Filtering
The RadAutoCompleteView control allows users to define custom filtering logic through the following property:
- Filter (IAutoCompleteFilter): Defines the function that will be used to filter items.
The IAutoCompleteFilter interface contains a Filter (bool) function that is called by RadAutoCompleteView control in order to filter items. The Filter function provides the following properties:
- item: The item to be checked.
- searchText: The current text in the RadAutoCompleteView control.
- completionMode: The current CompletionMode of RadAutoCompleteView.
The function returns true when the item is added into RadAutoCompleteView FilteredItems collection, otherwise it returns false and the item won't be added into RadAutoCompleteView FilteredItems collection.
The RadAutoCompleteView TextSearchPath property is required in custom filtering scenarios.
FilteredItems collection
FilteredItems bindable property allows you to access the collection containing the search results of the AutoCompleteView. The property can be used in scenarios where the search results are visualized at a different place or inside another container.
Example
Here is an example how the RadAutoCompleteView Custom Filtering works when searching in two properties:
First, create the needed business objects, for example type Person with the following properties:
public class Person
{
public Person(string firstName, string lastName)
{
this.FirstName = firstName;
this.LastName = lastName;
}
public string FirstName { get; set; }
public string LastName { get; set; }
}
Then create a CustomFilterViewModel with a collection of Person objects:
public class CustomFilteringViewModel
{
public CustomFilteringViewModel()
{
this.Source = new ObservableCollection<Person>()
{
new Person("Freda", "Curtis"),
new Person("Jeffery", "Francis"),
new Person("Eva", "Lawson"),
new Person("Emmett", "Santos"),
new Person("Theresa", "Bryan"),
new Person("Terrell", "Norris"),
new Person("Eric", "Wheeler"),
new Person("Alfredo", "Thornton"),
new Person("Roberto", "Romero"),
new Person("Orlando", "Mathis"),
new Person("Eduardo", "Thomas"),
new Person("Harry", "Douglas"),
new Person("Merry", "Lasker")
};
this.Filter = new CustomAutoCompleteViewFilter();
}
public ObservableCollection<Person> Source { get; set; }
public CustomAutoCompleteViewFilter Filter { get; set; }
}
After, create a class for example CustomAutoCompleteViewFilter that implements the IAutoCompleteFilter interface:
public class CustomAutoCompleteViewFilter : IAutoCompleteFilter
{
public bool Filter(object item, string searchText, CompletionMode completionMode)
{
Person person = (Person)item;
string lowerFirstName = person.FirstName.ToLower();
string lowerLastName = person.LastName.ToLower();
string lowerSearchText = searchText.ToLower();
return lowerFirstName.Contains(lowerSearchText) || lowerLastName.Contains(lowerSearchText);
}
}
Finally, use the following snippet to declare a RadAutoCompleteView in XAML:
<telerikInput:RadAutoCompleteView x:Name="аutoCompleteView"
Filter="{Binding Filter}"
TextSearchPath="FirstName"
ItemsSource="{Binding Source}"
Watermark="Search here..."
SuggestionViewHeight="300">
<telerikInput:RadAutoCompleteView.SuggestionItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Horizontal">
<Label Text="{Binding FirstName}"/>
<Label Text="{Binding LastName}"/>
</StackLayout>
</ViewCell>
</DataTemplate>
</telerikInput:RadAutoCompleteView.SuggestionItemTemplate>
</telerikInput:RadAutoCompleteView>
Where the telerikInput namespace is the following:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
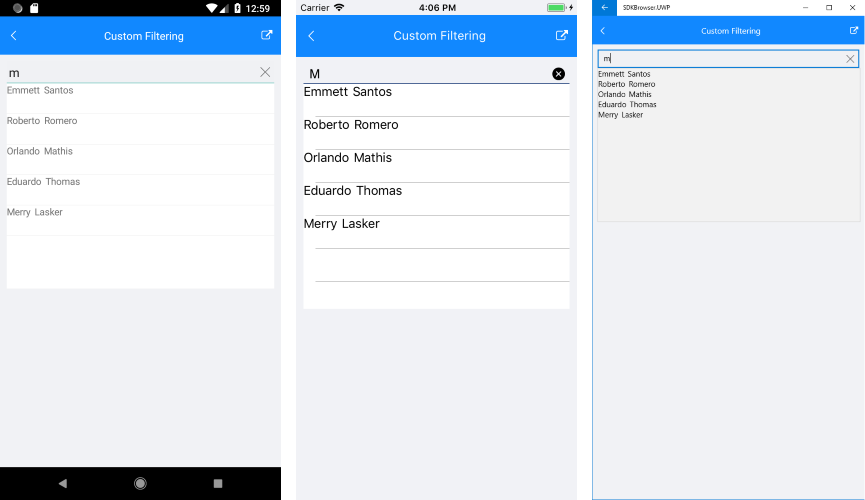
Here is the result:

A sample Custom Filtering example can be found in the AutoCompleteView/Features folder of the SDK Samples Browser application.
Handling Punctuation
By default, the .NET string.Contains method will take all punctuation into consideration. If you find punctuation to be hindering your user experience, you can use a custom filter that removes the punctuation before the strings are compared.
For example, if the source string is Main Street, 101 and the user searches Main Street 101, string.Contains will return false and the result will not appear in the FilteredItems view. The custom filter below removes the commas before the string is used with the Contains method.
public class CustomAutoCompleteViewFilter : IAutoCompleteFilter
{
public bool Filter(object item, string searchText, CompletionMode completionMode)
{
var googleSearchResult = (string)item;
// Remove commas from the source value before comparing with the search term
var googleSearchResultNoCommas = googleSearchResult.Replace(",", "");
var normalizedPlace = googleSearchResultNoCommas.ToLowerInvariant();
var normalizedSearchText = searchText.ToLowerInvariant();
return normalizedPlace.Contains(normalizedSearchText);
}
}