmlns:telerikDataGrid="clr-namespace:Telerik.XamarinForms.DataGrid;assembly=Telerik.XamarinForms.DataGrid"
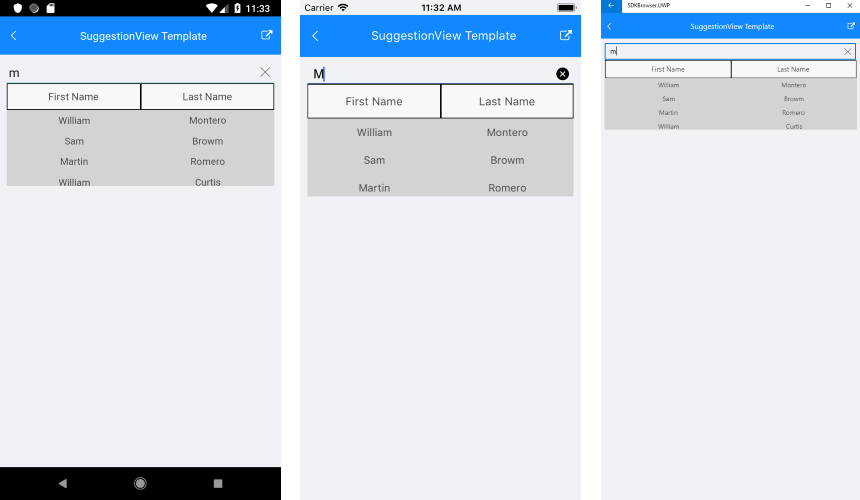
Here is the result:

A sample SuggestionView Template example can be found in the AutoCompleteView/Templates folder of the SDK Samples Browser application.