Remote Search
The Remote Search functionality of the RadAutoCompleteView control allows you to easily take the user input, trigger custom searching algorithm and assign the results to the ItemSource of the control.
- LoadingTemplate (DataTemplate): Defines the loading message.
Implement your custom searching algorithm inside the body of the TextChanged event handler.
Example
Here is an example how the RadAutoCompleteView Remote Search works:
First, create the needed business objects, for example type Client with the following properties:
public class Client
{
public Client(string name, string email, string imageSource)
{
this.Name = name;
this.Email = email;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string Email { get; set; }
public string ImageSource { get; set; }
}
Then create a ViewModel with a collection of Client objects:
public class ViewModel
{
public ObservableCollection<Client> Source { get; set; }
public ViewModel()
{
this.Source = new ObservableCollection<Client>()
{
new Client("Freda Curtis", "fcurtis@mail.com", "available32.png"),
new Client("Jeffery Francis", "jfrancis@mail.com", "away32.png"),
new Client("Eva Lawson", "elawson@mail.com", "available32.png"),
new Client("Emmett Santos", "esantos@mail.com", "busy32.png"),
new Client("Theresa Bryan", "tbryan@mail.com", "available32.png"),
new Client("Jenny Fuller", "jfuller@mail.com", "busy32.png"),
new Client("Terrell Norris", "tnorris@mail.com", "away32.png"),
new Client("Eric Wheeler", "ewheeler@mail.com", "away32.png"),
new Client("Nida Carty", "ncarty@mail.com", "away32.png"),
new Client("Niki Samaniego", "nsamaniego@mail.com", "busy32.png")
};
}
}
Use the following snippet to declare a RadAutoCompleteView in XAML:
<telerikInput:RadAutoCompleteView x:Name="autoCompleteView"
TextChanged="OnTextChanged"
TextSearchPath="Name"
Watermark="Remote Search..."
SuggestionViewHeight="200">
<telerikInput:RadAutoCompleteView.LoadingTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal"
HorizontalOptions="Center"
Margin="0, 20, 0, 20">
<Label Text="Searching... " FontSize="16" TextColor="#8E8E93"/>
<telerikPrimitives:RadBusyIndicator x:Name="busyIndicator"
HeightRequest="24"
WidthRequest="24"
IsBusy="True"
VerticalOptions="Start"
AnimationContentColor="Accent"
AnimationType="Animation9"/>
</StackLayout>
</DataTemplate>
</telerikInput:RadAutoCompleteView.LoadingTemplate>
<telerikInput:RadAutoCompleteView.NoResultsTemplate>
<DataTemplate>
<Label Text="No match was found for the specific search. Please try again."
HorizontalOptions="Center"
VerticalOptions="Center"/>
</DataTemplate>
</telerikInput:RadAutoCompleteView.NoResultsTemplate>
</telerikInput:RadAutoCompleteView>
Where you will need to add the following namespaces:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
Create a custom searching algorithm and assign the result to the control's ItemsSource inside the TextChanged event handler:
public partial class RemoteSearch : ContentView
{
private ViewModel viewModel;
private string currentText;
private bool isRemoteSearchRunning;
public RemoteSearch()
{
InitializeComponent();
this.viewModel = new ViewModel();
this.BindingContext = viewModel;
}
private void OnTextChanged(object sender, TextChangedEventArgs e)
{
var autoCompleteView = (RadAutoCompleteView)sender;
autoCompleteView.ItemsSource = null;
this.currentText = e.NewTextValue ?? "";
if (this.currentText.Length >= autoCompleteView.SearchThreshold && !this.isRemoteSearchRunning)
{
this.isRemoteSearchRunning = true;
Device.StartTimer(TimeSpan.FromMilliseconds(1500), () =>
{
this.isRemoteSearchRunning = false;
string searchText = this.currentText.ToLower();
autoCompleteView.ItemsSource = this.viewModel.Source.Where(i => i.Name.ToLower().Contains(searchText));
return false;
});
}
}
}
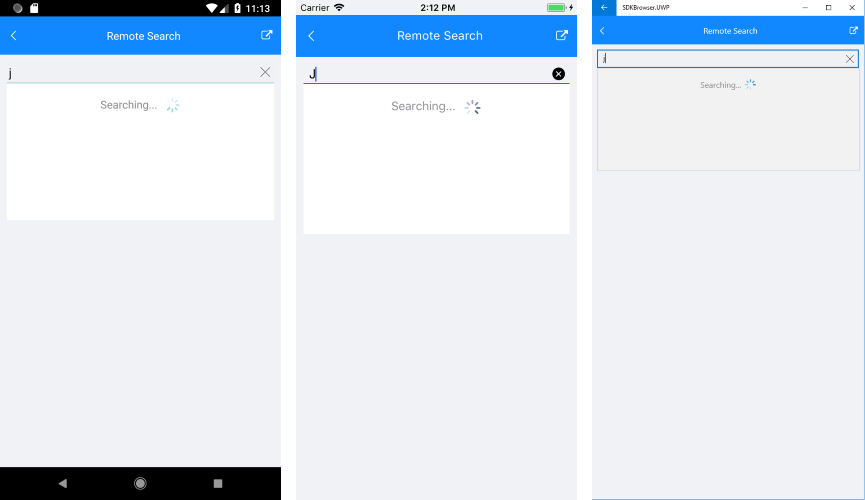
This is the result when LoadingTemplate is searching for results:

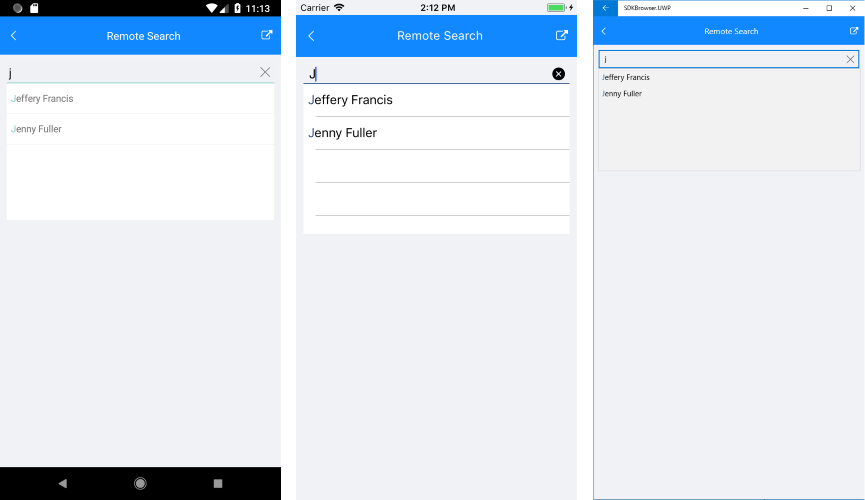
This is the search complete results:

A sample Remote Search example can be found in the AutoCompleteView/Features folder of the SDK Samples Browser application.