Token Customization
Token Template
RadAutoCompleteView provides an option to customize the template that vizualize the tokens through TokenTemplate property.
- TokenTemplate (DataTemplate): Defines the template used to vizualize the tokens.
Example
Here is an example how to use the RadAutoCompleteView TokenTemplate:
First, create the needed business objects, for example type City with the following properties:
public class City
{
public string Name { get; set; }
public City(string name)
{
this.Name = name;
}
}
Then create a ViewModel with a collection of City objects:
public class TokensViewModel
{
public List<City> Source { get; set; }
public TokensViewModel()
{
this.Source = new List<City>()
{
new City("Madrid"),
new City("Paris"),
new City("Barcelona"),
new City("New York"),
new City("Budapest"),
new City("Sofia"),
new City("Palermo"),
new City("Melbourne"),
new City("London"),
new City("Nagoya"),
new City("Tokyo"),
new City("Atlanta"),
new City("Toronto"),
new City("Athens"),
};
}
}
let's use the following snippet to declare a RadAutoCompleteView and its TokenTemplate with RadDataGrid in XAML:
<telerikInput:RadAutoCompleteView x:Name="autoCompleteViewTokensTemplate"
ItemsSource="{Binding Source}"
DisplayMode="Tokens"
SuggestionViewHeight="150"
TextSearchPath="Name"
Watermark="Search Here..."
BackgroundColor="White">
<telerikInput:RadAutoCompleteView.TokenTemplate>
<DataTemplate>
<telerikPrimitives:RadBorder BorderColor="Brown"
BorderThickness="2"
Margin="2">
<StackLayout Orientation="Horizontal"
BackgroundColor="LightGreen"
Margin="2">
<Label Text="{Binding Name}"
TextColor="Black"
VerticalTextAlignment="Center"
Margin="2" />
<Label FontFamily="{StaticResource IconsFontFamily}"
Text="" FontSize="Small"
VerticalTextAlignment="Center"
TextColor="Black"
Margin="2">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"/>
</Label.GestureRecognizers>
</Label>
</StackLayout>
</telerikPrimitives:RadBorder>
</DataTemplate>
</telerikInput:RadAutoCompleteView.TokenTemplate>
</telerikInput:RadAutoCompleteView>
and the code for Label.GestureRecognizer property:
private void TapGestureRecognizer_Tapped(object sender, EventArgs e)
{
var closeLabel = sender as Label;
if (closeLabel != null)
{
var item = closeLabel.BindingContext as City;
if (item != null)
{
this.autoCompleteViewTokensTemplate.Tokens.Remove(item);
}
}
}
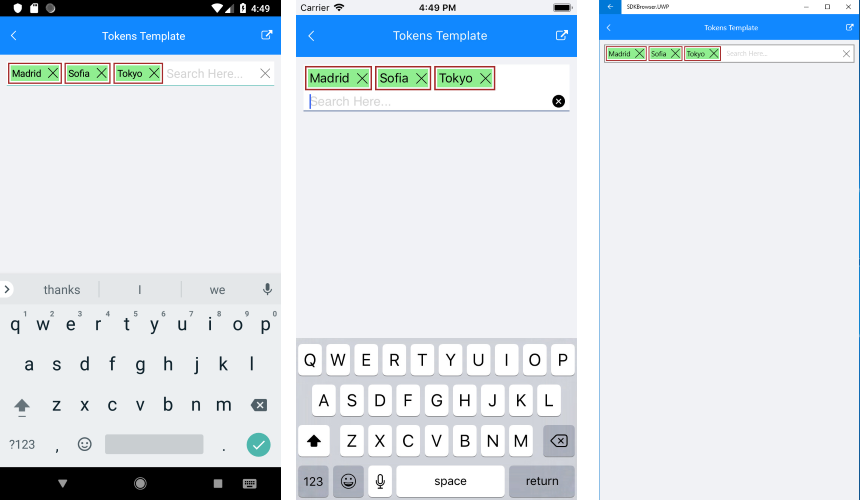
Here is the result:

A sample Tokens Template example can be found in the AutoCompleteView/Templates folder of the SDK Samples Browser application.