Overview
RadAutoCompleteView for Xamarin can automatically complete user input string by comparing the text being entered to all strings in the associated data source. The control has a number of advanced features such as different filtering options, tokens support and remote search, as well as full customization capabilities.
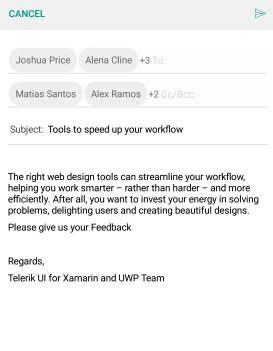
Figure 1: RadAutoCompleteView Overview

Key features
- Tokens Support: With RadAutoCompleteView you could enable users to search for and select several items in one control. These items appear as tokens that can easily be deselected using their close button. For more details on this check here.
- Filtering Options: You could define the filtering behavior to display all the matches that either “StartsWith” or “Contains” the typed symbols. Read here for more details on this.
- Different Suggest Modes Support: RadAutoCompleteView exposes three different modes (Suggest, Append, SuggestAppend) for providing suggestions. For more details check here.
- Watermark: Used to give guidance to the end user on what should be entered in the text input. Check here for more info.
- NoResults Message: NoResults message appears in the popup used for the list of suggestions whenever the control cannot find any matching items. Read more about this here.
- Vizualized text Formatting: You could modify the displayed details of the selected item. For more information check the DisplayText Formatter article.
- Custom Templates: If any of the default templates does not fit in a particular scenario, you can easily define a custom template. Check the available templates for customization here.
- Remote Search: Allows you to easily take the user input, trigger custom searching algorithm and assign the results to the ItemSource of the AutoCompleteView. Read more about this here.
- Show/Hide Suggestions: AutoCompleteView provides the ability to show/hide all suggestions immediately when you focused on the input field. Read more about AutoCompleteView methods here.
- Highlight Customization: The ability to highlight the text inside the custom template. Check here for more info.
- Nested Properties Support: This allows binding of a complex object to the RadAutoCompleteView TextSearchPath property.