Tokens Support - Multiple Selection
With AutoCompleteView you could enable users to search for and select several items (multiple selection). These items appear as tokens that can easily be deselected using their close button.
The Tokens Support feature exposes the following properties:
- DisplayMode (SuggestionsDisplayMode) property determines whether a single or multiple selection is enabled. The default DisplayMode is “Plain”, for multiple selection you would need to set it to “Tokens”.
- ShowMoreItems (bool): Defines the visibility of the view that is used to represents more items. When ShowMoreItems is set to true and ShowMoreTemplate is set, the RadAutoCompleteView will hide tokens that are not on the first line and will show the hidden count. Dy default ShowMoreItems is true. If you want to hide the hidden count you should set the ShowMoreItems to false.
- ShowMoreTemplate (DataTemplate): Defines the template used to create show more view.
Tokens Collection
The RadAutoCompleteView control provides a readonly collection for the tokens - Tokens collection of type ObservableCollection<object>. When items are selected from the SuggestionView and DisplayMode is Tokens, these items are added to the Tokens collection. In order to track changes in the Tokens collection when items are added or removed you have to subscribe for the Tokens.CollectionChanged. For example:
this.autoCompleteView.Tokens.CollectionChanged;
private void Tokens_CollectionChanged(object sender, System.Collections.Specialized.NotifyCollectionChangedEventArgs e)
{
}
Example
Here is an example how the RadAutoCompleteView Tokens feature works:
First, create the needed business objects, for example type City with the following properties:
public class City
{
public string Name { get; set; }
public City(string name)
{
this.Name = name;
}
}
Then create a TokensViewModel with a collection of City objects:
public class TokensViewModel
{
public List<City> Source { get; set; }
public TokensViewModel()
{
this.Source = new List<City>()
{
new City("Madrid"),
new City("Paris"),
new City("Barcelona"),
new City("New York"),
new City("Budapest"),
new City("Sofia"),
new City("Palermo"),
new City("Melbourne"),
new City("London"),
new City("Nagoya"),
new City("Tokyo"),
new City("Atlanta"),
new City("Toronto"),
new City("Athens"),
};
}
}
Finally, use the following snippet to declare a RadAutoCompleteView in XAML:
<telerikInput:RadAutoCompleteView DisplayMode="Tokens"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
Watermark="Search Here..."
BackgroundColor="White">
<telerikInput:RadAutoCompleteView.ShowMoreTemplate>
<DataTemplate>
<Label Text="{Binding Path=., StringFormat='+{0} more'}" VerticalTextAlignment="Center" />
</DataTemplate>
</telerikInput:RadAutoCompleteView.ShowMoreTemplate>
<telerikInput:RadAutoCompleteView.NoResultsTemplate>
<DataTemplate>
<Label Text="No match was found for the specific search. Please try again."/>
</DataTemplate>
</telerikInput:RadAutoCompleteView.NoResultsTemplate>
</telerikInput:RadAutoCompleteView>
Where the telerikInput namespace is the following:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
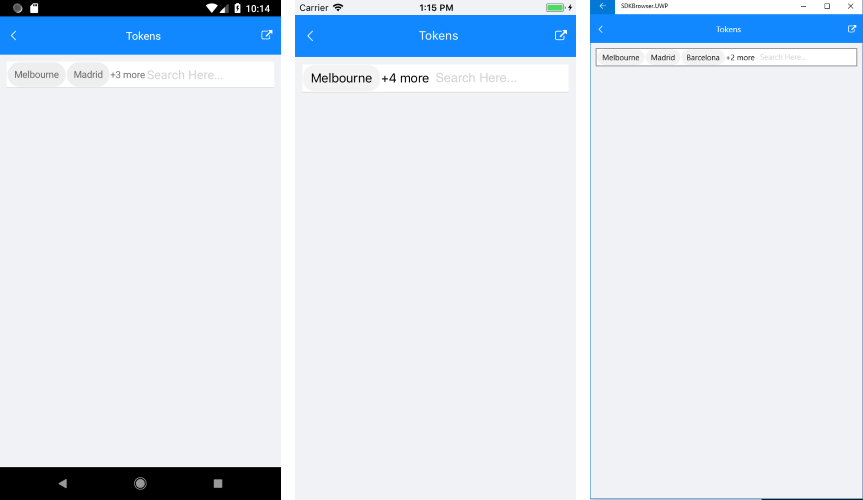
Here is the result when ShowMoreTemplate is used:

A sample Tokens example can be found in the AutoCompleteView/Features folder of the SDK Samples Browser application.