Methods
RadAutoCompleteView exposes the ability to explicitly show/hide the popup containing all items through the following methods:
- ShowSuggesstions: Shows all items when the control recieves focus.
- HideSuggestions: Hide all items when the focus of the control is lost.
Example
The example below uses ShowSuggesstions method to display all items as soon as the AutoCompleteView receives the focus.
First, create the needed business objects, for example type Client with the following properties:
public class Client
{
public Client(string name, string email, string imageSource)
{
this.Name = name;
this.Email = email;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string Email { get; set; }
public string ImageSource { get; set; }
}
Then create a ViewModel with a collection of Client objects:
public class ViewModel
{
public ObservableCollection<Client> Source { get; set; }
public ViewModel()
{
this.Source = new ObservableCollection<Client>()
{
new Client("Freda Curtis", "fcurtis@mail.com", "available32.png"),
new Client("Jeffery Francis", "jfrancis@mail.com", "away32.png"),
new Client("Eva Lawson", "elawson@mail.com", "available32.png"),
new Client("Emmett Santos", "esantos@mail.com", "busy32.png"),
new Client("Theresa Bryan", "tbryan@mail.com", "available32.png"),
new Client("Jenny Fuller", "jfuller@mail.com", "busy32.png"),
new Client("Terrell Norris", "tnorris@mail.com", "away32.png"),
new Client("Eric Wheeler", "ewheeler@mail.com", "away32.png"),
new Client("Nida Carty", "ncarty@mail.com", "away32.png"),
new Client("Niki Samaniego", "nsamaniego@mail.com", "busy32.png")
};
}
}
Declare the RadAutoCompleteView in XAML:
<telerikInput:RadAutoCompleteView x:Name="autoCompleteView"
ImagePath="ImageSource"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
Watermark="Show Suggestions on focus"/>
Use the following code to attach the focused event to the control:
this.autoCompleteView.Focused += this.AutoCompleteView_Focused;
and call the ShowSuggestions method inside the event:
private void AutoCompleteView_Focused(object sender, FocusEventArgs e)
{
this.autoCompleteView.ShowSuggestions();
}
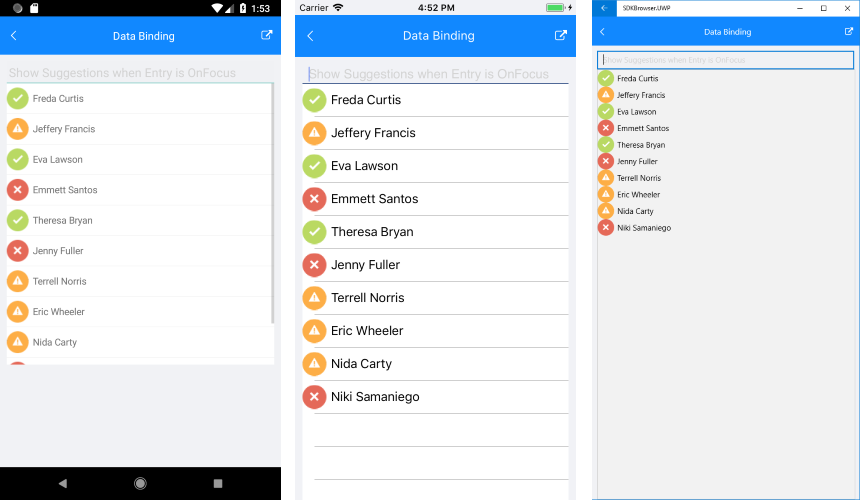
Here is the result: