DisplayText Formatter
RadAutoCompleteView control provides the option to format the visualized text in the input, so you could modify the displayed details of the selected item. The format of the text could be defined when AutoCompleteView DisplayMode is Plain or Tokens:
- DisplayTextFormatter(IDisplayTextFormatter): Defines the formatter of the selected item.
There are two options to define the formatter of the selected item:
- Set DisplayTextFortammer property and define the name of the property from the business object which will be displaied after formatting.
- Create a custom class that inherits from IDisplayTextFormatter and implement a custom logic how the selected item could be formatted.
Example
DisplayText Formatter with DisplayMode Plain
Here is an example how the RadAutoCompleteView DisplayText Formatter works on Plain DisplayMode:
First, create the needed business objects, for example type Client with the following properties:
public class Client
{
public Client(string name, string email, string imageSource)
{
this.Name = name;
this.Email = email;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string Email { get; set; }
public string ImageSource { get; set; }
}
Then create a ViewModel with a collection of Client objects:
public class ViewModel
{
public ObservableCollection<Client> Source { get; set; }
public ViewModel()
{
this.Source = new ObservableCollection<Client>()
{
new Client("Freda Curtis", "fcurtis@mail.com", "available32.png"),
new Client("Jeffery Francis", "jfrancis@mail.com", "away32.png"),
new Client("Eva Lawson", "elawson@mail.com", "available32.png"),
new Client("Emmett Santos", "esantos@mail.com", "busy32.png"),
new Client("Theresa Bryan", "tbryan@mail.com", "available32.png"),
new Client("Jenny Fuller", "jfuller@mail.com", "busy32.png"),
new Client("Terrell Norris", "tnorris@mail.com", "away32.png"),
new Client("Eric Wheeler", "ewheeler@mail.com", "away32.png"),
new Client("Nida Carty", "ncarty@mail.com", "away32.png"),
new Client("Niki Samaniego", "nsamaniego@mail.com", "busy32.png")
};
}
}
After that create a class for example MyBusinessObjectFormatter that inherist from IDisplayTextFormatter:
public class MyTextFormatter : IDisplayTextFormatter
{
public string FormatItem(object item)
{
var businessItem = item as Client;
return string.Format("Name: {0}, Email: {1}", businessItem.Name, businessItem.Email);
}
}
Finally, use the following snippet to declare a RadAutoCompleteView in XAML:
<telerikInput:RadAutoCompleteView x:Name="autoCompleteView"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
BackgroundColor="White"
DisplayMode="Plain"
SuggestionViewHeight="150">
<telerikInput:RadAutoCompleteView.DisplayTextFormatter>
<local:MyTextFormatter/>
</telerikInput:RadAutoCompleteView.DisplayTextFormatter>
</telerikInput:RadAutoCompleteView>
Where the telerikInput namespace is the following:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
DisplayText Formatter with DisplayMode Token
Here is an example how the RadAutoCompleteView DisplayText Formatter works on Tokens:
First, create the needed business objects, for example type Client with the following properties:
public class Client
{
public Client(string name, string email, string imageSource)
{
this.Name = name;
this.Email = email;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string Email { get; set; }
public string ImageSource { get; set; }
}
Then create a ViewModel with a collection of Client objects:
public class ViewModel
{
public ObservableCollection<Client> Source { get; set; }
public ViewModel()
{
this.Source = new ObservableCollection<Client>()
{
new Client("Freda Curtis", "fcurtis@mail.com", "available32.png"),
new Client("Jeffery Francis", "jfrancis@mail.com", "away32.png"),
new Client("Eva Lawson", "elawson@mail.com", "available32.png"),
new Client("Emmett Santos", "esantos@mail.com", "busy32.png"),
new Client("Theresa Bryan", "tbryan@mail.com", "available32.png"),
new Client("Jenny Fuller", "jfuller@mail.com", "busy32.png"),
new Client("Terrell Norris", "tnorris@mail.com", "away32.png"),
new Client("Eric Wheeler", "ewheeler@mail.com", "away32.png"),
new Client("Nida Carty", "ncarty@mail.com", "away32.png"),
new Client("Niki Samaniego", "nsamaniego@mail.com", "busy32.png")
};
}
}
Finally, use the following snippet to declare a RadAutoCompleteView in XAML:
<telerikInput:RadAutoCompleteView x:Name="radAutoCompleteView"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
DisplayTextFormatter="Email"
BackgroundColor="White"
DisplayMode="Tokens"
SuggestionViewHeight="150">
</telerikInput:RadAutoCompleteView>
Where the telerikInput namespace is the following:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
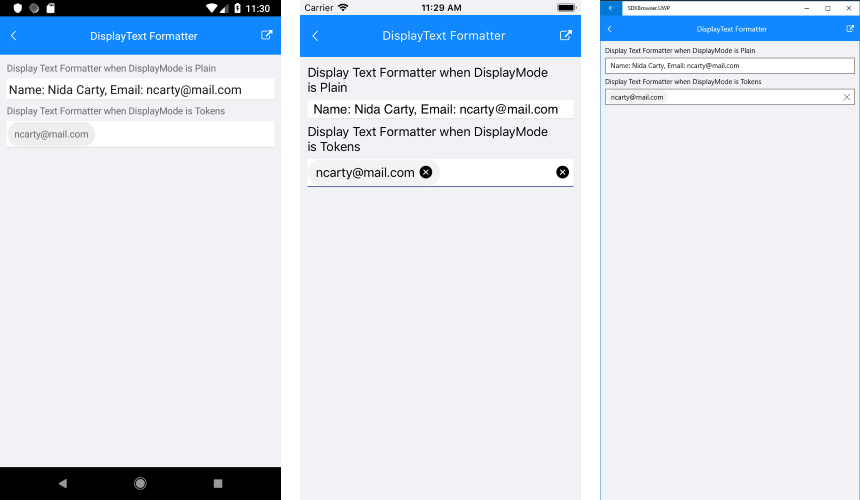
Here is how the DisplayText Formatter looks in both cases:

A sample DisplayText Formatter example can be found in the AutoCompleteView/Features folder of the SDK Samples Browser application.