Suggestion Items Customization
SuggestionItem Template
Whenever the default template does not fit a particular scenario you can use the SuggestionItemTemplate property to define a custom template.
- SuggestionItemTemplate (DataTemplate): Defines the template that will be used to create each of the suggestions.
- SuggestionItemTextColor: Defines the Text Color of the suggested item of the component.
Example
Here is an example how to use the RadAutoCompleteView SuggestionItemTemplate:
First, create the needed business objects, for example type Client with the following properties:
public class Client
{
public Client(string name, string email, string imageSource)
{
this.Name = name;
this.Email = email;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string Email { get; set; }
public string ImageSource { get; set; }
}
Then create a ViewModel with a collection of Client objects:
public class ViewModel
{
public ObservableCollection<Client> Source { get; set; }
public ViewModel()
{
this.Source = new ObservableCollection<Client>()
{
new Client("Freda Curtis", "fcurtis@mail.com", "available32.png"),
new Client("Jeffery Francis", "jfrancis@mail.com", "away32.png"),
new Client("Eva Lawson", "elawson@mail.com", "available32.png"),
new Client("Emmett Santos", "esantos@mail.com", "busy32.png"),
new Client("Theresa Bryan", "tbryan@mail.com", "available32.png"),
new Client("Jenny Fuller", "jfuller@mail.com", "busy32.png"),
new Client("Terrell Norris", "tnorris@mail.com", "away32.png"),
new Client("Eric Wheeler", "ewheeler@mail.com", "away32.png"),
new Client("Nida Carty", "ncarty@mail.com", "away32.png"),
new Client("Niki Samaniego", "nsamaniego@mail.com", "busy32.png")
};
}
}
Finally, use the following snippet to declare a RadAutoCompleteView in XAML:
<telerikInput:RadAutoCompleteView x:Name="AutoComplete"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
VerticalOptions="Start"
Watermark="Search here...">
<telerikInput:RadAutoCompleteView.SuggestionItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Margin="5"
FontSize="24"
Text="{Binding Name}"
TextColor="Black"/>
<Image Grid.Column="1"
Margin="5"
HeightRequest="20"
Source="{Binding ImageSource}"
WidthRequest="20"/>
</Grid>
</ViewCell>
</DataTemplate>
</telerikInput:RadAutoCompleteView.SuggestionItemTemplate>
</telerikInput:RadAutoCompleteView>
Where the telerikInput namespace is the following:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
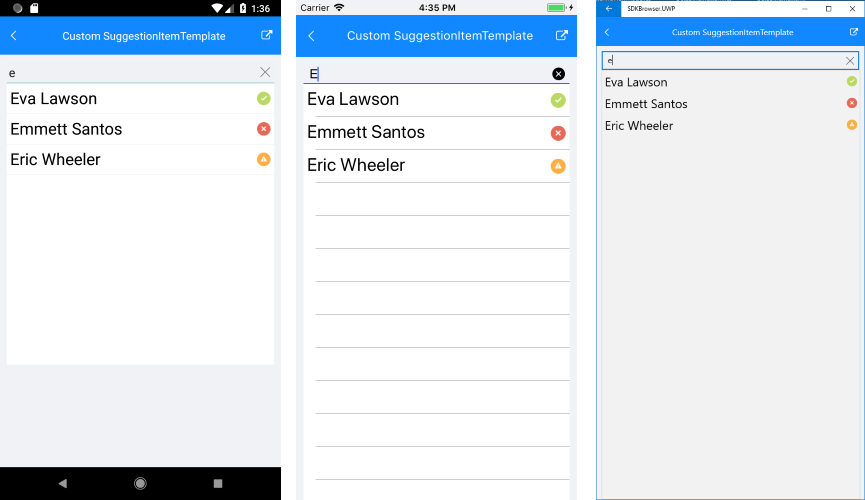
Here is the result:

A sample SuggestionItemTemplate example can be found in the AutoCompleteView/Features folder of the SDK Samples Browser application.