Suggest Mode
RadAutoCompleteView exposes three different modes for providing suggestions:
- Suggest: Provides a drop-down list of options for you to pick from;
- Append: Provides an inline display of the first suggestion;
- SuggestAppend: Combines the functionality of the two options above, shows a drop-down with suggestions and at the same time selects the first one from the list.
In order to choose any of those modes you should set the SuggestMode property of the control. The default SuggestMode is "Suggest".
Example
Here is an example how the RadAutoCompleteView Suggest Mode functionality works:
First, create the needed business objects, for example type Client with the following properties:
public class Client
{
public Client(string name, string email, string imageSource)
{
this.Name = name;
this.Email = email;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string Email { get; set; }
public string ImageSource { get; set; }
}
Then create a ViewModel with a collection of Client objects:
public class ViewModel
{
public ObservableCollection<Client> Source { get; set; }
public ViewModel()
{
this.Source = new ObservableCollection<Client>()
{
new Client("Freda Curtis", "fcurtis@mail.com", "available32.png"),
new Client("Jeffery Francis", "jfrancis@mail.com", "away32.png"),
new Client("Eva Lawson", "elawson@mail.com", "available32.png"),
new Client("Emmett Santos", "esantos@mail.com", "busy32.png"),
new Client("Theresa Bryan", "tbryan@mail.com", "available32.png"),
new Client("Jenny Fuller", "jfuller@mail.com", "busy32.png"),
new Client("Terrell Norris", "tnorris@mail.com", "away32.png"),
new Client("Eric Wheeler", "ewheeler@mail.com", "away32.png"),
new Client("Nida Carty", "ncarty@mail.com", "away32.png"),
new Client("Niki Samaniego", "nsamaniego@mail.com", "busy32.png")
};
}
}
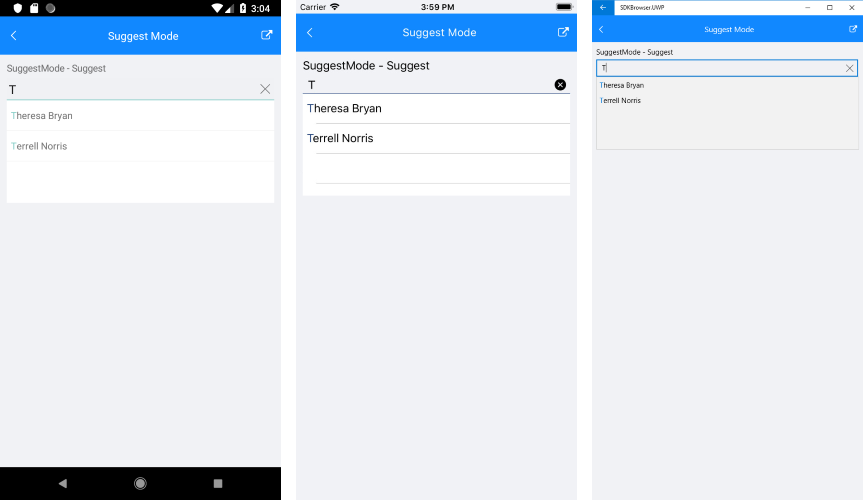
For example SuggestMode="Suggest" property can be declared through XAML using the following snippet:
<telerikInput:RadAutoCompleteView x:Name="autoCompleteViewSuggest"
SuggestMode="Suggest"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
Watermark="AutoCompleteView Suggest"
SuggestionViewHeight="150"/>
Here is the result when SuggestMOde is set to Suggest:

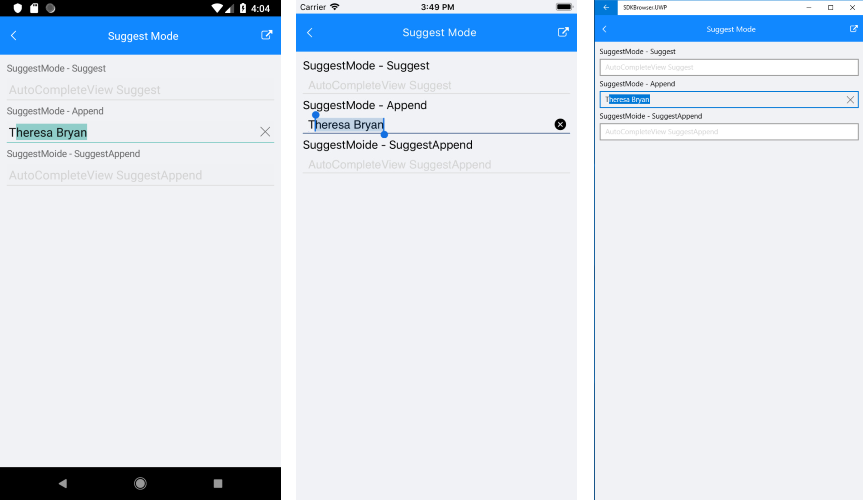
For SuggestMode="Append":
<telerikInput:RadAutoCompleteView x:Name="autoCompleteViewAppend"
SuggestMode="Append"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
Watermark="AutoCompleteView Append"
SuggestionViewHeight="150"/>
And the final result:

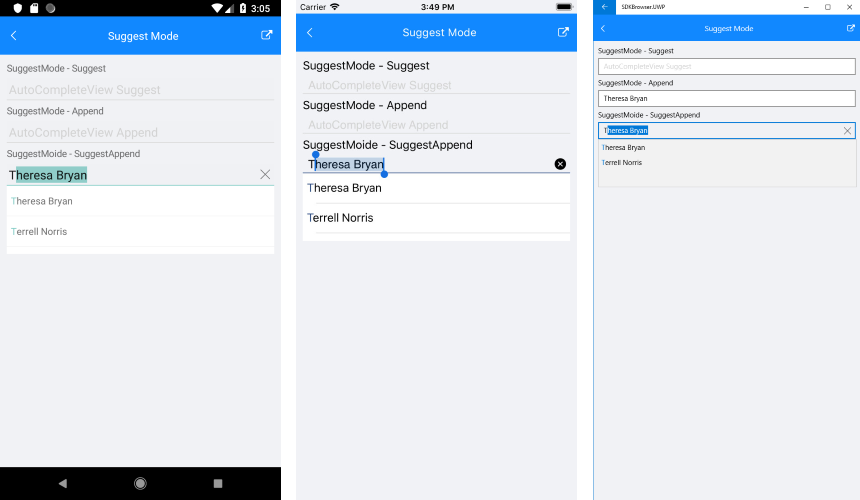
And finaly SuggestMode="SuggestAppend" is declared as follow:
<telerikInput:RadAutoCompleteView x:Name="autoCompleteViewSuggestAppend"
SuggestMode="SuggestAppend"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
Watermark="AutoCompleteView SuggestAppend"
SuggestionViewHeight="100"/>
Here is the result:

A sample Suggest Mode example can be found in the AutoCompleteView/Features folder of the SDK Samples Browser application.